Frontend Tools yang Wajib Diketahui
Frontend Tools yang Wajib Diketahui - Untuk frontend developer, untuk menghasilkan pekerjaan yang maksimal pasti diperlukan tools yang mendukung melancarkan dan memudahkan pekerjaan. Sekarang ini ada banyak software maupun website yang dijumpai untuk frontend developer.
Dengan beberapa bantuan tools ini developer bisa melakukan pengembangan dengan proses yang lebih cepat dan juga memberikan hasil menarik. Sebelumnya kita sudah membahas tentang beberapa jenis text editor yang bisa digunakan developer yang bisa Anda baca dalam rekomendasi text editor berikut ini.
Di ulasan hari ini kami akan membahas tentang frontend tools yang bisa membantu frontend developer mengembangkan projectnya.
- 1.
Frontend Tools yang Wajib Diketahui
- 1.
1. CSS Tools di 10015.io
- 1. a. Masuk di Website 10015.io
- 2. b. Pilih Kategori >> css tools
- 3. c. Pilih Tools yang akan Digunakan
- 2.
2. Animated Background
- 1. a. Masuk di Website animatedbackgrounds.me
- 2. b. Pilih Background dan Play
- 3. c. Copy Code
- 3.
3. Whirl CSS Loading Animation
- 1. 1. Masuk di Website whirl.netlify.app
- 2. 2. Pilih Jenis Loading
- 1.
1. CSS Tools di 10015.io
- 2. Kesimpulan
Frontend Tools yang Wajib Diketahui
Simak dengan baik beberapa tools berikut!
1. CSS Tools di 10015.io
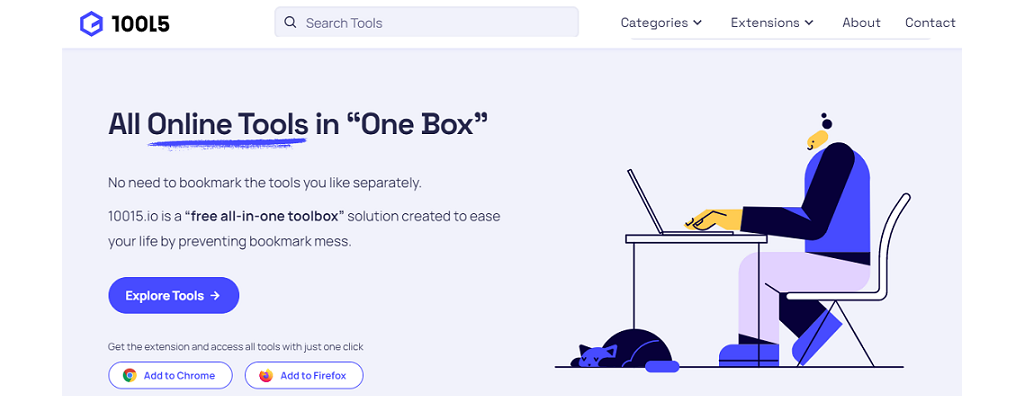
Salah satu website yang bisa dimanfaatkan untuk mendukung pengembangan project Anda adalah 10015.io dimana ia menyediakan banyak fitur yang bisa digunakan secara gratis dan CSS tools menjadi salah satunya. Coba fitur CSS tools dengan beberapa langkah berikut :
a. Masuk di Website 10015.io
Buka website https://10015.io/
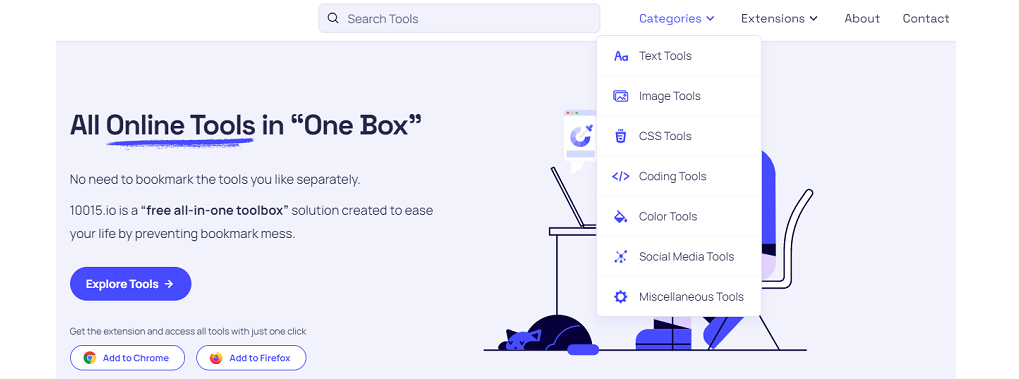
b. Pilih Kategori >> css tools
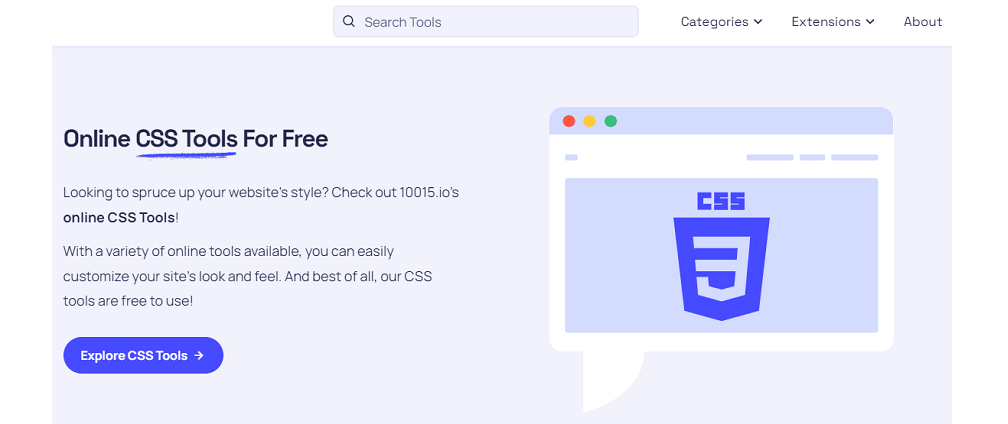
Begitu tampilan website sudah muncul langsung saja menuju menu kategori dan pilih CSS tools
Jika sudah masuk di halaman css tools maka klik explore css tools
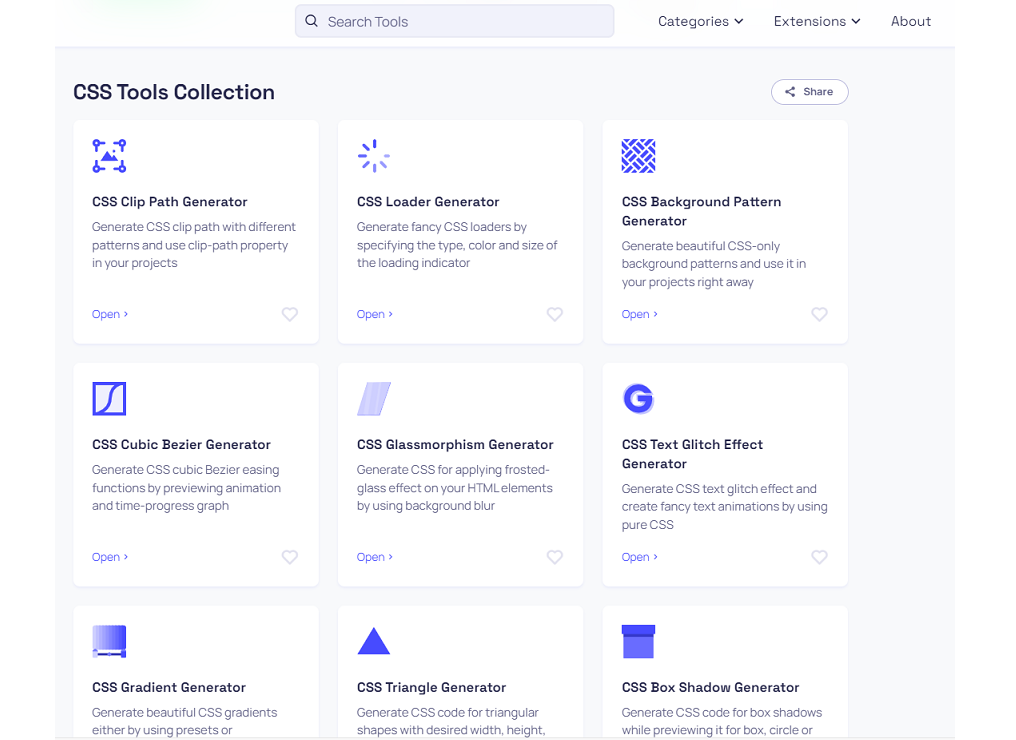
c. Pilih Tools yang akan Digunakan
Ada beberapa tools yang bisa digunakan, maka pilih sesuai dengan kebutuhan Anda.
