Cara Menyesuaikan Ukuran Gambar Menggunakan Image Scaler di cPanel
Cara Menyesuaikan Ukuran Gambar Menggunakan Image Scaler di cPanel - Dalam usaha pengelolaan website, pastinya membutuhkan gambar yang sesuai dengan kebutuhan website. Namun terkadang gambar perlu juga disesuaikan baik dari ukuran gambar sampai dengan format yang digunakan. Kabar baiknya, Anda bisa menggunakan fitur dari cPanel untuk mengkonversi dan juga mengubah ukuran gambar. Dengan fitur ini Anda bisa mengubah gambar tanpa harus keluar dari cPanel.
Mari kita bahas cara menyesuaikan ukuran gambar menggunakan image scaler di cPanel.
Rekomendasi Produk: VPS Murah 90ribuan
- 1. Image Scaler di cPanel
- 2. Kenapa Gambar Perlu Disesuaikan Ukurannya?
- 3.
Cara Menyesuaikan Ukuran Gambar Menggunakan Image Scaler di cPanel
- 1. 1. Login cPanel
- 2. 3. Pilih Opsi Scaler
- 3. 4. Pilih Folder di cPanel
- 4. 5. Pilih Gambar
- 5. 6. Ubah Ukuran Gambar
- 6. 7. Dokumen Berhasil Disesuaikan
- 4. Kesimpulan
Image Scaler di cPanel
Image scaler adalah fitur dalam cPanel yang digunakan untuk menyesuaikan ukuran gambar dari cPanel. Fitur ini membuat pengguna tidak perlu keluar dari cPanel untuk menyesuaikan ukuran gambar maupun convert gambar ke format lainnya.
Fitur Image Scaler di cPanel
Menggunakan Image scaler Anda bisa menurunkan skala gambar (ukuran pixel) sehingga pas digunakan untuk website.
Baca juga: Cara Mengkonversi Format Gambar di cPanel
Kenapa Gambar Perlu Disesuaikan Ukurannya?
Ada alasan penting kenapa gambar perlu disesuaikan ukurannya, penggunaan gambar akan berpengaruh terhadap loading speed halaman website. Semakin besar gambar maka akan membutuhkan waktu untuk menampilkannya. [Baca : Sudahkah Mengecek LCP (Largest Contentful Paint) Website Anda?]
Hal ini tentunya akan mempengaruhi waktu loading halaman dan juga akhirnya berimbas pada user experience website. Tentunya kemungkinan bounce rate halaman akan naik dan yang terakhir kondisi SEO website akan sulit untuk dioptimalkan.
Artikel terkait:
1. Bangun User Experience Sekarang untuk Hasil Website yang Hebat
2. Cara Mempercepat Loading Website Wordpress Anda [ Ulasan Lengkap]
3. Pentingnya Pengoptimalan Alt Text Pada Gambar (Panduan SEO)
Cara Menyesuaikan Ukuran Gambar Menggunakan Image Scaler di cPanel
Berikut adalah langkah menyesuaikan ukuran gambar dengan fitur image scaler di cPanel. Gunakan fitur ini dengan mudah untuk menyesuaikan gambar Anda.
1. Login cPanel
Silahkan login ke cPanel Anda dengan memasukkan user dan password akses login.
