Tutorial Menambah Live Chat Tawk.to di Website
Tutorial Menambah Live Chat Tawk.to di Website - Live chat merupakan salah satu fitur penting yang dapat meningkatkan interaksi antara pengunjung website dan pemilik website. Dalam artikel ini, kita akan membahas tentang cara menambahkan live chat Tawk.to di website dengan mudah.
Pertama, daftarkan akun Tawk.to dan buat widget chat baru. Kemudian, salin kode widget dan tempelkan pada website Anda. Setelah itu, Anda dapat memodifikasi tampilan widget dan menambahkan beberapa fitur seperti integrasi dengan Facebook Messenger dan WhatsApp.
Selanjutnya, Anda dapat menyesuaikan pesan sambutan dan memilih lokasi widget chat pada website Anda. Terakhir, pastikan untuk menguji live chat Tawk.to dengan mengirimkan pesan percobaan.
Dengan menambahkan live chat Tawk.to pada website Anda, Anda dapat meningkatkan interaksi dengan pengunjung website dan membantu meningkatkan kepuasan pelanggan. Berikut adalah Tutorial Menambah Live Chat Tawk.to di Website.
Harga Jasa Website Perusahaan: 400ribuan/tahun
- 1.
Tutorial Menambah Live Chat Tawk.to di Website
- 1. 1. Menuju Menu Plugin WordPress
- 2.
2. Pengaturan Plugin Tawk.to
- 1. a. Sign Up Tawk.to
- 2. b. Copy Code Widget Tawk.to
- 3.
3. Pasang Kode ke Website
- 1. a. Buka Home >> Edit Layout
- 2. b. Paste Code Widget Tawk.to
- 4. 4. Tawk.to berhasil dipasang!
- 2. Ingin Buat Website yang Mudah dan Cepat?
Tutorial Menambah Live Chat Tawk.to di Website
Ikuti langkah berikut untuk bisa menambahkan tawk to di website Anda. Perlu diketahui untuk memasang tawk.to bisa dilakukan lewat menu plugin wordpress atau juga bisa langsung sign up dari website resmi tawk.to.
Hal ini karena yang kita butuhkan adalah meng-copy kode tawk.to untuk kemudian ditempel di badan website. Untuk CMS jenis apa saja seperti Wix, Weebly, blogger, Joomla dan lainnya juga memiliki langkah yang sama, yang terpenting adalah mendapatkan kode tawk.to nya.
Mari langsung kita bahas bersama.
Baca juga artikel terbaru kami: Search Intent untuk SEO [Penjelasan Lengkap]
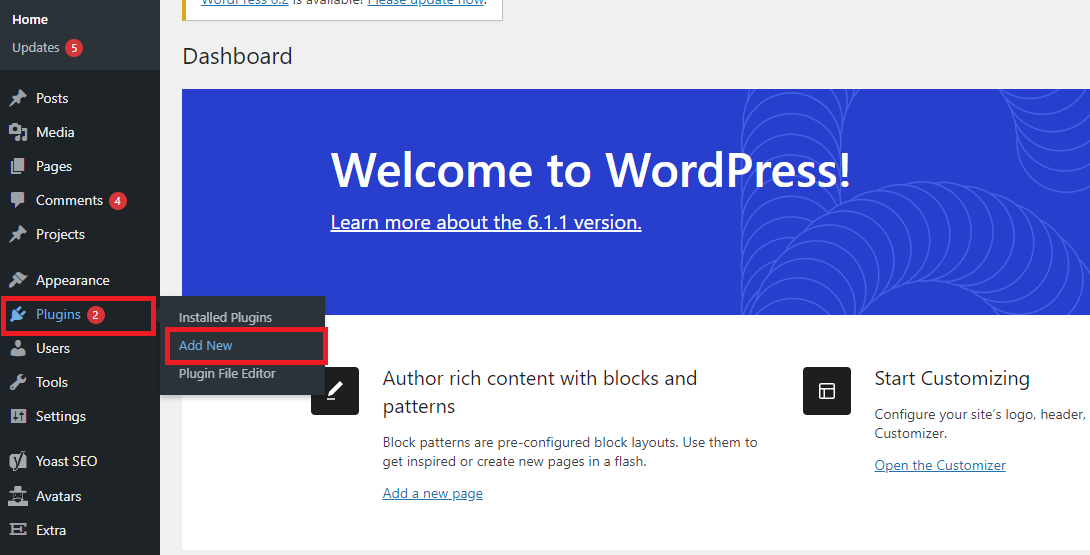
1. Menuju Menu Plugin WordPress
Silahkan login wordpress Anda dan langsung menuju menu plugin >> add new.