Disini kami akan mencoba satu contoh toolsnya yaitu css loader generator. Maka langsung saja klik tools loader generator ini.
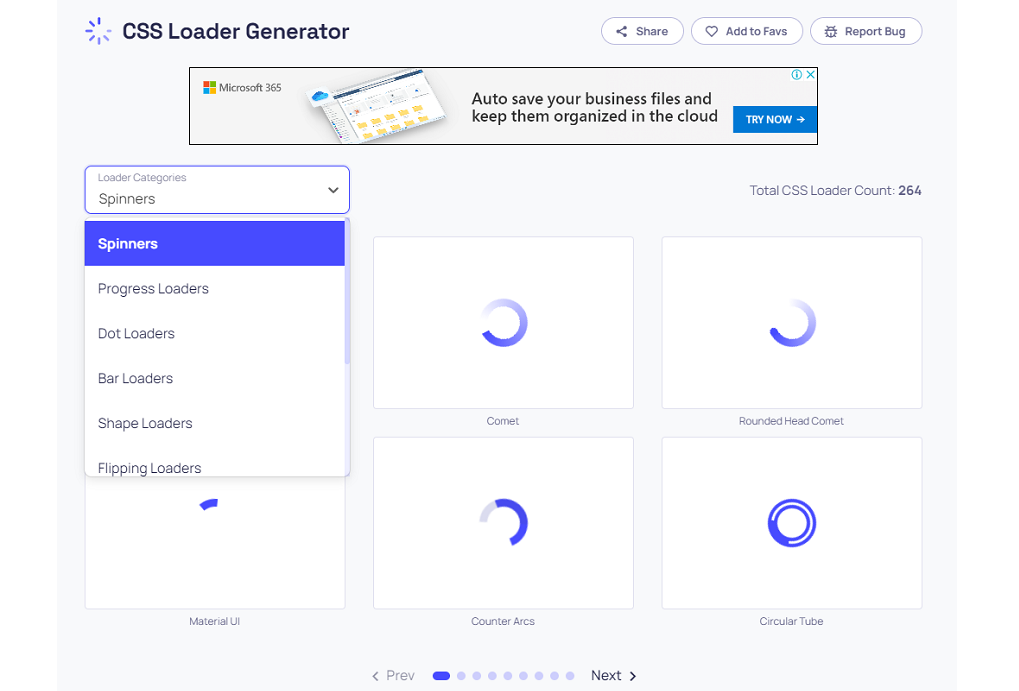
Seperti namanya ini adalah tools yang memudahkan frontend developer untuk mendapatkan tampilan waktu loading. Sudah disediakan banyak macamnya dan untuk menggunakan Anda bisa meng-copy code yang disediakan ke project.
Ada beberapa kategori loader yang bisa dipilih, mulai dari spinner dan lainya. Pun hasilnya juga cukup lengkap.