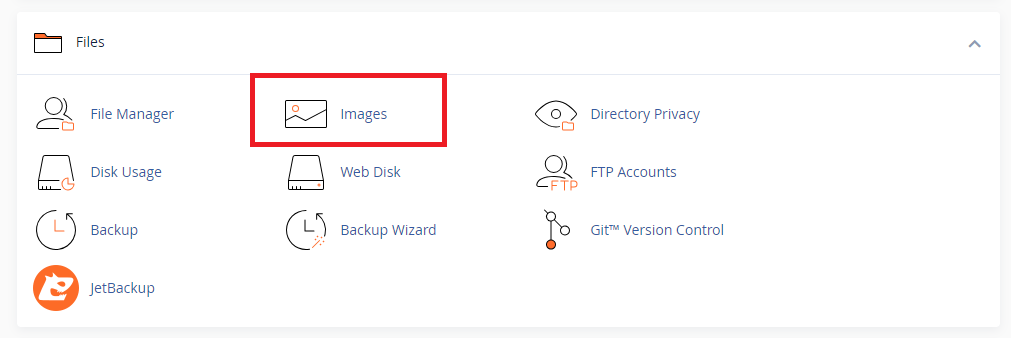
2. Menu Files
Lanjut ke menu files dan masuk ke sub menu image (files >> image)
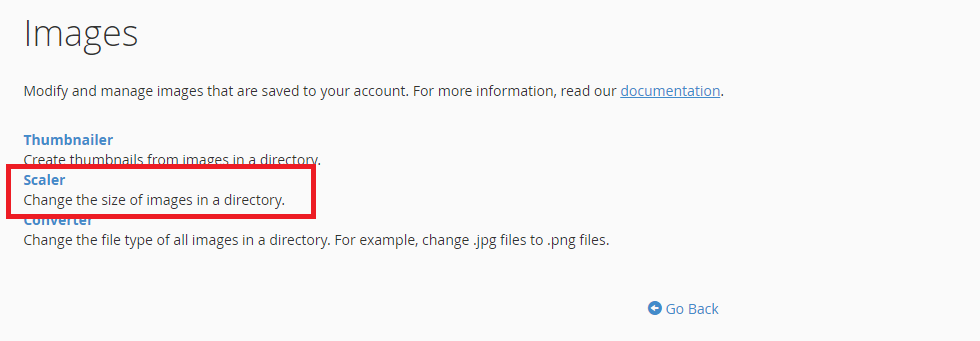
3. Pilih Opsi Scaler
Bisa dilanjutkan ke opsi scaler untuk memulai mengubah gambar yang ada di cPanel.
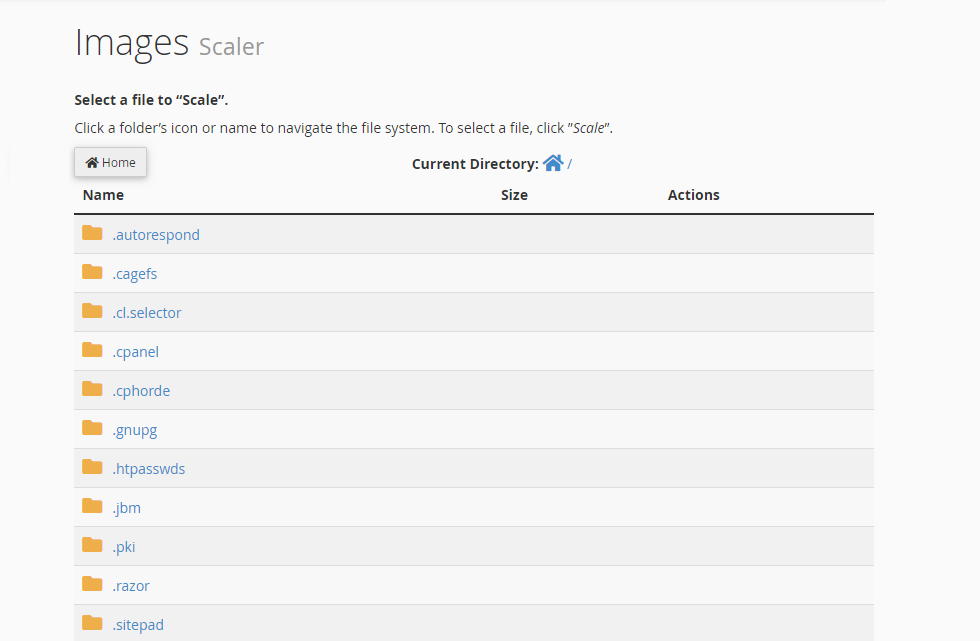
4. Pilih Folder di cPanel
Silahkan pilih folder/directory tempat gambar berada, dari setiap directory ini akan menampilkan setiap gambar yang ada.