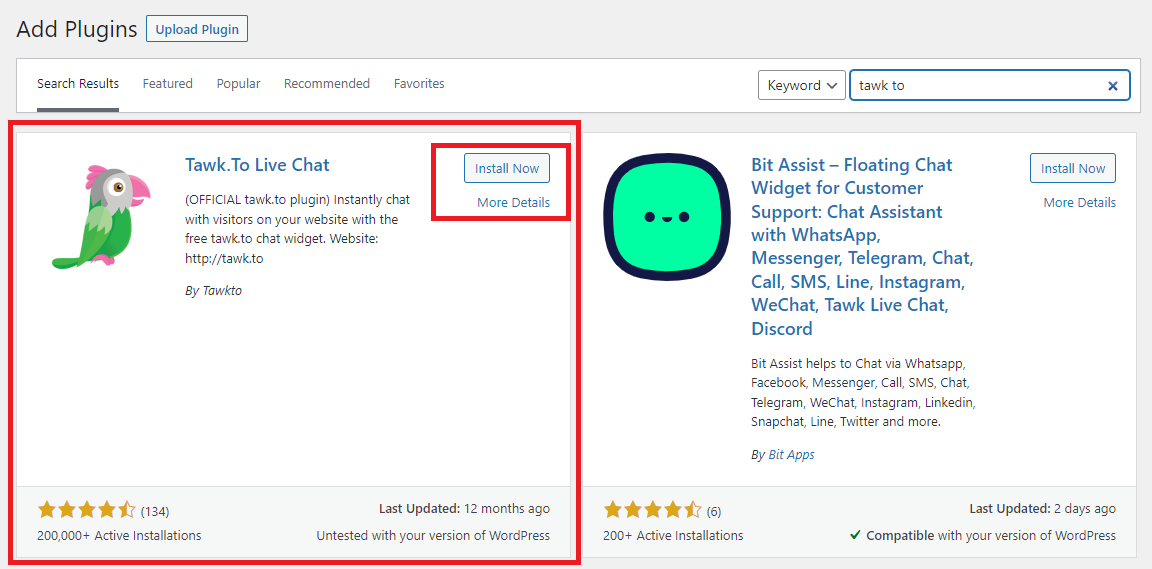
Selanjutnya tuliskan keyword tawk.to di kolom pencarian maka hasilnya akan segera keluar plugin tawk.to. Disini silahkan pilih plugin Tawk.to Live Chat >> install >> activate.
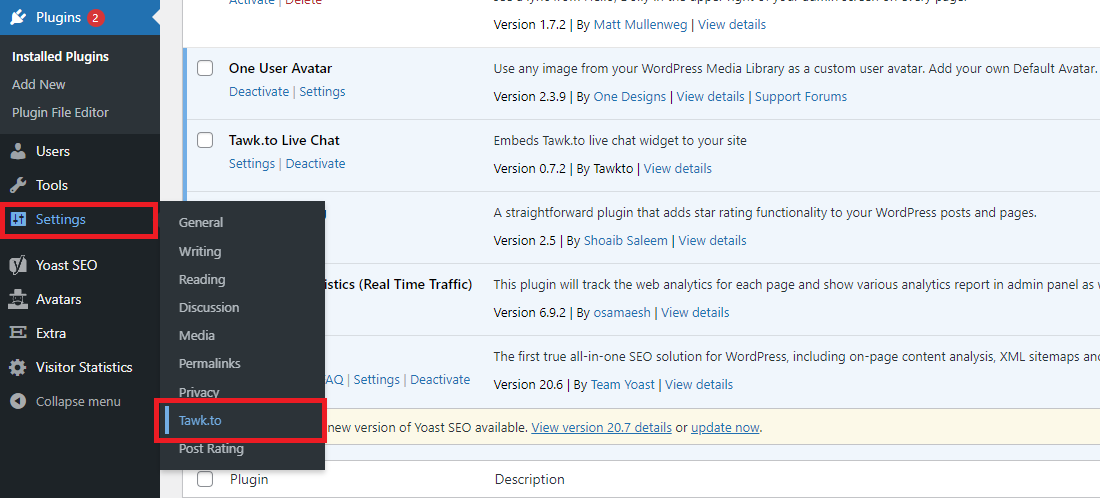
2. Pengaturan Plugin Tawk.to
Kita perlu mengatur plugin tawk.to dengan melakukan sign up dan menambahkan anggota (jika diperlukan) terlebih dahulu.
