Cara Membuat Slider Website di Wordpress
Cara Membuat Slider Website di Wordpress - Wordpress banyak sekali plugin yang bisa dimanfaatkan baik untuk pengembangan SEO website, penataan website agar lebih bagus maupun penggunaan plugin untuk memaksimalkan kerja website.
Salah satu plugin yang dapat digunakan untuk mempercantik tampilan website adalah plugin smart slider. Plugin ini sangat cocok digunakan untuk kamu yang ingin membuat slider pada postingan maupun halaman tertentu.
Sehingga akan mempercantik tampilan dan juga memudahkan pengguna jika ingin melihat foto di halaman kamu dengan ringkas. Mari kita bahas bersama.
Layanan Jagoweb : Hosting Cpanel
- 1.
Cara Membuat Slider di Wordpress
- 1. 1. Buka Wordpress >> Plugins >> Add New
- 2. 2. Cari Plugin Slider
- 3. 3. Masuk Ke Dashboard Smart Slider
- 4. 4. Buat Project Baru
- 5. 5. Pilih Tipe Slider
- 6. 6. Tambahkan Foto
- 7. 7. Atur Ukuran
- 8. 8. Copy Code
- 9. 9. Paste Code di Page/Post
- 10. 10. Slider Berhasil Dipasang
- 2. Kesimpulan
Cara Membuat Slider di Wordpress
Ikuti langkah berikut untuk membuat slider yang mudah di halaman wordpress kamu.
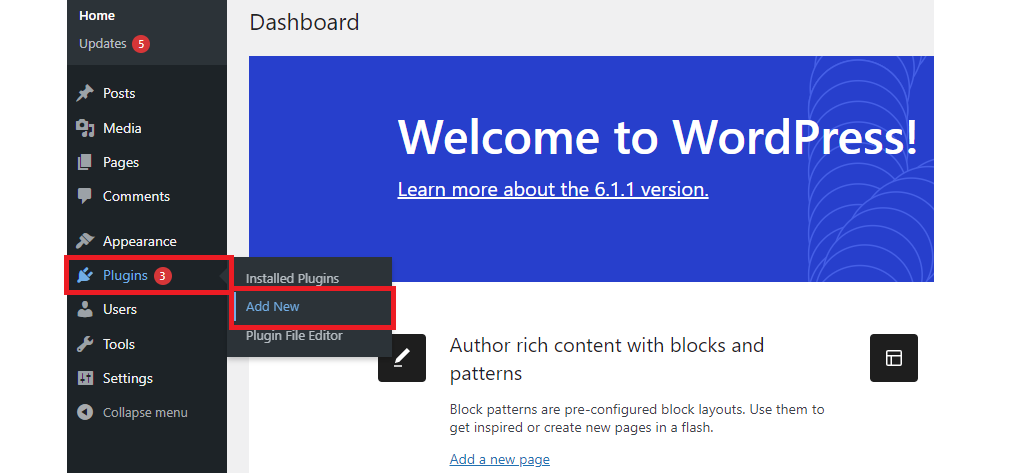
1. Buka Wordpress >> Plugins >> Add New
Mulai dengan login ke wordpress untuk kemudian langsung menuju menu plugin website dan pilih add new untuk menambahkan plugin.