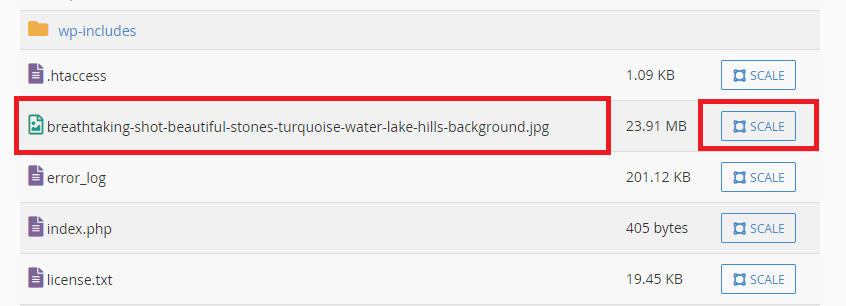
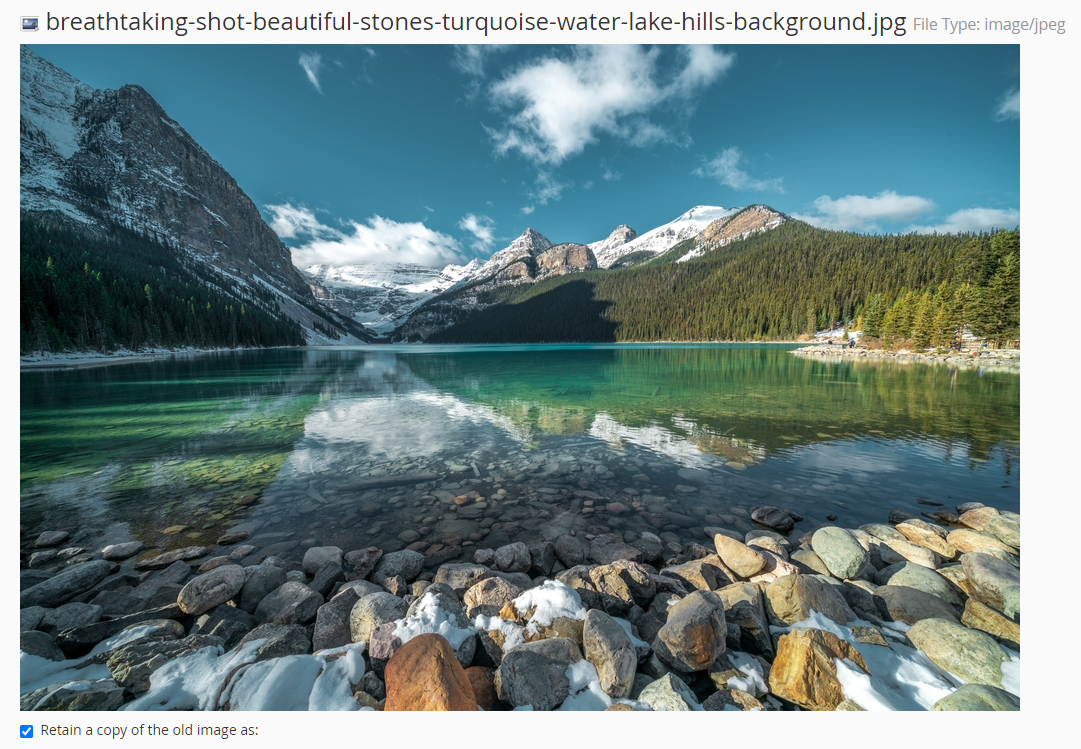
5. Pilih Gambar
Selanjutnya bisa langsung pilih gambar yang dituju. Di sisi kanan file klik tombol scale untuk mulai menyesuaikan ukuran gambar.
