Memanfaatkan Inspect Element di Website
Memanfaatkan Inspect Element di Website - Pernahkah Anda memanfaatkan inspect element untuk melihat informasi di balik halaman website? Dari inspect element kita bisa mengetahui banyak informasi menarik dan penting dari sebuah halaman website. Dari inspect elemen kita bisa melihat kode script desain website. Untuk Anda yang mencari banyak inspirasi membangun website dan informasi lengkap di dalamnya, bisa menggunakan fitur inspect element. Walau begitu gunakan fitur ini dengan bijak. Mari kita bahas bersama tentang inspect element.
Jasa website Jagoweb: 400ribuan
- 1. Inspect Element
- 2. Bagaimana Cara Membuka Inspect Element di Berbagai Browser?
- 3. Panel Inspect Element
- 4.
Memanfaatkan Inspect Element di Website
- 1. A. Mencari Kode
- 2. B. Mengganti Teks
- 3. C. Cek dan Mengganti Font Halaman
- 5. Kesimpulan
Inspect Element
Inspect element adalah fitur browser yang memungkinkan pengguna untuk melihat dan mengedit element HTML, CSS dan Java Script dari halaman website yang ditampilkan tersebut. Di browser web Chrome Anda dapat mengakses inspect element ini dengan pintasan klik kanan >> inspect element. Hal ini juga bisa Anda lakukan di semua web browser.
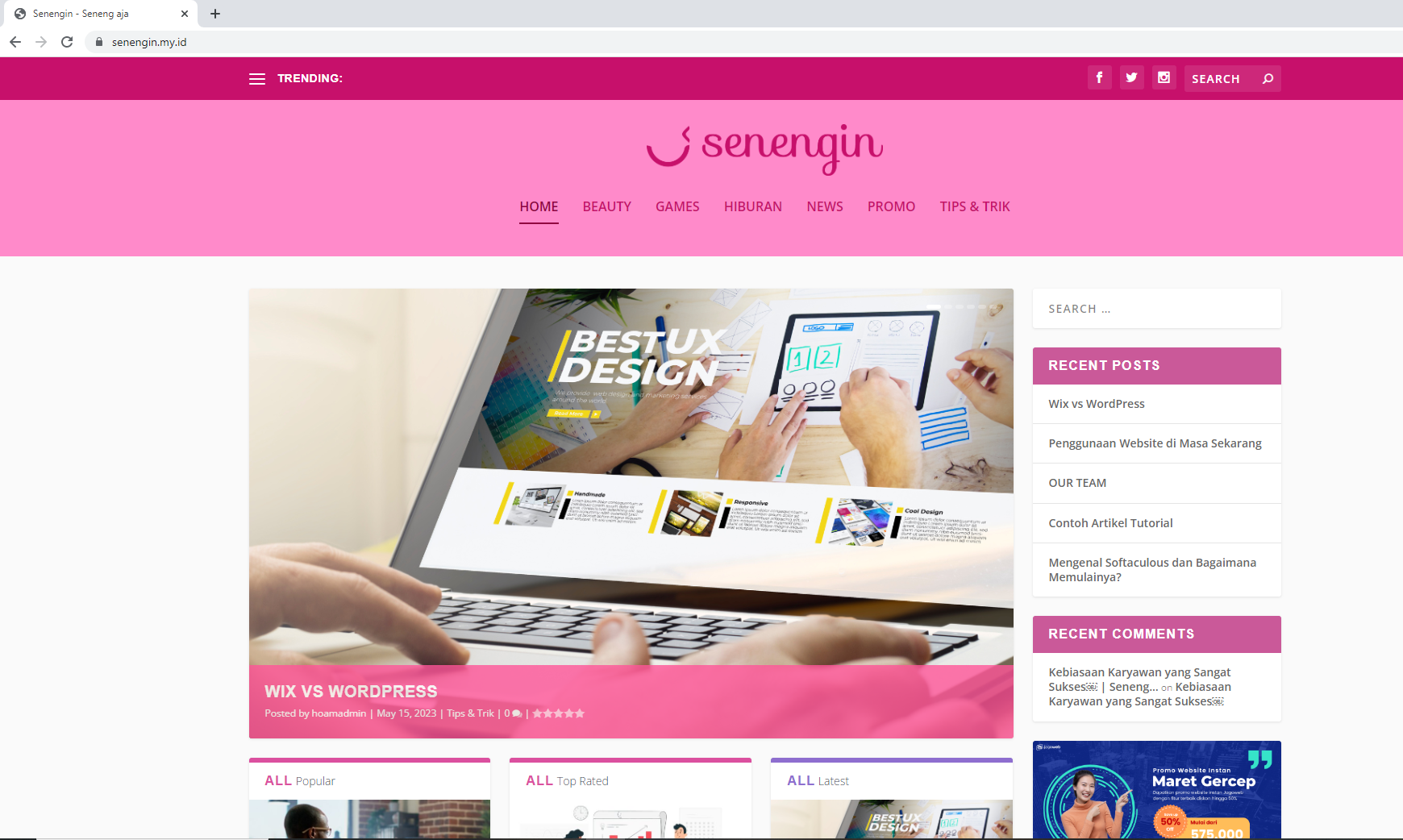
Inspect element website
Dari halaman inspect element Anda dapat menganalisis script kode HTML maupun Java script dan juga memodifikasi CSS terutama untuk desain tata letak, penggunaan warna, background dan juga font website yang digunakan. Anda bisa memodifikasi halaman ini secara sementara, misalnya jika ingin memodifikasi tampilan dan juga perilaku halaman dari sisi pengguna.