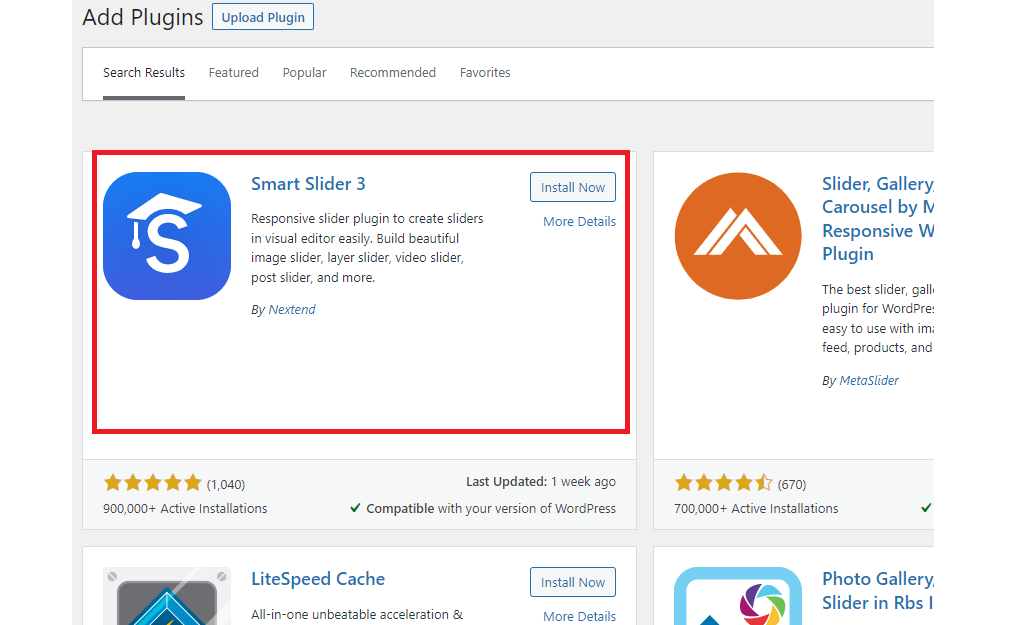
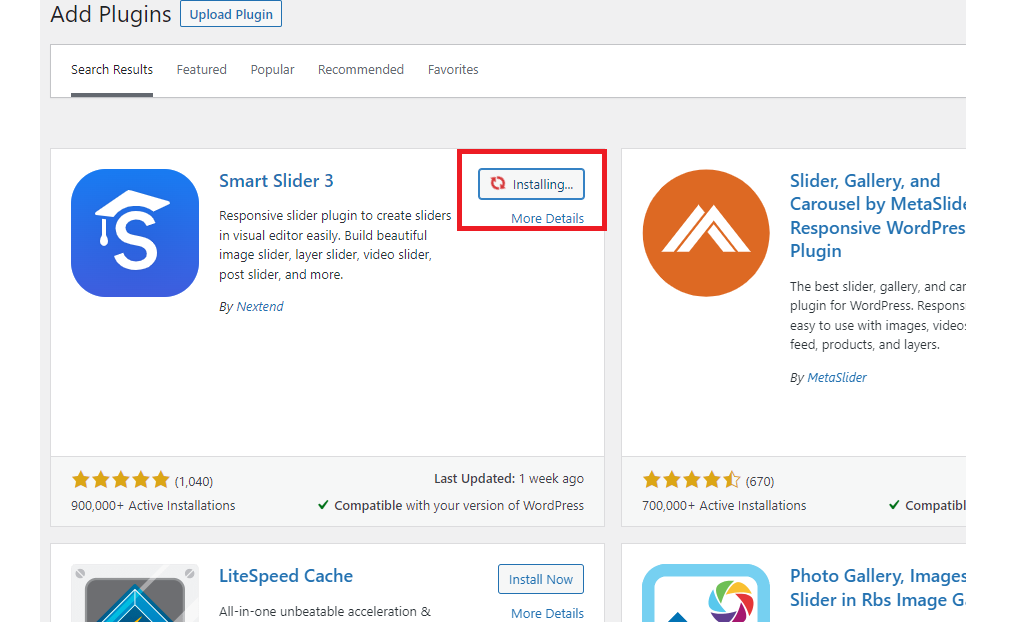
2. Cari Plugin Slider
Untuk menemukan plugin yang kamu butuhkan dalam membuat slider di wordpress bisa langsung mencari di halaman slider dengan keyword slider. Nah di ulasan hari ini kami menggunakan plugin smart slider ya.
Lanjutkan dengan melakukan penginstalan dan mengaktifkannya.