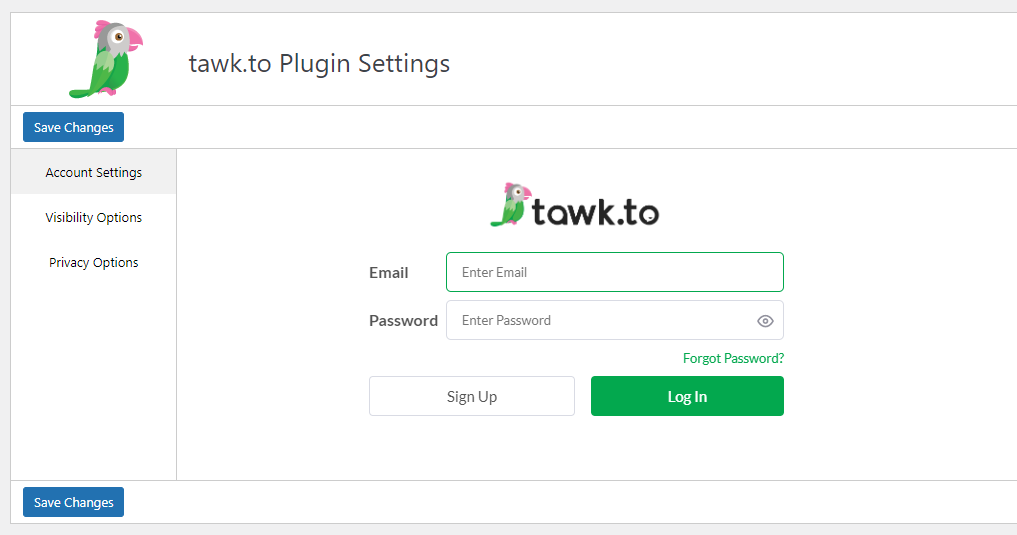
Pengaturan bisa dilakukan di menu setting >> tawk.to
a. Sign Up Tawk.to
Hal pertama adalah melakukan pendaftaran akun terlebih dahulu. Di tab account setting tawk.to >> klik sign up >> isi data
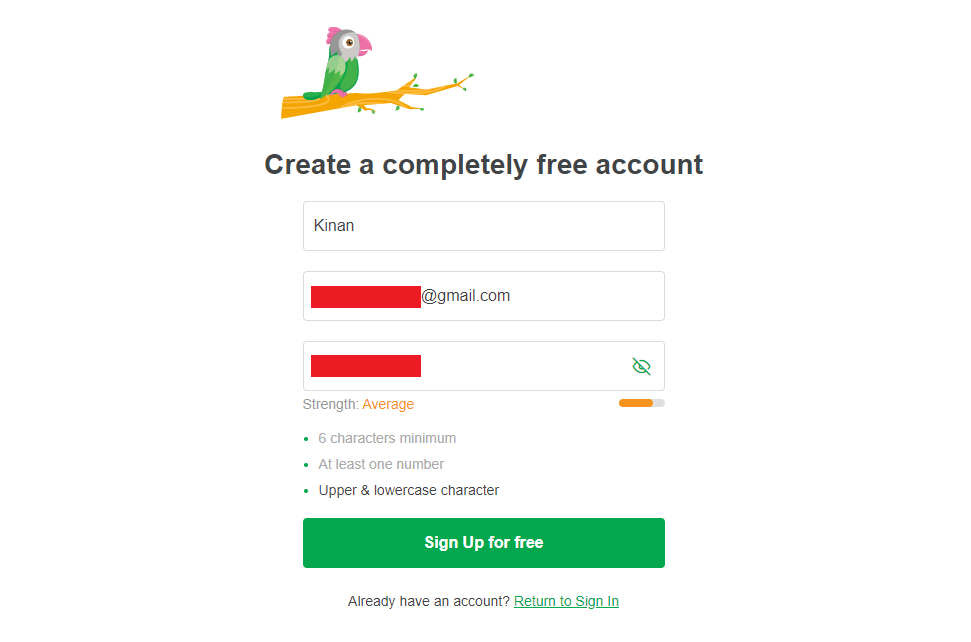
Masukkan password, email dan nama user
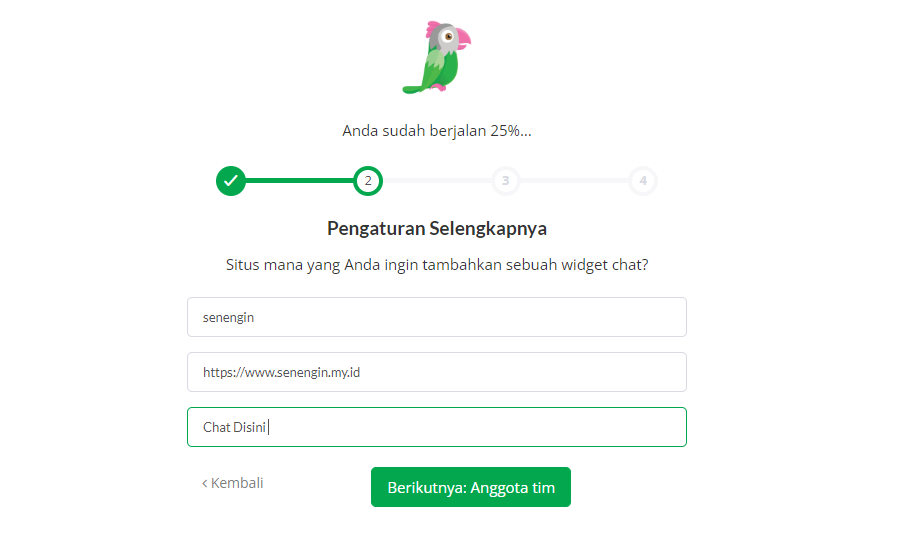
