Tutorial Basic Divi Builder – Divi Builder hadir dalam dua bentuk: “Back-end Builder” standar dan “Visual Builder” front-end. Kedua antarmuka memungkinkan Anda membangun jenis situs web yang persis sama dengan elemen konten dan pengaturan desain yang sama. Satu-satunya perbedaan adalah antarmuka. Tampilan Back-end berada di dalam Dasbor WordPress dan dapat diakses bersama dengan semua pengaturan WordPress standar lainnya. Ini bagus untuk membuat perubahan cepat saat Anda berada di dalam dasbor, tetapi juga dibatasi oleh dasbor dan ditampilkan sebagai representasi berbasis blok dari situs web Anda. Tutorial ini akan berfokus hanya pada pembuat visual.
Mengaktifkan Visual Builder
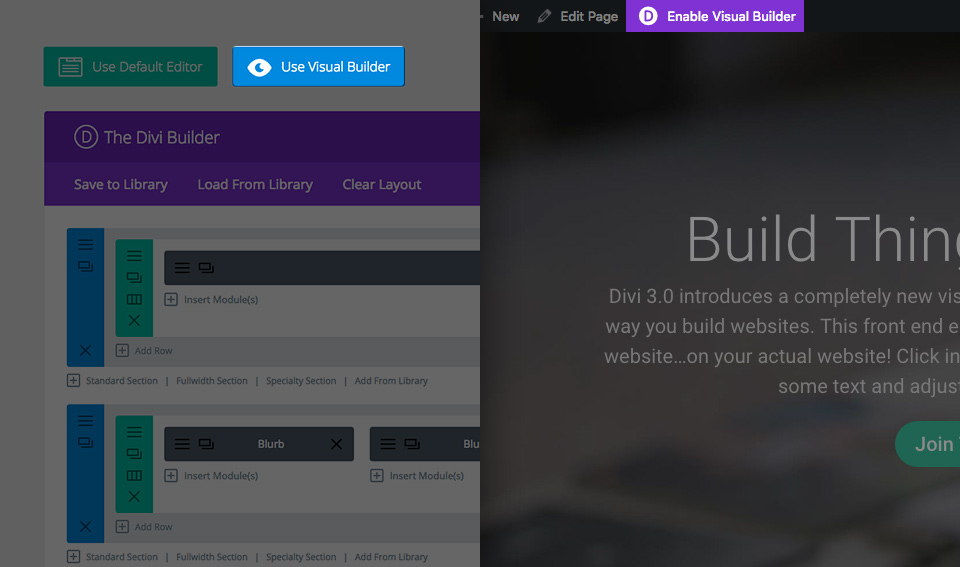
Saat Anda masuk ke dasbor WordPress Anda, Anda dapat menavigasi ke halaman mana pun di bagian depan situs web Anda dan mengklik tombol “Aktifkan Visual Builder” di bilah admin WordPress untuk meluncurkan pembuat visual.
Jika Anda mengedit halaman Anda di back-end, Anda dapat beralih ke pembuat visual dengan mengklik tombol “Aktifkan Visual Builder” yang berada di bagian atas antarmuka Divi Builder back-end (perhatikan, Anda harus terlebih dahulu mengaktifkan Divi Builder Builder sebelum tombol visual builder akan muncul).

Dasar-dasar Visual Builder
Kekuatan Divi terletak pada Visual Builder, pembuat halaman seret dan lepas yang memungkinkan Anda membangun hampir semua jenis situs web dengan menggabungkan dan mengatur elemen konten.
Pembangun menggunakan tiga blok bangunan utama: Bagian, Baris dan Modul. Menggunakan ini secara bersamaan memungkinkan Anda membuat susunan tata letak halaman yang tak terhitung jumlahnya. Bagian adalah blok bangunan terbesar, dan mereka menampung kelompok baris. Baris duduk di dalam bagian dan digunakan untuk menampung modul. Modul ditempatkan di dalam baris. Ini adalah struktur setiap situs web Divi.
Blok
Blok bangunan paling dasar dan terbesar yang digunakan dalam mendesain tata letak dengan Divi adalah bagian. Ini digunakan untuk membuat grup konten yang besar, dan ini adalah hal pertama yang Anda tambahkan ke halaman Anda. Ada tiga jenis bagian: Reguler, Khusus, dan Lebar Penuh. Bagian reguler terdiri dari baris kolom sementara Bagian Lebar Penuh terdiri dari modul lebar penuh yang memperluas seluruh lebar layar. Bagian khusus memungkinkan tata letak bilah sisi yang lebih canggih. Untuk informasi lebih lanjut tentang menggunakan bagian, buka tutorial bagian mendalam kami.
Baris
Baris duduk di dalam bagian dan Anda dapat menempatkan sejumlah baris di dalam bagian. Ada banyak jenis kolom yang berbeda untuk dipilih. Setelah Anda menentukan struktur kolom untuk baris Anda, Anda kemudian dapat menempatkan modul ke dalam kolom yang diinginkan. Tidak ada batasan jumlah modul yang dapat Anda tempatkan di dalam kolom. Untuk informasi lebih lanjut tentang menggunakan baris, buka tutorial baris mendalam kami.
Modul
Modul adalah elemen konten yang membentuk situs web Anda. Setiap modul yang dimiliki Divi dapat masuk ke dalam lebar kolom apa pun dan semuanya sepenuhnya responsif.
Membangun Halaman Pertama Anda
Tiga blok penyusun dasar (Bagian, Baris, dan Modul) digunakan untuk membuat halaman Anda.