Baca juga : Plugin WordPress Online Shop Terpopuler
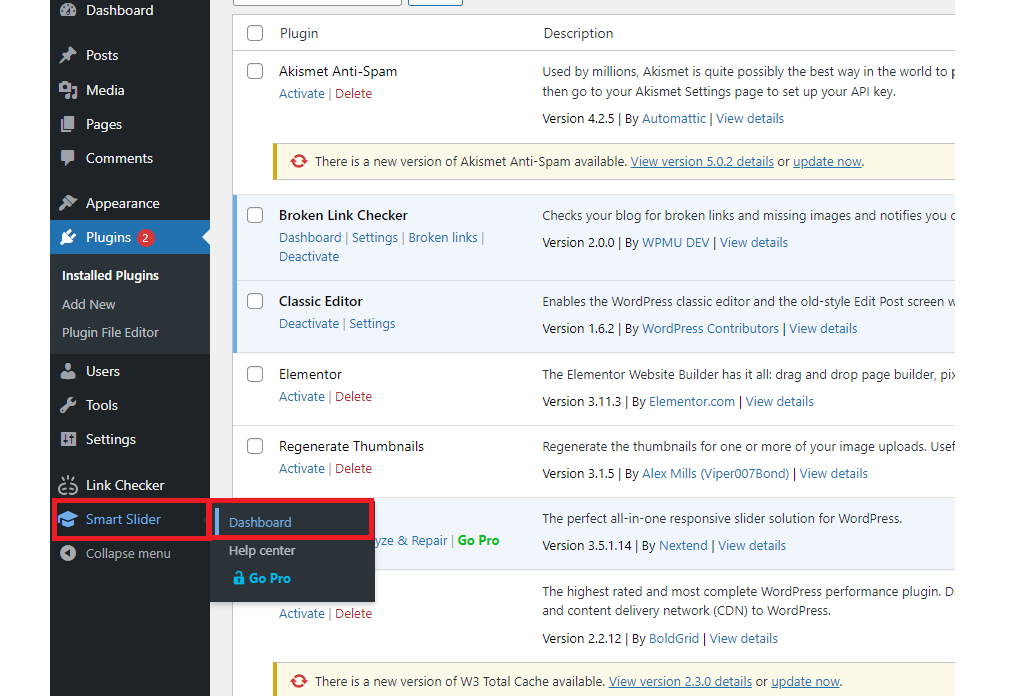
3. Masuk Ke Dashboard Smart Slider
Lanjutkan pembuatan slider dengan masuk di dashboard smart slider. Kita akan membuat slider dari halaman ini ya!
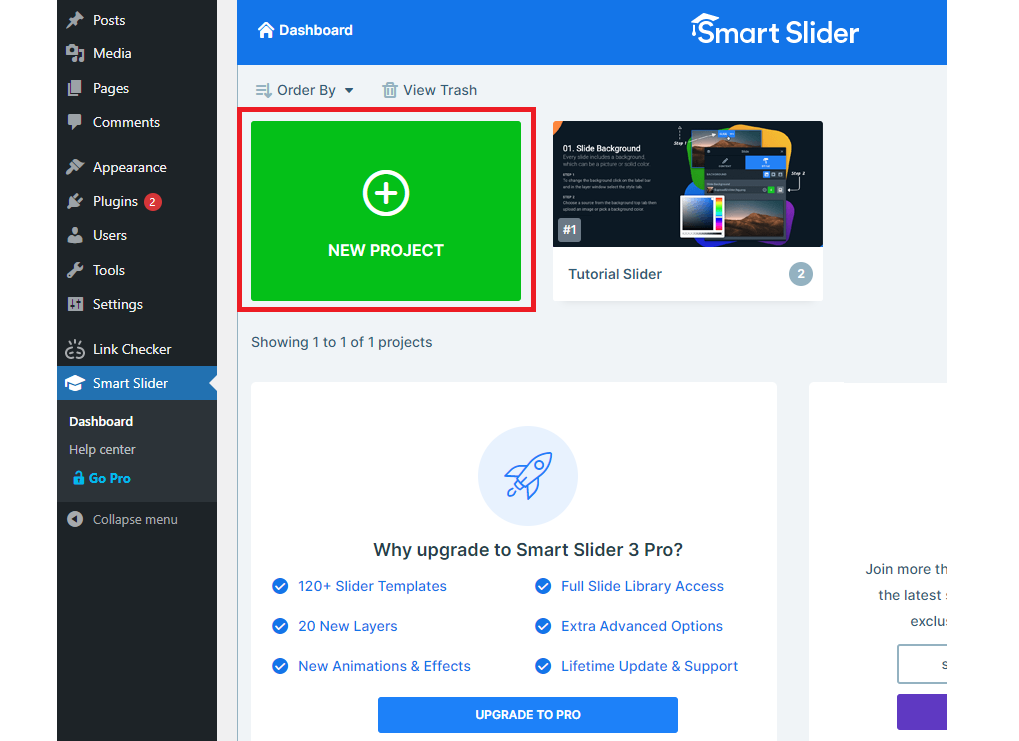
4. Buat Project Baru
Untuk membuat slider, silahkan langsung saja klik tambah project di tombol hijau.