Masukkan data website seperti URL dan nama website. Setelah itu juga ada pilihan untuk memasukkan anggota tawk.to, jika Anda ingin menambahkan bisa langsung saja tambahkan datanya namun jika tidak ingin menambahkan data bisa langsung saja skip langkah.
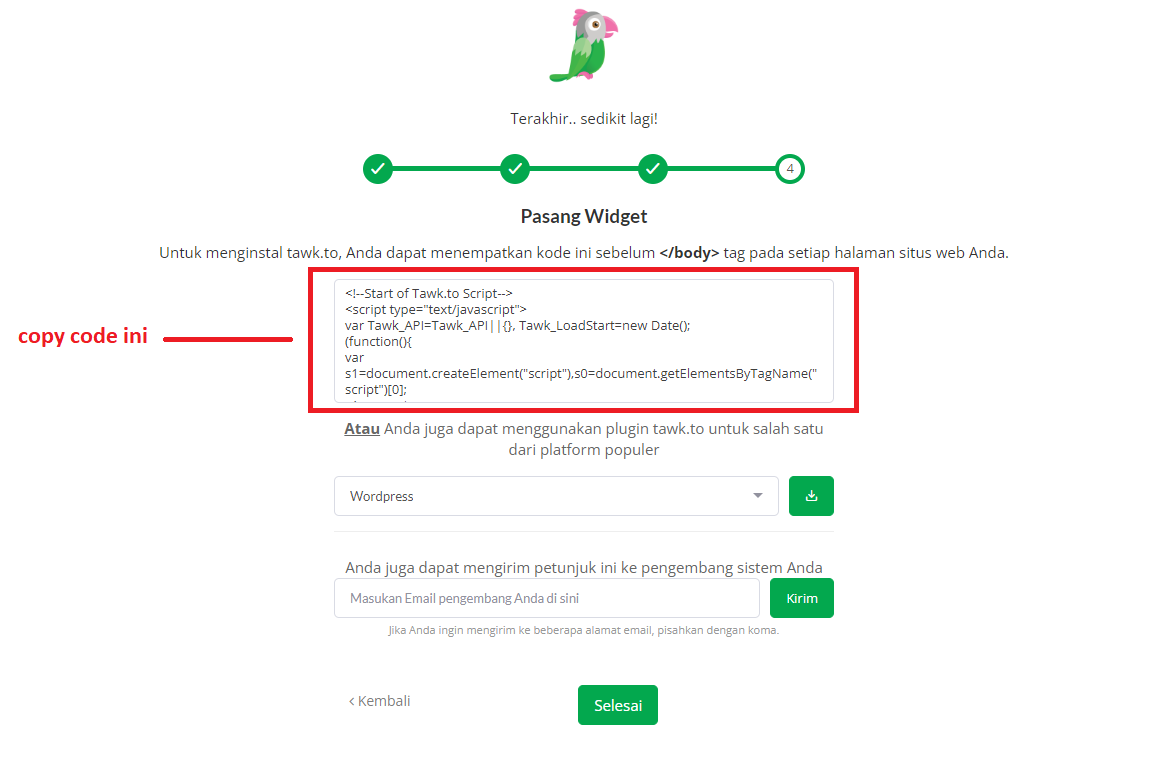
b. Copy Code Widget Tawk.to
Ambil code dengan cara klik copy to clipboard
3. Pasang Kode ke Website
Proses terakhir adalah tinggal memasang kode di website. Setelah di