Menambahkan Bagian Pertama Anda
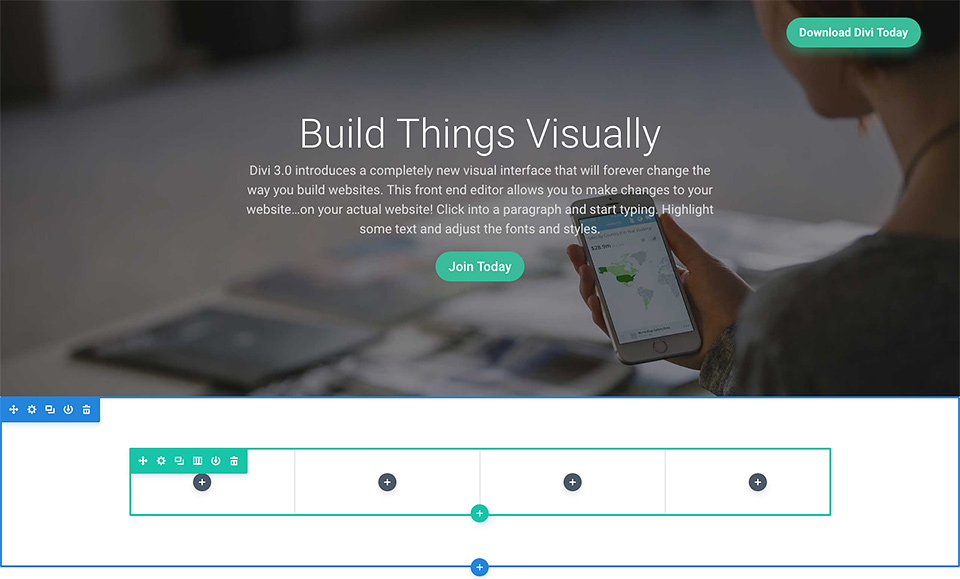
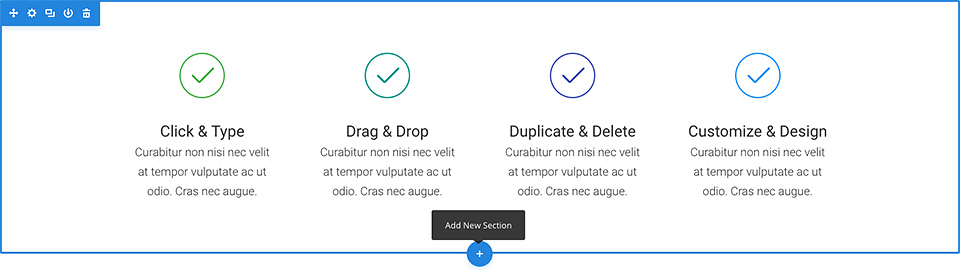
Sebelum Anda dapat menambahkan apa pun ke halaman Anda, Anda harus terlebih dahulu menambahkan bagian. Bagian dapat ditambahkan dengan mengklik tombol biru (+). Saat Anda mengarahkan kursor ke bagian yang sudah ada di halaman, tombol biru (+) akan muncul di bawahnya. Saat diklik, bagian baru akan ditambahkan di bawah bagian yang saat ini Anda arahkan.
Jika Anda memulai halaman baru, maka bagian pertama Anda akan ditambahkan secara otomatis.