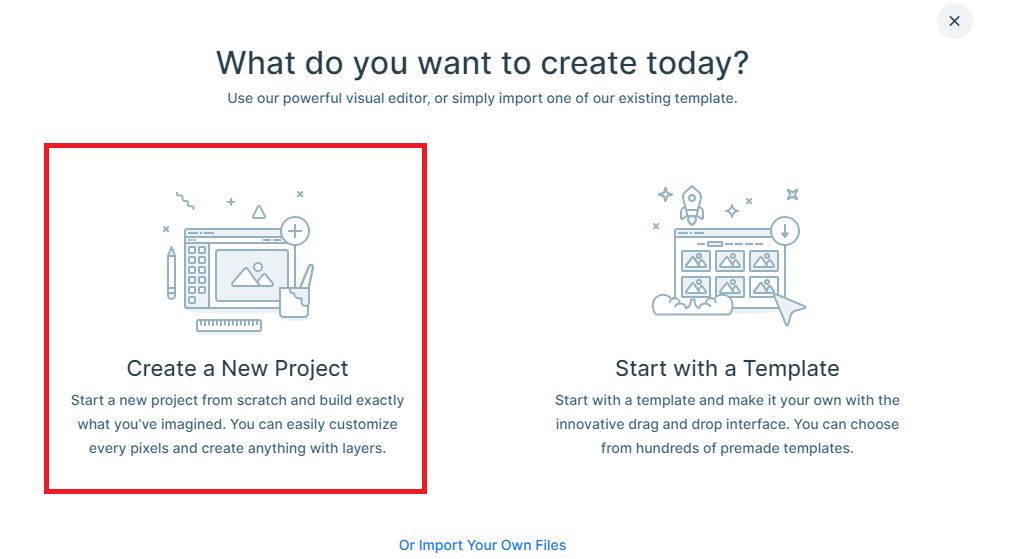
Kemudian akan muncul dialog box seperti bawah ini. Jika kamu ingin melanjutkan menggunakan template yang ada maka bisa pilih mulai dengan template. Sebaliknya jika ingin memulai secara langsung klik saya create a new project.
Pilihan create new project menjadi pilihan termudah dan tepat untuk kamu yang baru belajar. Sebab start dengan template lebih rumit dari kelihatanya.
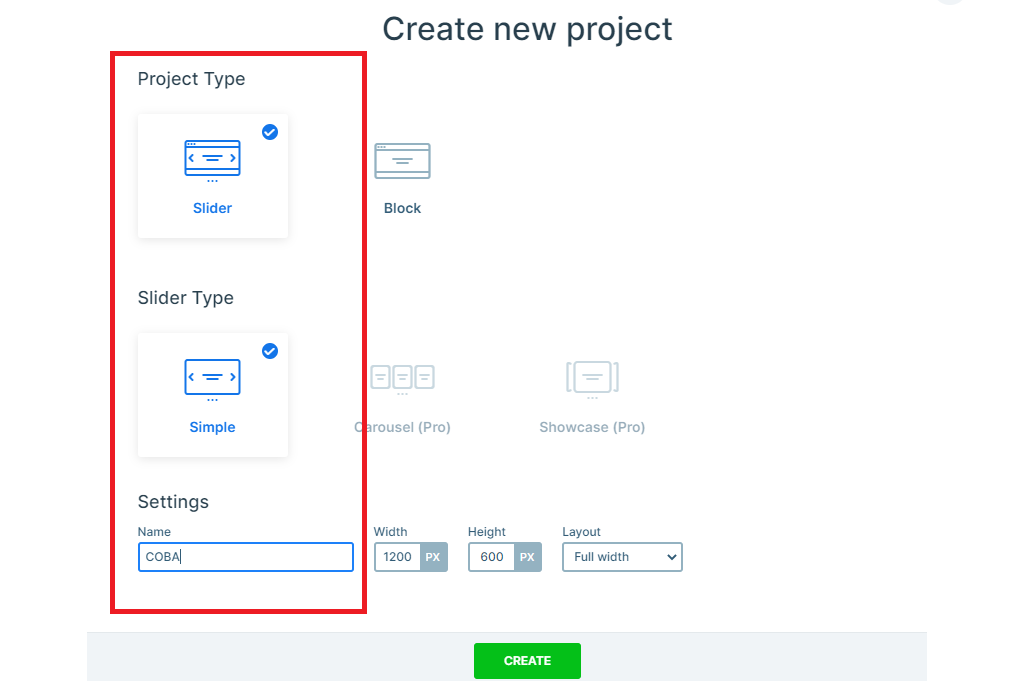
5. Pilih Tipe Slider
Disini saya memilih tipe simpel dan project type slider. Jenis slider ini hanya bisa dipilih simpel karena gaya lain hanya bisa digunakan dalam mode pro.