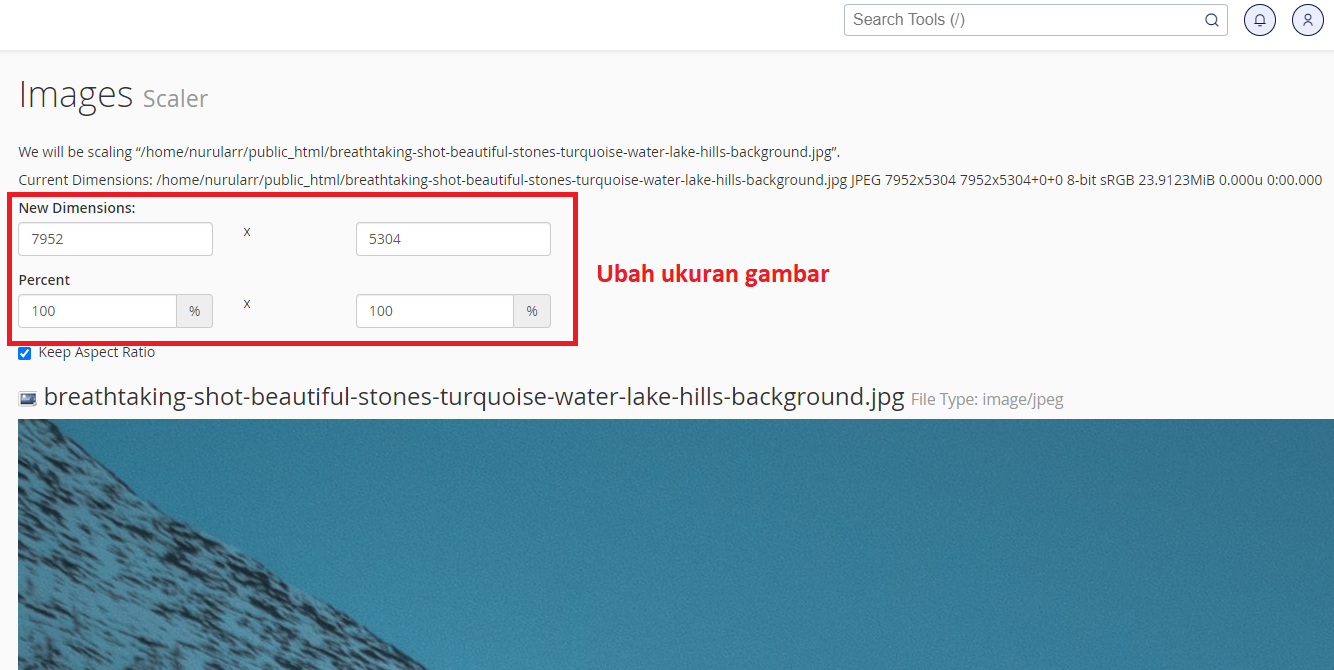
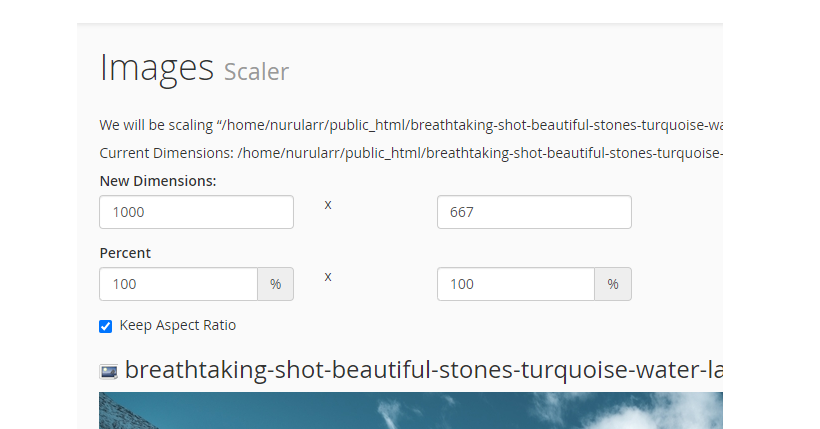
6. Ubah Ukuran Gambar
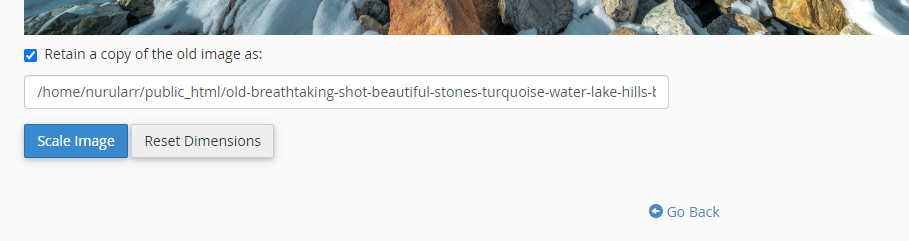
Langkah yang terakhir adalah silahkan ubah ukuran pixel gambar. Dari yang awalnya 7000 akan saya ubah menjadi 1000.
