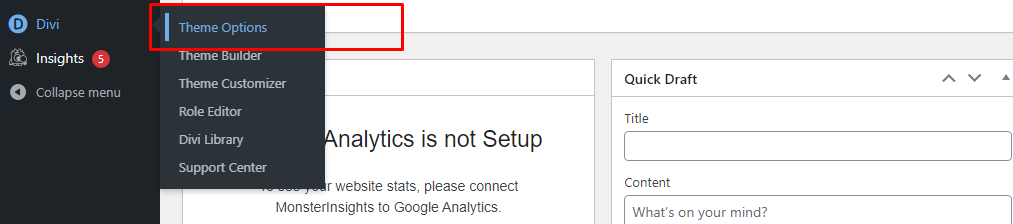
Cara Mengedit dan Penjelasan pada Divi Theme Options – Theme Option ini digunakan untuk mengatur berbagai bagian pada website Anda. Jika ingin melihat vide mengenai cara mengatur Theme Option pada website wordpress anda silahkan bisa kunjuni link berikut: https://www.youtube.com/watch?v=ya2tUReBu3M

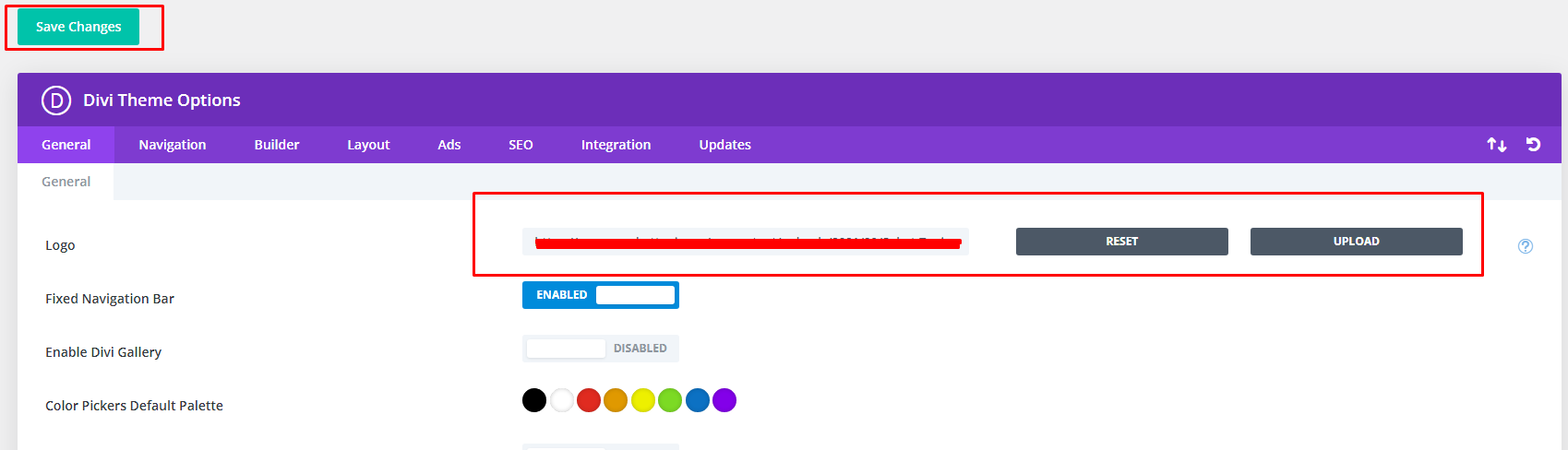
- Logo
Di sini Anda dapat mengunggah file logo Anda sendiri untuk muncul di header setiap halaman situs web Anda.

- Fixed Navigation Bar
Fixed Navigation Bar mengacu pada Navigation Bar karena menjadi tetap/fixed di bagian atas layar Anda Ketika menggulir ke bawah halaman(Sticky Menu).
Navigation Bar juga akan menyusut(shrink) sedikit saat menggulir untuk memberikan ruang layar yang lebih mudah dibaca. Secara default bilah navigasi diaktifkan.

- Enable Divi Gallery
Aktifkan opsi ini jika Anda ingin mengganti Style Galeri WordPress default dengan gaya galeri Divi.
![]()
- Color Pickers Default Palette
Di sinilah Anda dapat mengubah palet warna default untuk semua pemilih warna
dalam Divi Builder dan Visual Builder. Anda dapat mengatur semua warna yang
diperlukan untuk menyesuaikan tema Anda di sini sehingga warna yang sama ini
akan tersedia selama proses pembangunan/builder di website anda.

- Grab the first post image
Secara default, gambar thumbnail sudah tersedia. Namun, jika Anda lebih suka
menggunakan gambar yang sudah ada di posting Anda untuk thumbnail Anda (dan mengabaikan menggunakan kolom kustom) Anda dapat mengaktifkan opsi ini.
Setelah diaktifkan, gambar thumbnail akan dibuat secara otomatis menggunakan gambar pertama di postingan Anda.

- Blog Style Mode
Secara default, tema memotong posting Anda di indeks / beranda secara otomatis untuk membuat pratinjau posting(membuat excerpt/kutipan). Jika Anda lebih suka menampilkan posting Anda secara penuh pada halaman indeks seperti blog tradisional, Anda dapat mengaktifkan fitur ini.

- Shop Page & Category Page Layout for WooCommerce
Jika Anda akan menggunakan integrasi WooCommerce, Anda dapat menentukan
tata letak mana yang Anda ingin toko Anda gunakan pada halaman kategori produk dan produk.
- Google API Key
Modul Maps menggunakan Google Maps API dan membutuhkan Google API Key yang valid agar berfungsi. Sebelum menggunakan modul peta/maps, pastikan Anda telah menambahkan API Key Anda di sini.

- Social Media Icons
Divi menempatkan tautan media sosial Anda di footer. Di sini Anda dapat
mengontrol ikon media sosial mana yang ingin Anda tampilkan dan ke mana Anda ingin menautkannya.
- Number of Products displayed on WooCommerce archive pages
Di sini Anda dapat menentukan berapa banyak produk WooCommerce yang
ditampilkan di halaman arsip. Opsi ini bekerja secara independen dari Settings >
Reading di menu wordpress.
- Numbers of posts per page
Tentukan berapa banyak posting yang ingin Anda tampilkan ketika pengguna
mengunjungi Halaman Kategori, Halaman Arsip, Halaman Hasil Pencarian, atau
Halaman Tag.
- Date Format
Opsi ini memungkinkan Anda untuk mengubah bagaimana tanggal Anda
ditampilkan. Untuk informasi lebih lanjut, silakan merujuk ke kodeks WordPress di sini: http://codex.wordpress.org/Formatting_Date_and_Time
- Use excerpts when defined
Ini akan memungkinkan penggunaan kutipan dalam posting atau halaman.
- Responsive shortcodes
Opsi ini memungkinkan shortcode untuk merespons berbagai ukuran layer
- Google Fonts subsets
Ini akan mengaktifkan Google Fonts untuk bahasa Non-Inggris.
- Back To Top Button
Opsi Ini digunakan untuk menampilkan Tombol Kembali Ke Atas (di kanan bawah
halaman Anda) saat menggulir.
- Smooth Scrolling
Opsi Ini akan memungkinkan Smooth Scrolling dengan roda mouse anda.
Pengguliran Halus juga sangat berguna saat menggunakan Anchor untuk menautkan ke area halaman tertentu.
- CSS Kustom
Di sinilah Anda dapat memasukkan kode css anda, untuk menyesuaikan situs Anda. Untuk modifikasi CSS ekstensif.

Leave A Comment?
You must be logged in to post a comment.