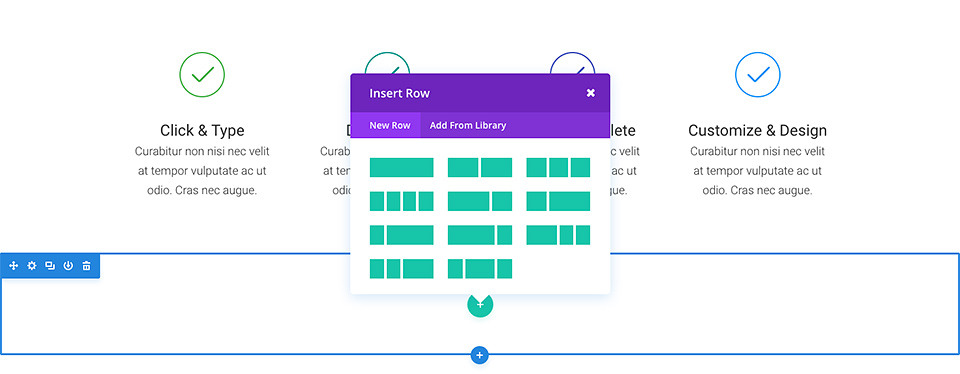
Menambahkan Baris Pertama Anda
Setelah Anda menambahkan bagian pertama Anda, Anda dapat mulai menambahkan baris kolom di dalamnya. Bagian dapat menampung sejumlah baris, dan Anda dapat mencampur dan mencocokkan baris dari berbagai jenis kolom untuk membuat berbagai tata letak.
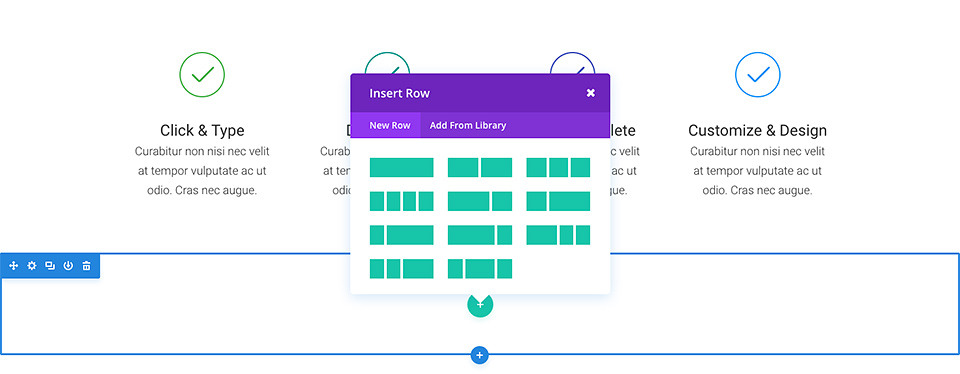
Untuk menambahkan baris, klik tombol hijau (+) di dalam bagian kosong mana pun, atau klik tombol hijau (+) yang muncul saat mengarahkan kursor ke baris saat ini untuk menambahkan baris baru di bawahnya. Setelah Anda mengklik tombol hijau (+) Anda akan disambut dengan daftar jenis kolom. Pilih kolom yang Anda inginkan dan kemudian Anda siap untuk menambahkan modul pertama Anda.

Menambahkan Modul Pertama Anda
Modul dapat ditambahkan di dalam baris, dan setiap baris dapat menampung sejumlah modul. Modul adalah elemen konten halaman Anda, dan Divi hadir dengan lebih dari 40 elemen berbeda yang dapat Anda gunakan untuk membuatnya. Anda dapat menggunakan modul dasar seperti Teks, Gambar, dan Tombol, atau modul yang lebih canggih seperti Slider, Galeri Portofolio, dan Toko eCommerce. Kami memiliki tutorial individual untuk setiap modul Divi, jadi jika Anda ingin mempelajari lebih lanjut tentang jenis modul yang disediakan Divi, pastikan untuk kembali ke halaman dokumen utama dan menelusuri bagian “Modul”.
Untuk menambahkan modul, klik tombol abu-abu (+) yang ada di dalam kolom kosong mana pun atau klik tombol abu-abu (+) yang ada saat mengarahkan kursor ke modul pada halaman untuk menambahkan Modul baru di bawahnya. Setelah Anda mengklik tombol, Anda akan disambut oleh daftar modul. Pilih modul yang Anda inginkan dan itu akan ditambahkan ke halaman Anda dan panel pengaturan untuk modul akan muncul. Dengan menggunakan panel pengaturan ini, Anda dapat mulai mengonfigurasi modul Anda.