Ubah dimensi sesuai kebutuhan, mengubah ukuran panjang dimensi maka ukuran lebar akan menyesuaikan.
Yang terakhir adalah tinggal klik save scale image. Begitu salah satu dimensi disesuaikan maka yang lainnya akan mengikuti.
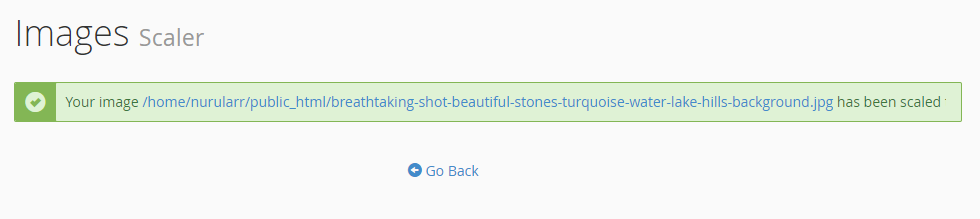
7. Dokumen Berhasil Disesuaikan
Akhirnya dokumen berhasil disesuaikan dengan notifikasi seperti ini.
Ukuran gambar sudah sesuai dan selesai disesuaikan.
Itulah penjelasan tentang cara menyesuaikan ukuran gambar menggunakan image scaler di cPanel. Cukup mudah dan cepat untuk menyesuaikan ukuran gambarnya.
Cek juga produk: Sewa VPS Murah Jagoweb
Kesimpulan
Dalam artikel ini, kita telah menjelaskan tentang penggunaan Image Scaler di cPanel untuk menyesuaikan ukuran gambar. Image Scaler adalah fitur yang sangat berguna untuk mengoptimalkan gambar di situs web Anda. Dengan menggunakan Image Scaler, Anda dapat dengan mudah mengubah ukuran gambar sesuai kebutuhan tanpa mengorbankan kualitasnya.
Hal ini membantu mengurangi waktu muat halaman dan mengoptimalkan pengalaman pengguna. Dalam artikel ini, kita juga telah menjelaskan langkah-langkah untuk menggunakan Image Scaler di cPanel. Dengan memahami dan menguasai fitur ini, Anda dapat meningkatkan efisiensi situs web Anda dan memberikan pengalaman yang lebih baik bagi pengunjung.
Untuk mengoptimalkan kecepatan website, selain bisa dioptimalkan dari dalam juga bisa menggunakan layanan hosting atau cloud VPS. Anda bisa mendapatkan layanan ini di Jagoweb. Tersedia cloud VPS windows dan linux yang bisa digunakan.
Tingkatkan Performa Website-mu dengan Sewa VPS di Jagoweb
Sewa VPS kini lebih mudah dan lebih murah hanya di Jagoweb. Layanan VPS murah Jagoweb menyediakan server yang mampu menunjang performa website. Sewa VPS murah hanya di Jagoweb sekarang juga! [Mulai dari 98k/bulan]
Beli VPS di Jagoweb sekarang!