Artikel terkait : Cara Mengatur Tampilan Homepage WordPress
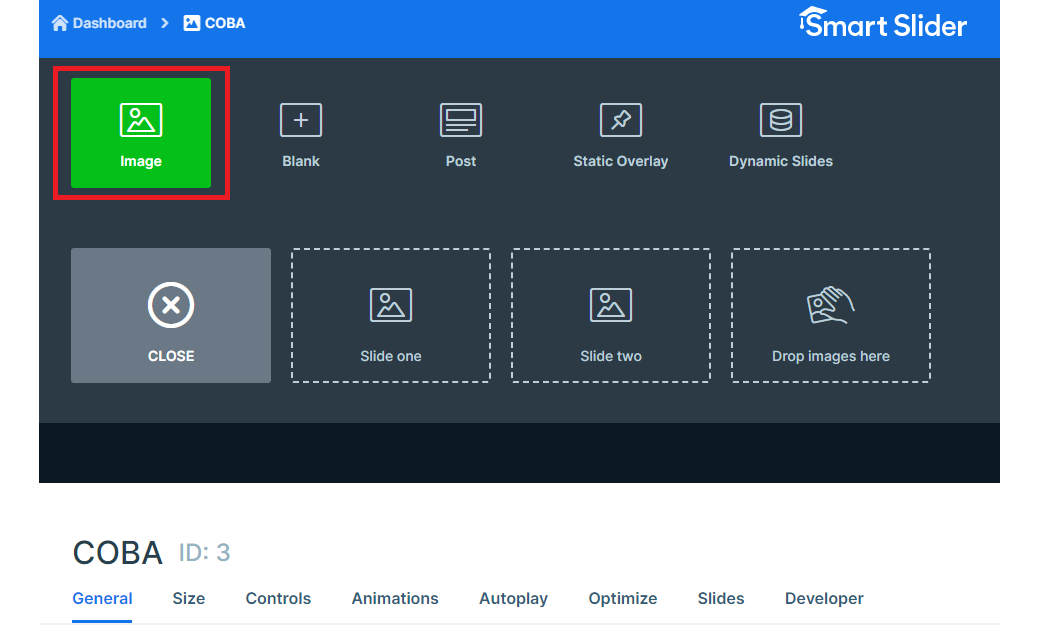
6. Tambahkan Foto
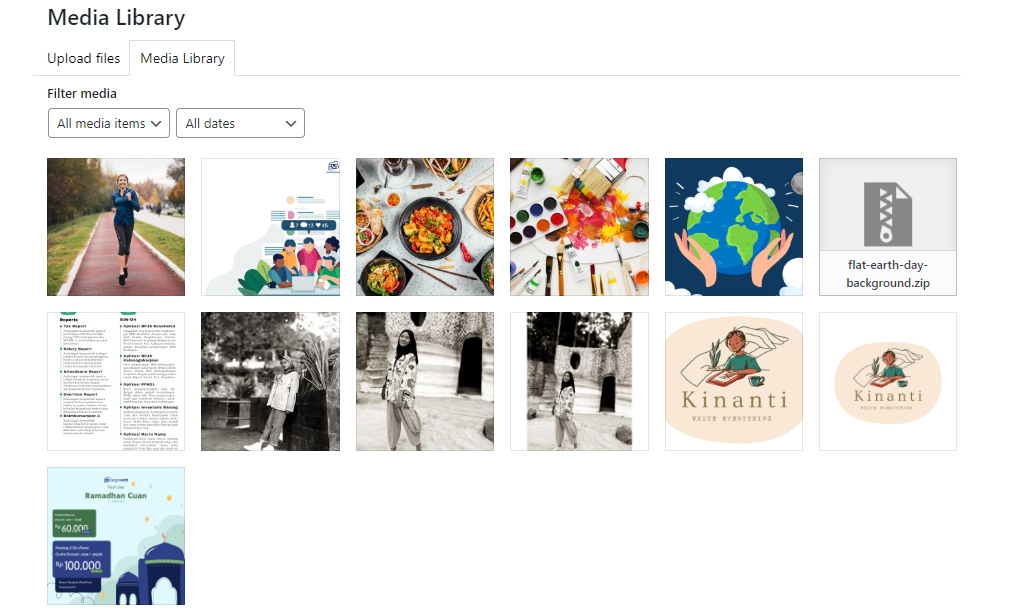
Selanjutnya kamu hanya perlu menambahkan foto pada
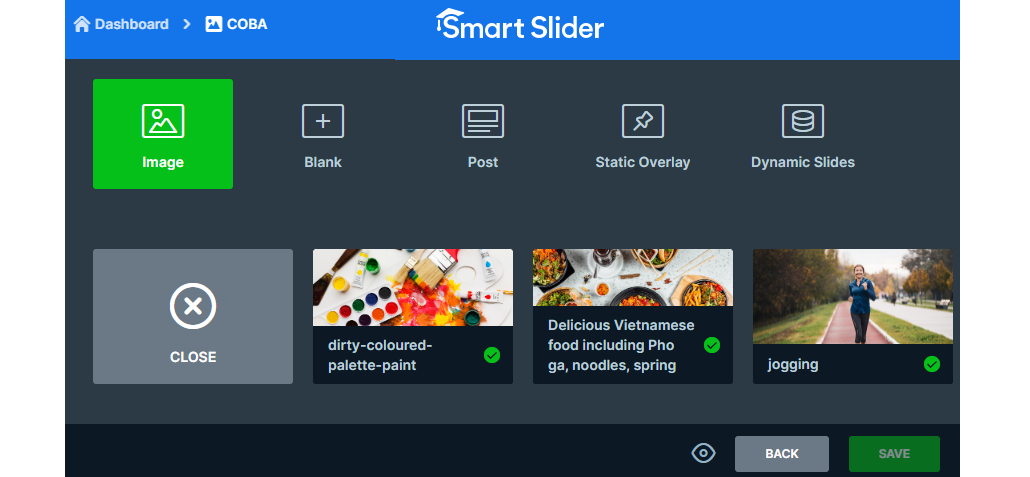
Selanjutnya tinggal pilih foto mana yang akan kamu gunakan, bisa menggunakan dari media yang sudah ada atau menguploadnya sebagai gambar baru.