Namun perubahan yang Anda lakukan ini hanya ditampilkan pada browser Anda saja sedangkan untuk tampilan website asli tetap sama tidak ada yang berubah. Inspect halaman sangat membantu pengembang website untuk menguji, memperbaiki dan mengembangkan desain halaman website.
Informasi tentang desain website: Desain Website: Wireframe, Mockup dan Prototype
Bagaimana Cara Membuka Inspect Element di Berbagai Browser?
Setiap browser bisa membantu Anda mengecek inspect halaman website, secara umum inspect bisa dilakukan dengan klik kanan >> inspect. Hal ini berlaku untuk browser Chrome, Mozilla, Microsoft Edge dan juga Opera.
Berikut adalah cara inspect element di berbagai browser.
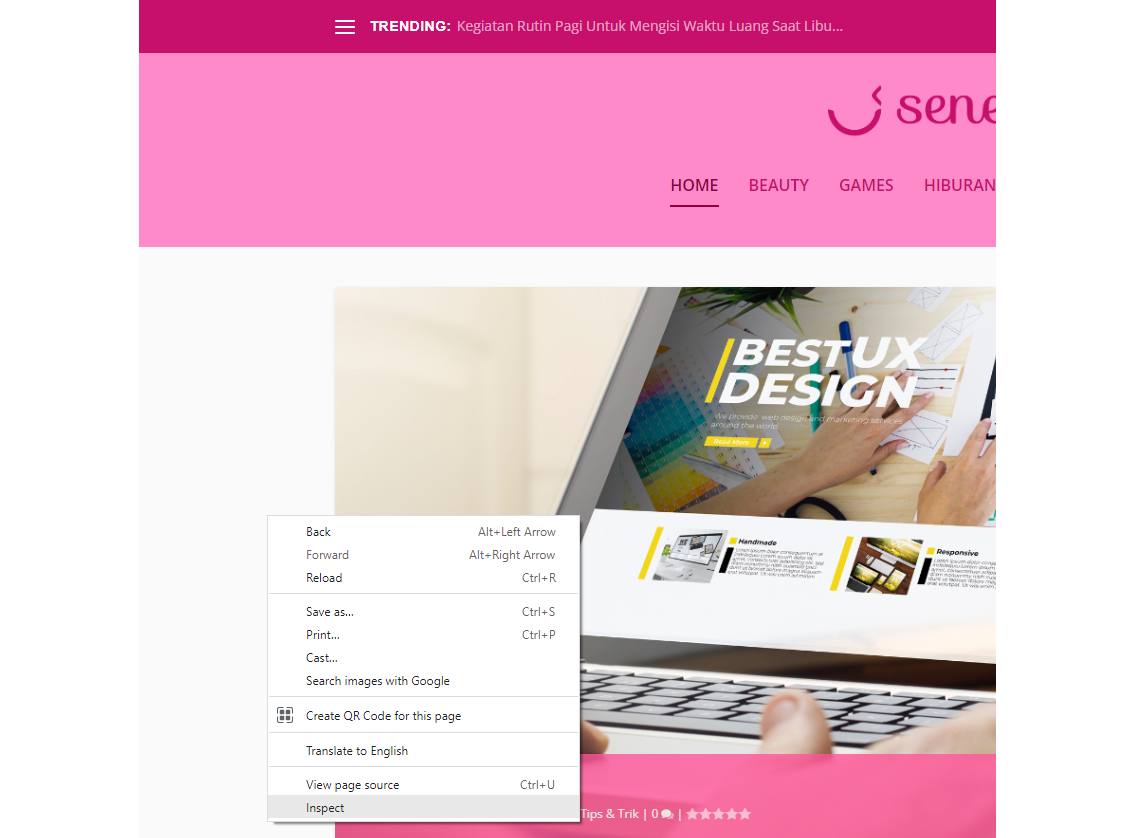
1. Buka website di browser chrome
2. Klik kanan >> inspect element
3. Silakan modifikasi dan amati kode yang dibutuhkan
Tutorial lainnya: Cara Membuat Sitemap Menggunakan Plugin AIO SEO di WordPress
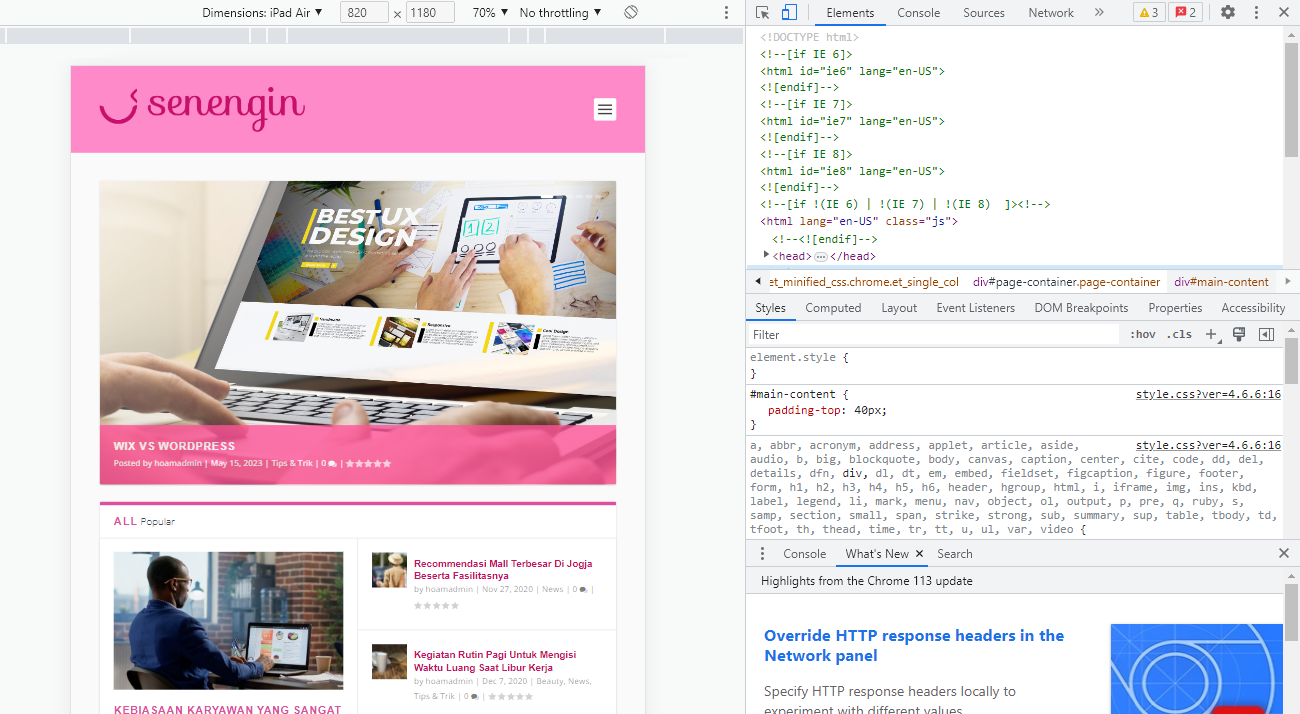
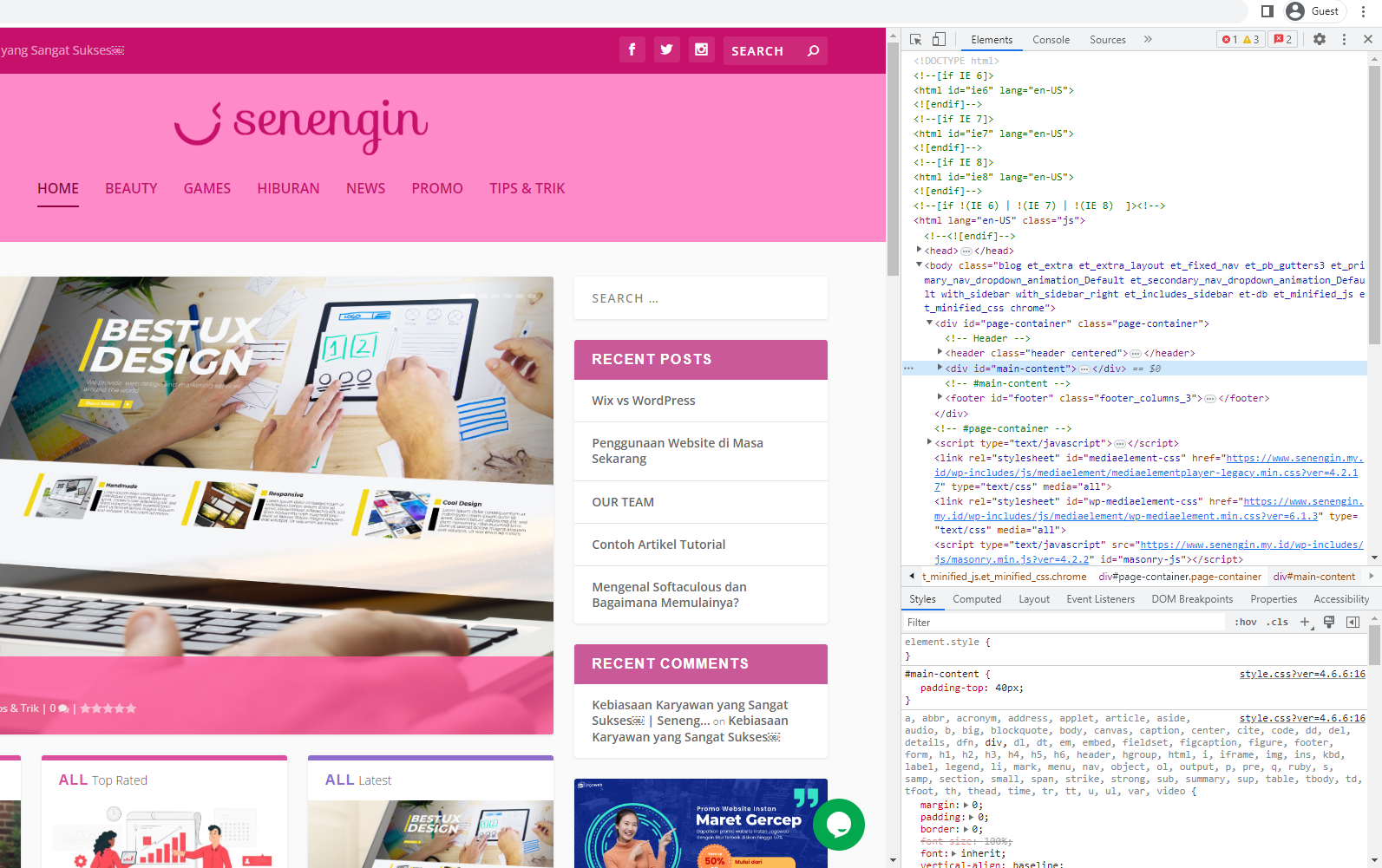
Panel Inspect Element
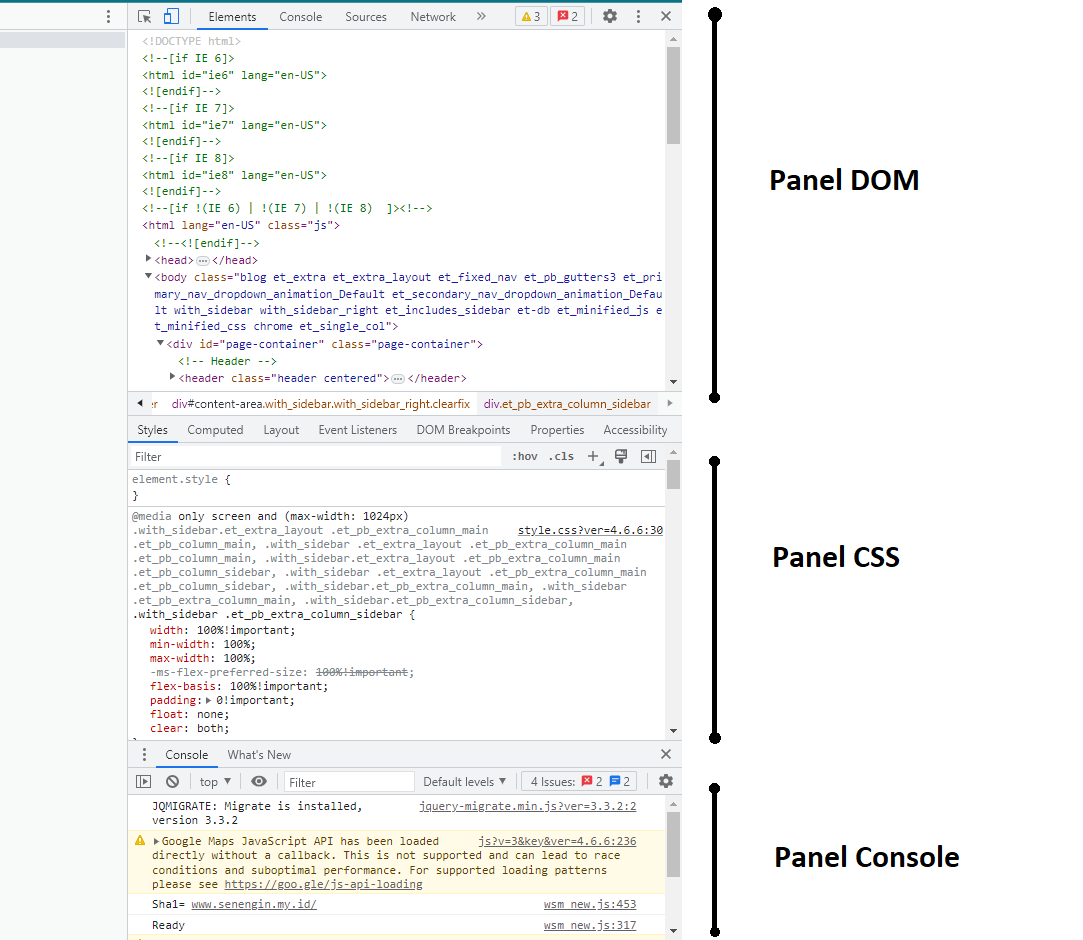