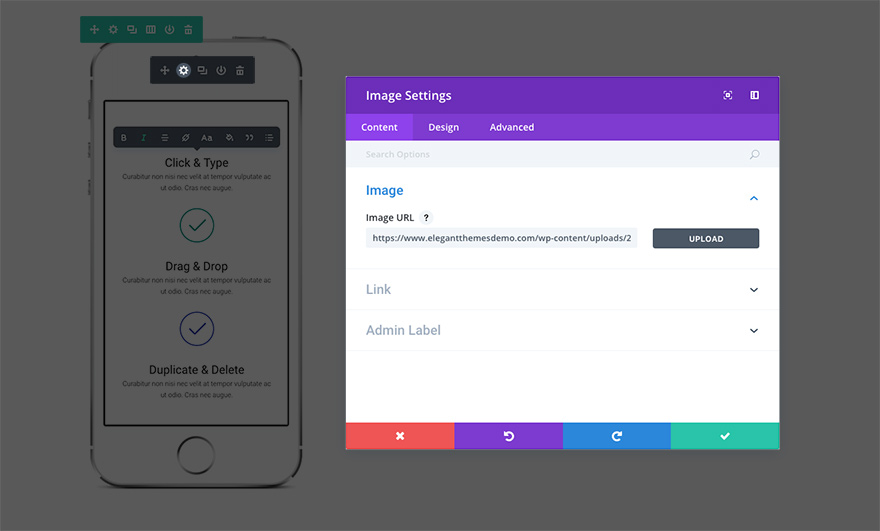
Mengonfigurasi Dan Menyesuaikan Bagian, Baris, dan Modul
Setiap bagian, baris, dan modul dapat disesuaikan dengan berbagai cara. Anda dapat mengakses panel pengaturan elemen dengan mengklik ikon roda gigi yang ada saat mengarahkan kursor ke elemen mana pun di halaman.

Ini akan meluncurkan panel pengaturan untuk elemen yang ditentukan. Setiap panel pengaturan dipecah menjadi tiga tab: Konten, Desain, dan Lanjutan. Setiap tab dirancang untuk membuat akses dan penyesuaian berbagai macam pengaturan Divi menjadi cepat dan mudah. Tab Content tentunya adalah tempat Anda dapat menambahkan konten seperti gambar, video, link, dan admin label. Tab Desain adalah tempat kami menempatkan semua pengaturan desain bawaan untuk setiap elemen. Tergantung pada apa yang Anda edit, Anda dapat mengontrol berbagai macam pengaturan desain dengan sekali klik; termasuk: tipografi, spasi (padding/margin), gaya tombol, dan banyak lagi. Untuk melihat lebih dalam pada tab Desaini. Terakhir, jika Anda menginginkan lebih banyak kontrol, Anda dapat menuju ke tab Advanced di mana Anda dapat menerapkan CSS khusus, menyesuaikan visibilitas berdasarkan perangkat, dan (bergantung pada elemen mana yang Anda edit) melakukan penyetelan yang lebih baik.
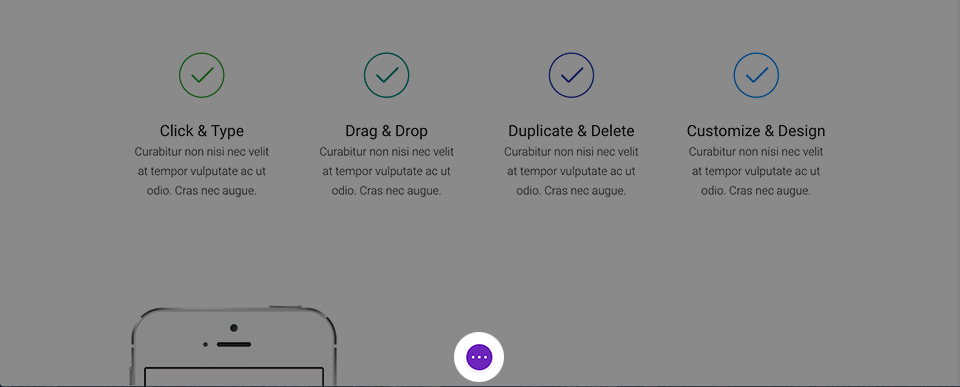
Menyimpan Halaman Anda Dan Mengakses Pengaturan Halaman
Untuk mengakses pengaturan halaman umum, klik ikon dok ungu di bagian bawah layar Anda. Ini akan memperluas bilah pengaturan dan memberi Anda berbagai opsi. Anda dapat membuka pengaturan halaman Anda dengan mengklik ikon roda gigi. Di sini Anda dapat menyesuaikan hal-hal seperti warna latar belakang halaman dan warna teks. Anda juga akan menemukan tombol Simpan dan Terbitkan serta sakelar pratinjau responsif.