Tentukan berapa jumlah foto yang akan digunakan untuk slider. Disini saya menggunakan 3 gambar. Ulangi setiap gambar dengan langkah tambah gambar seperti langkah sebelumnya.
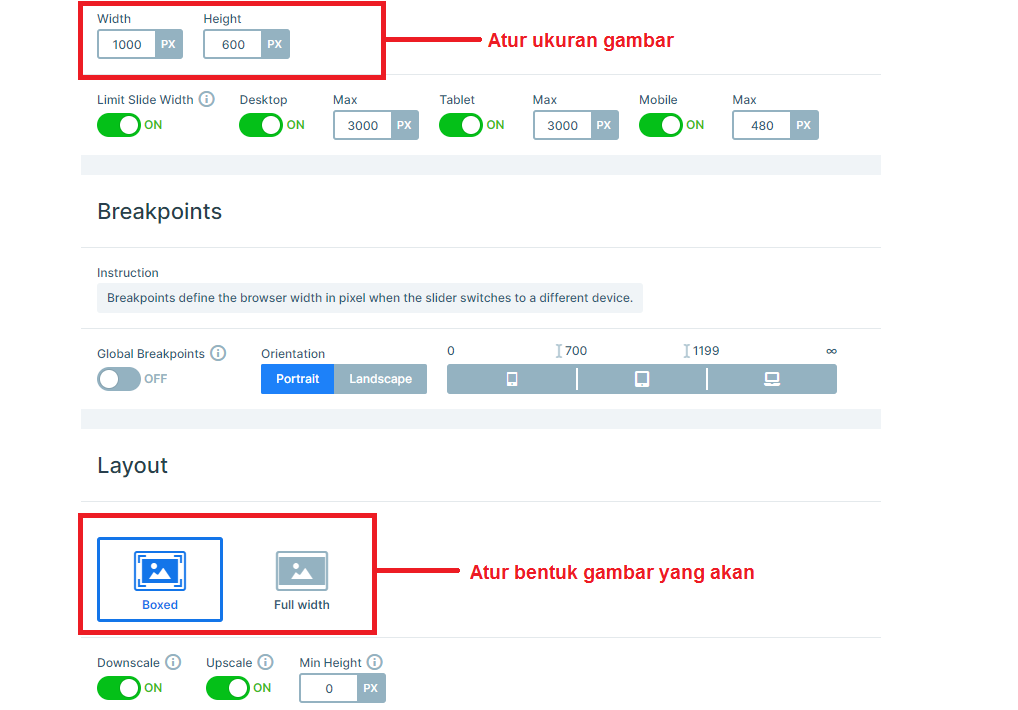
7. Atur Ukuran
Jangan sampai slider menjadi lebih besar daripada ukuran halaman website maka lebih baik atur ukuran dulu.