Halaman inspect element terbagi menjadi tiga panel berdasarkan fungsinya. Beberapa panel ini bisa dipahami sebagai berikut
- Panel DOM : panel yang digunakan untuk menampilkan dan mengubah elemen HTML
- Panel CSS : panel yang menampilkan dan memodifikasi kode CSS. Modifikasi warna website, font dan tampilan bisa dilakukan di panel ini.
- Panel Console : Panel yang menampilkan catatan/log status kode halaman tersebut.
Baca juga artikel terbaru: 3 Cara Menurunkan Tingkat Bounce Rate di Website
Memanfaatkan Inspect Element di Website
Ada beberapa hal yang bisa dilakukan dengan inspect element, dari pengecekan debugging sampai dengan modifikasi halaman sesuai keinginan Anda. Berikut informasinya
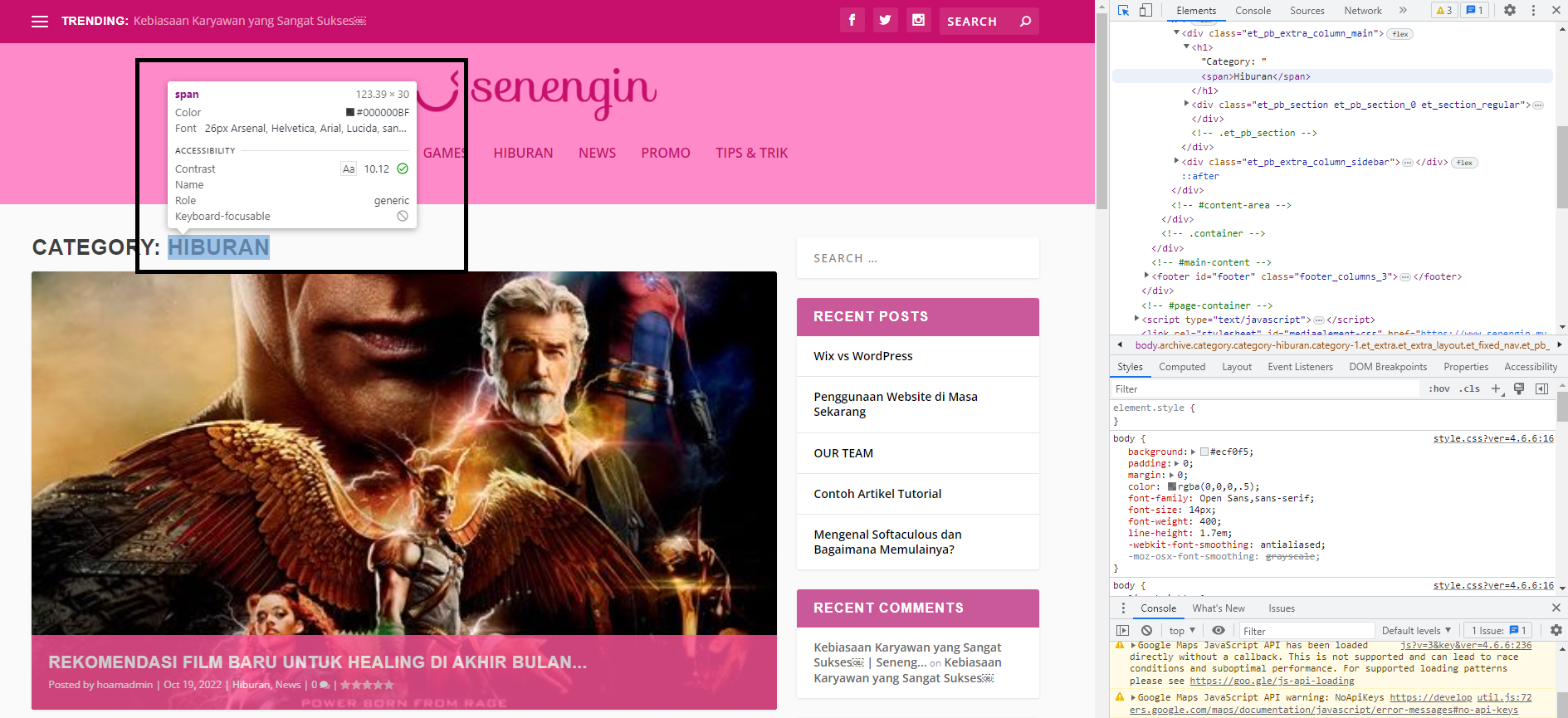
A. Mencari Kode
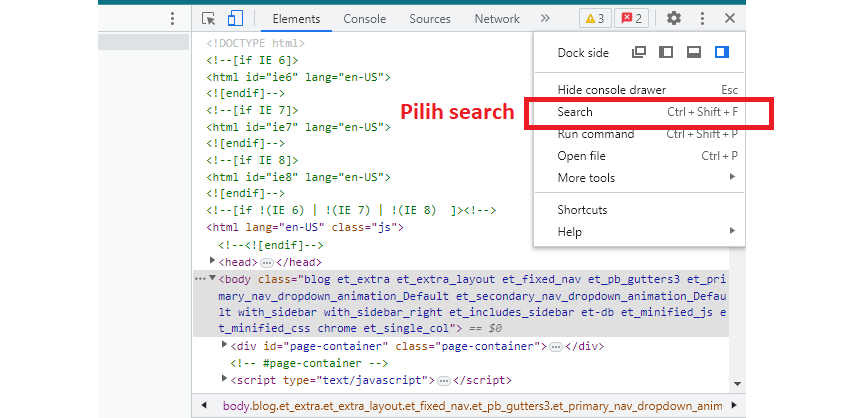
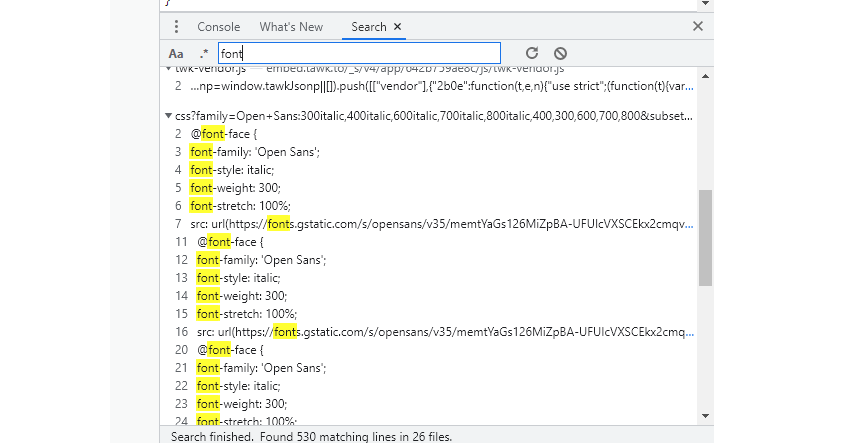
Untuk mencari kode di inspect element, berikut adalah caranya:
1. Klik ikon tiga titik (ikon opsi) di inspect element
2. Tuliskan keyword dan cek hasilnya
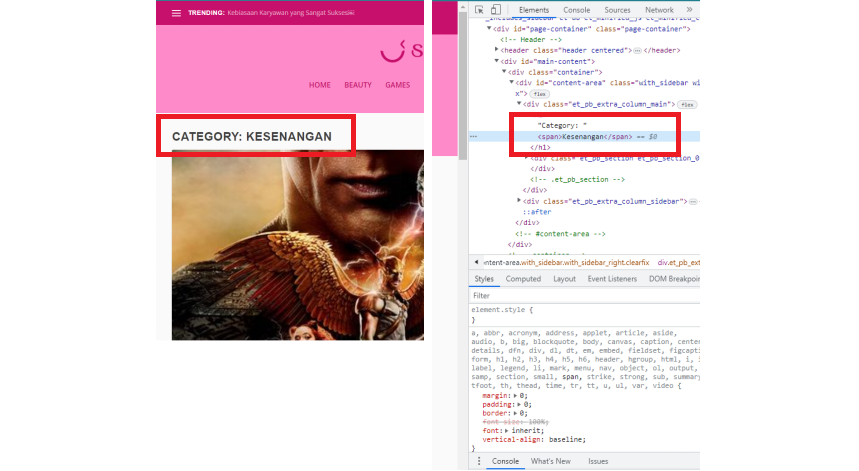
B. Mengganti Teks
Mengganti teks secara sementara di halaman website bisa dilakukan dengan cara berikut
1. Klik ikon kursor