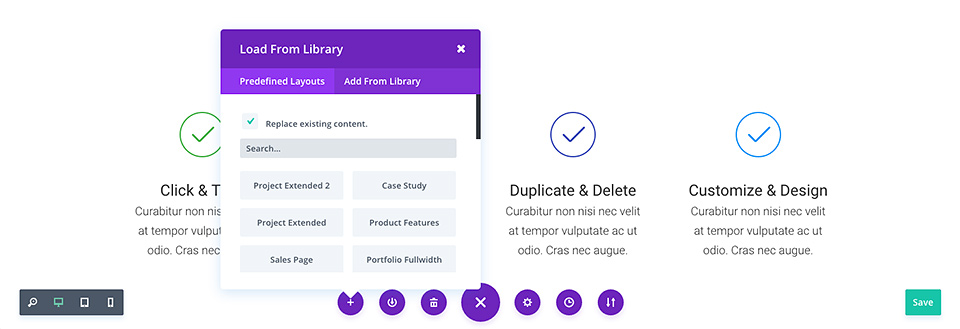
Mulai Desain Anda dengan Tata Letak yang Sudah Dibuat
Cara yang bagus untuk memulai halaman baru Anda adalah memulai dengan tata letak yang telah dibuat sebelumnya. Divi dikirimkan dengan lebih dari 20 tata letak pra-dibuat yang mencakup berbagai jenis halaman umum, seperti “Tentang Kami”, “Kontak”, “Blog”, “Portofolio”, dll. Anda dapat memuat ini dan kemudian menukar demo konten untuk Anda sendiri. Halaman baru Anda akan selesai sebelum Anda menyadarinya! Untuk mempelajari lebih lanjut tentang menggunakan tata letak pra-dibuat.

Menyimpan Tata Letak Anda Sendiri ke Perpustakaan
Selain menggunakan tata letak pra-dibuat yang disertakan dengan Divi, Anda juga dapat menyimpan kreasi Anda sendiri ke Perpustakaan Divi. Ketika sebuah desain disimpan sebagai Tata Letak Divi di Perpustakaan Divi, itu dapat dimuat ke halaman baru. Semakin banyak Anda membangun perpustakaan dengan desain favorit Anda, semakin cepat Anda dapat membuat situs web baru. Untuk melihat lebih dalam di Perpustakaan Divi
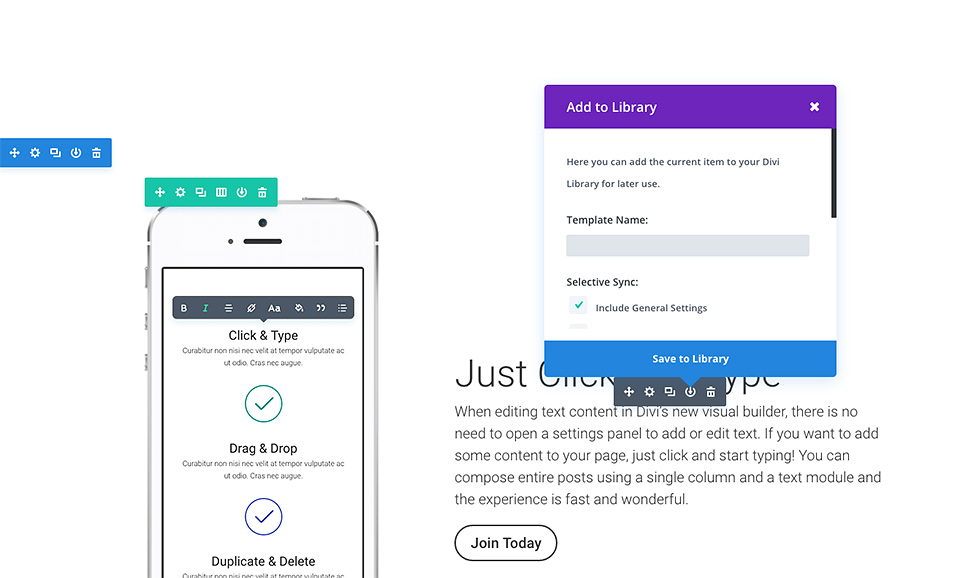
Untuk menyimpan item ke pustaka, klik ikon pustaka yang ada saat mengarahkan kursor ke elemen apa pun dan di dalam bilah pengaturan halaman. Setelah item ditambahkan ke perpustakaan, itu akan muncul di tab “Tambah Dari Perpustakaan” saat menambahkan tata letak, bagian, baris, dan modul Divi baru.


Leave A Comment?
You must be logged in to post a comment.