copy selanjutnya buka halaman website (saya akan memasangnya di home/halaman depan).
a. Buka Home >> Edit Layout
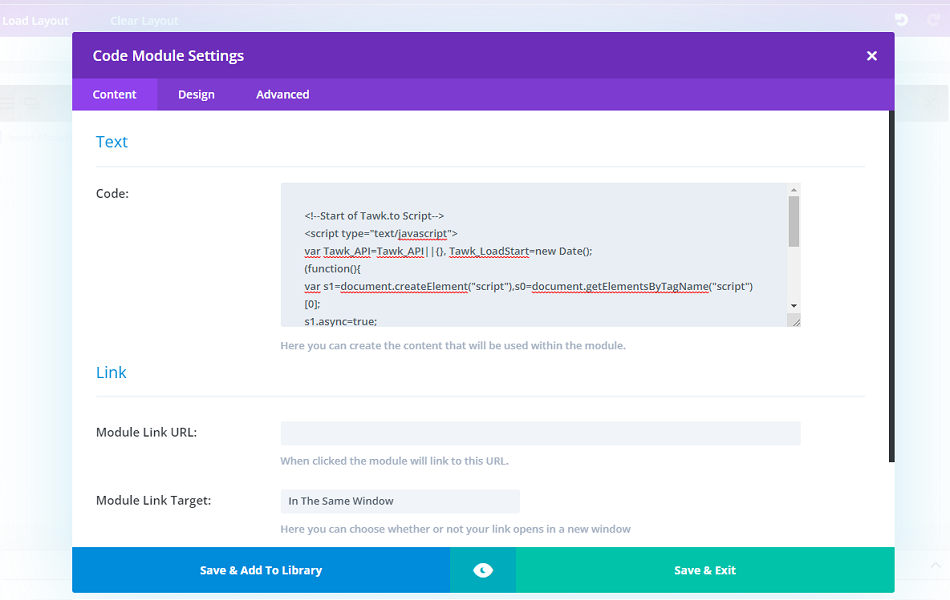
b. Paste Code Widget Tawk.to
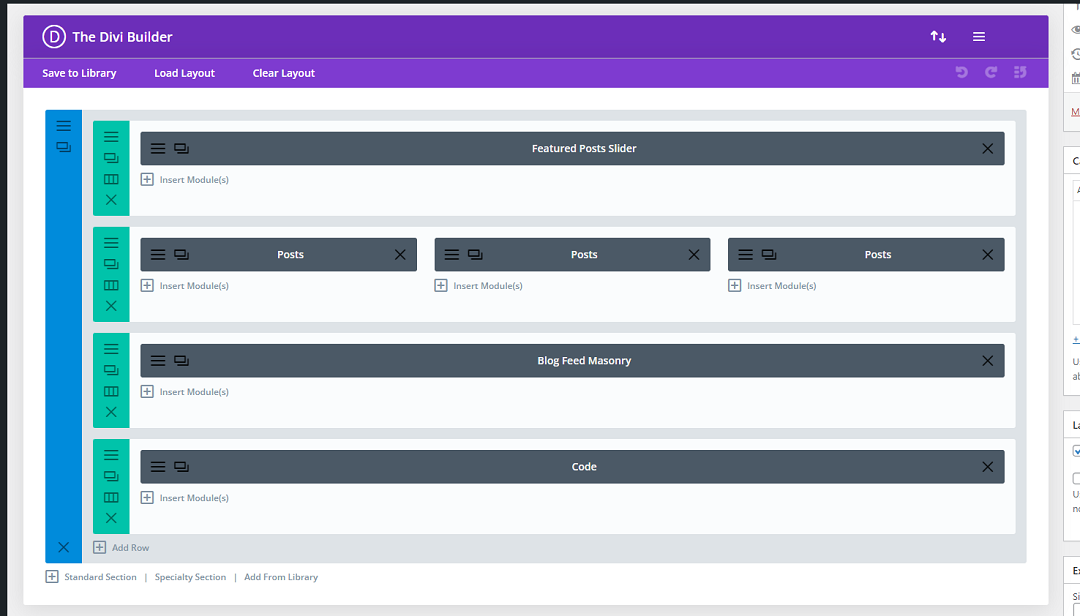
Disini saya menggunakan divi builder yang membantu proses desain website. Jika menggunakan building tinggal tambahkan saja module >> code >> paste code.
Selanjutnya tinggal paste code.