8. Copy Code
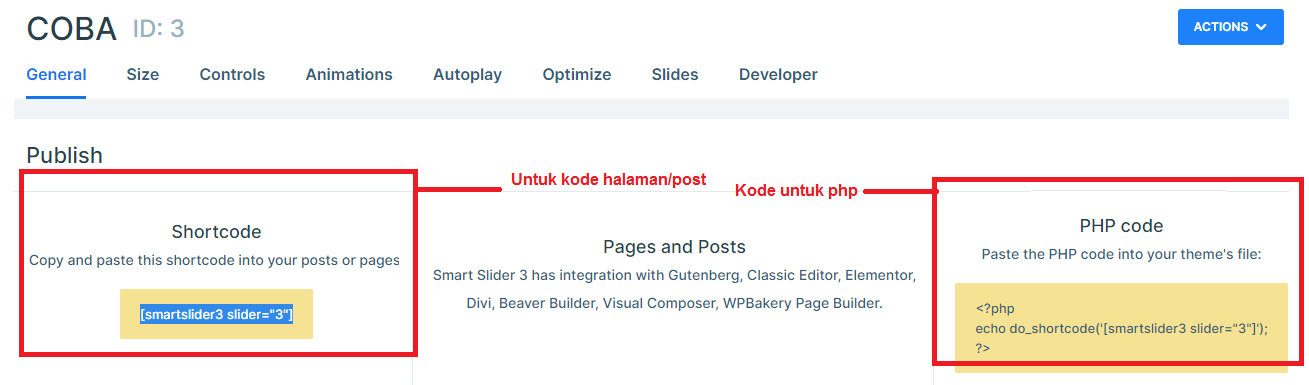
Agar slider bisa muncul pada halaman website atau blog dan dimana saja maka tinggal menempelkan code pada halaman tersebut.
Untuk kamu yang ingin menggunakan slider di halaman website seperti halaman tematik dan blog bisa mengcopy shortcode.
Sedangkan jika ingin menempelkan kode pada coding php yang ada di tema website bisa mencopy php code.
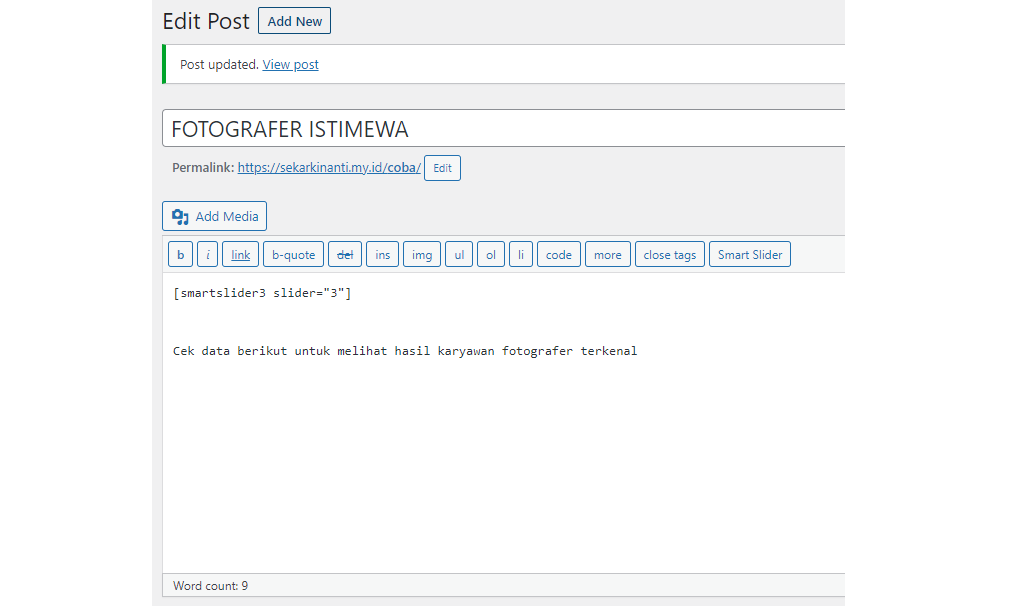
Disini kami menggunakan kode untuk post sehingga bisa langsung ditempel pada pages/post.