2. Klik dua kali pada teks
3. Ubah teks
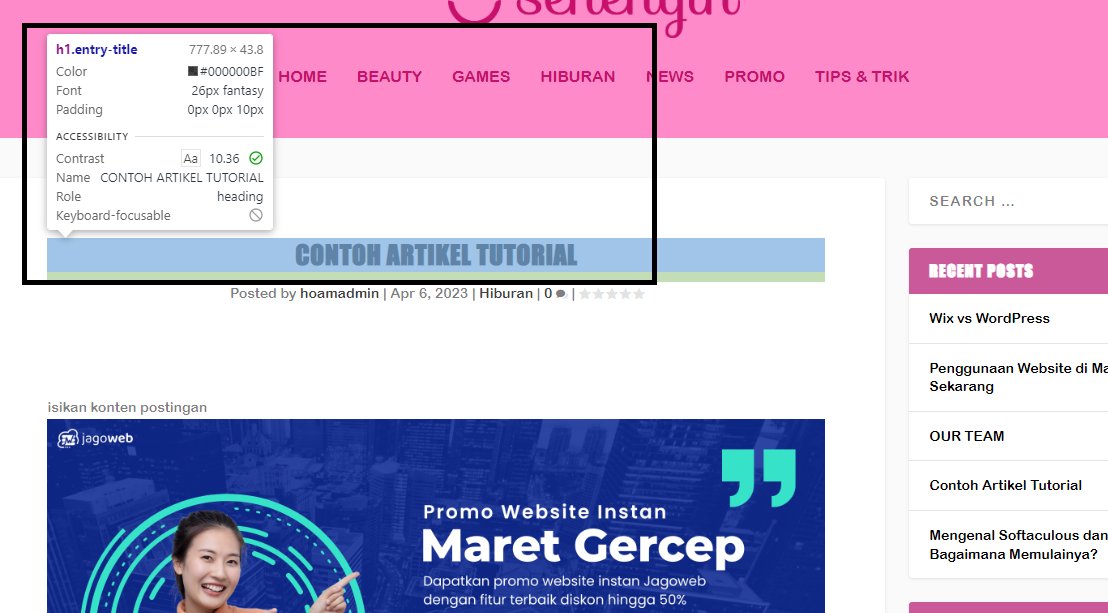
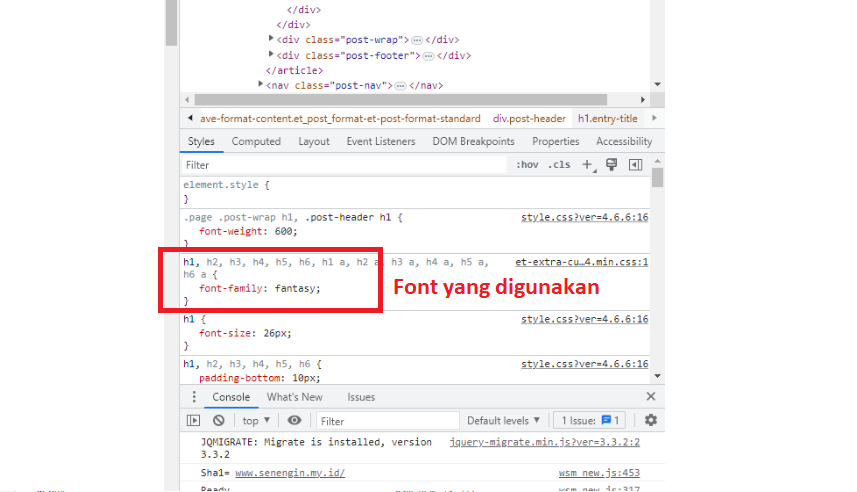
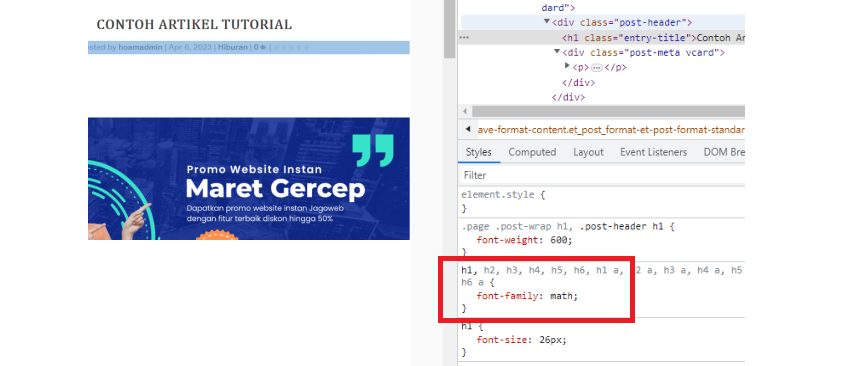
C. Cek dan Mengganti Font Halaman
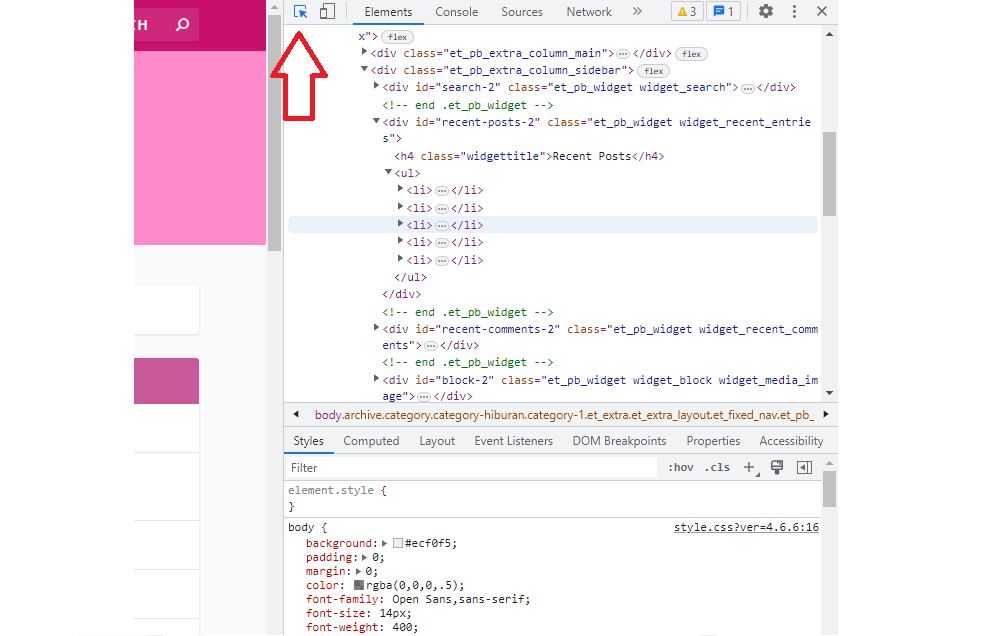
Selanjutnya untuk mengubah font bisa mengikuti langkah berikut
1. Klik tombol kursor
2. Pilih kata yang akan diubah font-nya
3. Cek font yang digunakan di website tersebut
4. Ganti font website
Selain itu masih ada banyak jenis fungsi inspect element di browser untuk pengembangan website, seperti
- Mengecek debugging javascript
- Mengukur performa dan CPU halaman website
- Mengecek struktur dalam website
Anda bisa menggunakan inspect element untuk hal-hal tersebut untuk pengembangan website yang mudah.
Buat website toko online : Jasa Website Jagoweb
Kesimpulan
Inspect element sangat penting untuk pengembangan website. Untuk Anda developer website, penting untuk memahami, menggunakan dan menguasai fitur dalam inspect element untuk memudahkan pengembangan dan perbaikan website. Dari sini kita bisa mengetahui struktur dalam halaman sampai dengan error test.
Itulah penjelasan tentang Inspect Element Di Website, semoga bermanfaat! Jika membutuhkan website untuk membangun website Anda, bisa menggunakan jasa website murah dari Jagoweb. Layanan pembuatan website yang lengkap dan menggunakan hosting terbaiknya.
Buat Website Toko Online Tanpa Ribet
Membuat website toko online lebih mudah dengan jasa website toko online dari Jagoweb. Dengan jasa toko online dari Jagoweb, anda bisa membuat website toko online tanpa ribet dan sudah terima beres. Order website toko online anda sekarang!
Buat Website Toko Online Anda!