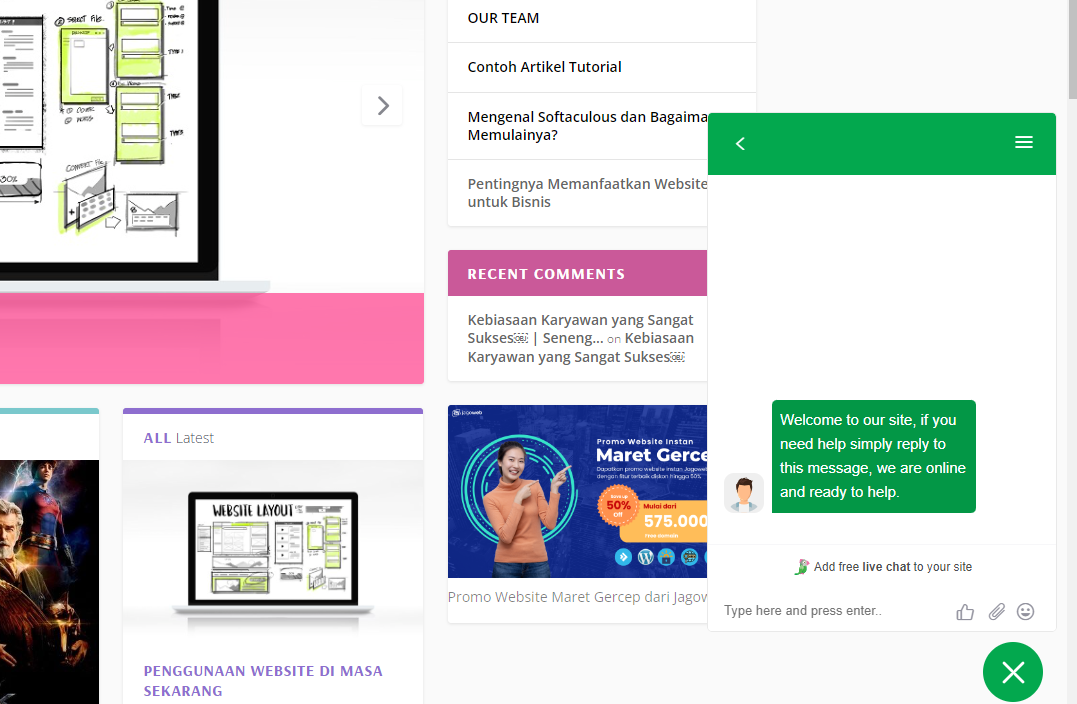
4. Tawk.to berhasil dipasang!
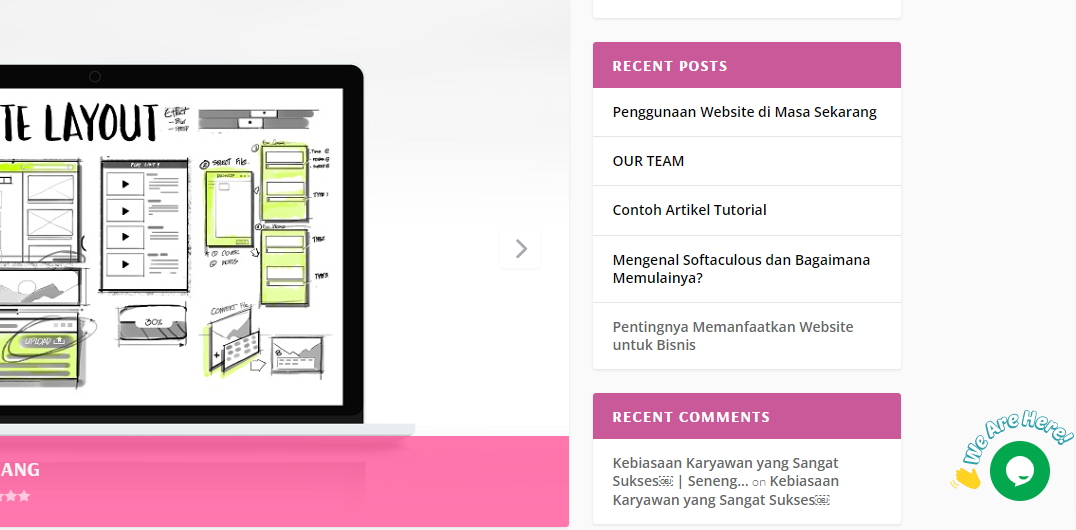
Nah selamat tawk.to berhasil dipasang di website Anda!
Ketika dibuka melalui user, tapilan akan seperti berikut.
Artikel Tutorial Wordpress lainnya:
A. Kenapa Zona Waktu di WordPress Harus Disesuaikan?
B. Bagaimana Cara Mengaktifkan Noindex Tag pada WordPress?
C. Cara Membuat Halaman Profil Team di WordPress
Ingin Buat Website yang Mudah dan Cepat?
Jika Anda membutuhkan website untuk bisnis atau keperluan pribadi, memanfaatkan jasa pembuatan website Jagoweb dapat menjadi solusi yang tepat.
Dengan menggunakan jasa website Jagoweb, Anda akan mendapatkan hasil website yang mudah dan cepat tanpa harus mempelajari banyak hal teknis terkait pembuatan website. Tim ahli di jasa website murah dapat membantu Anda mulai dari desain, pengkodean, hingga optimisasi website.
Tak hanya itu, menggunakan Jasa website SEO juga dapat membantu menghemat waktu dan tenaga. Dengan fokus pada bisnis atau kegiatan Anda, Anda dapat mempercayakan pembuatan website pada ahlinya dan lebih fokus pada hal-hal yang lebih penting.
Sekian informasi kali ini tentang Tutorial Menambah Live Chat Tawk.To di Website, semoga bermanfaat!
Cek segera di Jagoweb!
Website Instan: Order Mudah, Proses Mudah, Harga Murah
Membuat website lebih mudah dengan paket website instan dari Jagoweb. Dengan jasa website instan Jagoweb, anda bisa mendapatkan website dengan proses mudah dan harga murah.
Order Website Instan Sekarang!













![Cara Mengganti Domain Blogspot ke Domain Sendiri [Tutorial]](https://www.jagoweb.com/image/post/20211213093358_post.png)
![3 Cara Mudah Install Wordpress [Tutorial Lengkap]](https://www.jagoweb.com/image/post/20211215093143_post.png)
![Membuat Postingan Berkualitas di Wordpress [Tutorial Lengkap]](https://www.jagoweb.com/image/post/20211220141710_post.png)


