Jangan lupa untuk mengklik tombol save ya!
9. Paste Code di Page/Post
Jika sudah di copy selanjutnya tinggal di paste di halaman page/post yang kamu inginkan ya!
Klik publish untuk menerbitkan halaman tersebut.
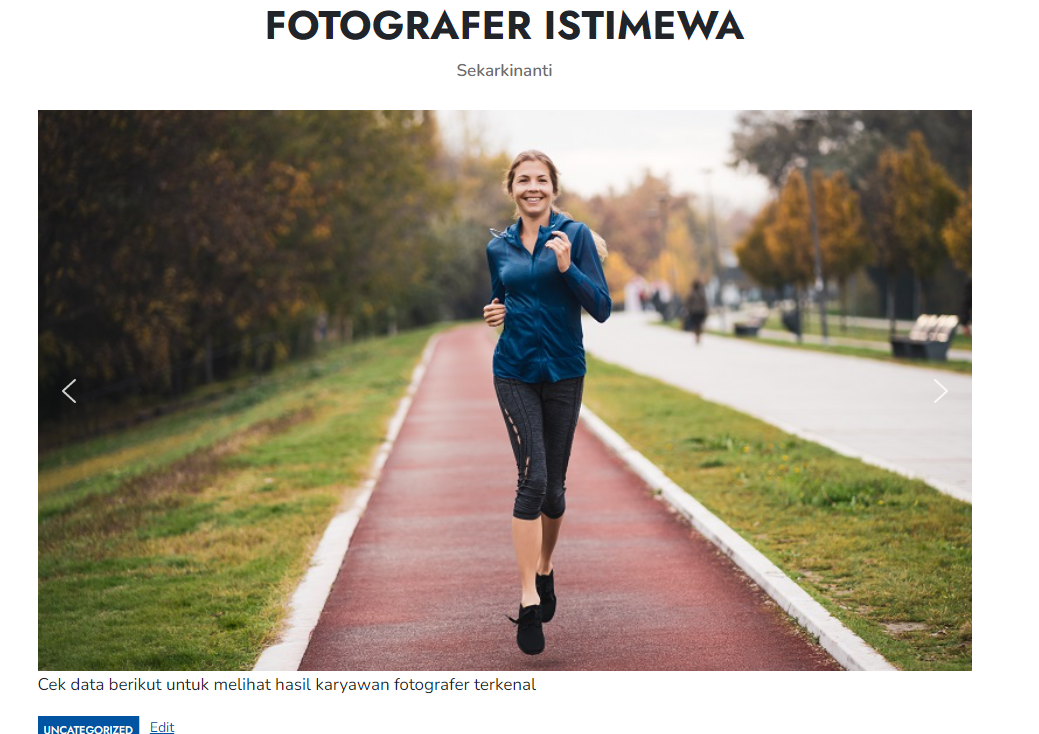
10. Slider Berhasil Dipasang
Nah slider sudah berhasil di pasang ya. Kamu bisa menggeser-geser foto yang sudah diatur di slider tadi.
Nah itulah cara mudah untuk membuat slider di wordpress. Mudah dan cepat menggunakan plugin website.
Produk Terbaik : Hosting Unlimited
Kesimpulan
Membuat slider di wordpress dilakukan dengan mudah menggunakan bantuan plugin wordpress. Slider dapat digunakan untuk mempercantik dan membuat website kamu terlihat lebih simpel. Mudah bukan menggunakan wordpress untuk websitemu?
Kalau ingin lebih maksimal, bisa menggunakan hosting wordpress dari Jagoweb. Harga mulai 50 ribuan/bulan. Jika ingin lebih murah bisa pakai shared hosting yang murah mulai dari 15 ribuan/bulannya dan tentu saja lengkap fasilitasnya.
Cari Directadmin Murah dan Berkualitas?
Ke jagoweb ajaa.. Di sini Anda bisa mendapatkan paket hosting directadmin murah dengan fasilitas super lengkap!
Cek Paket Hosting Directadmin Disini