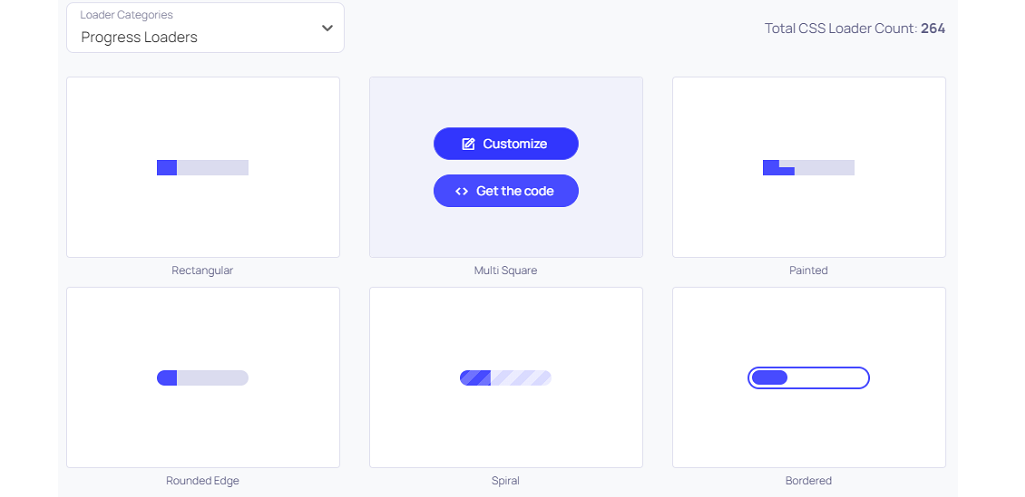
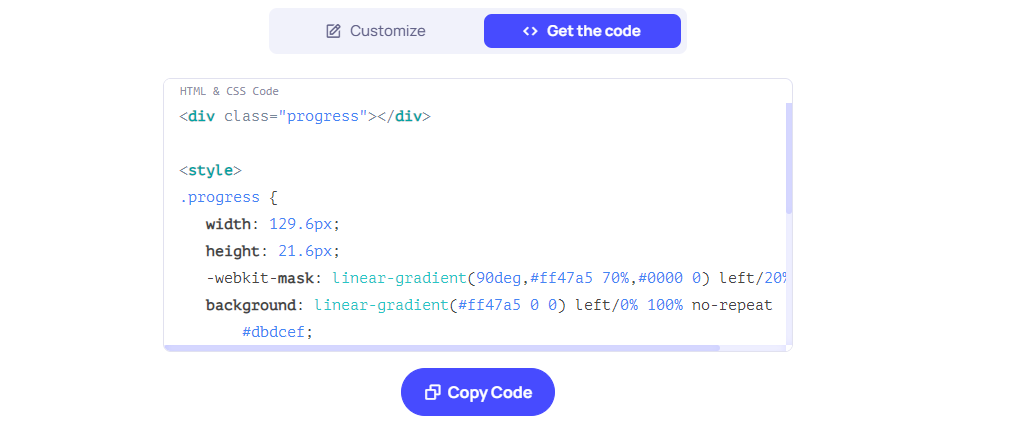
Pilih salah satu dan bisa di customize maupun langsung copy code.
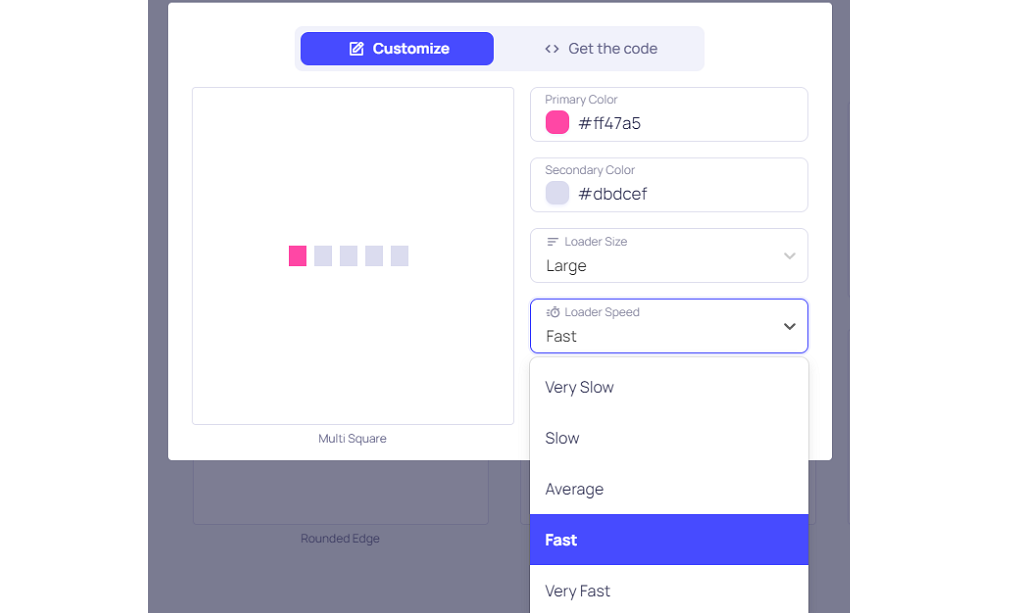
Customize tampilan loader mulai dari pemilihan warna, ukuran loader sampai dengan kecepatan loader.
Jika sudah di customize maka langsung dapatkan kode dengan meng-copy kodenya.
Cukup mudah kan menggunakan CSS tools dari 10015.io.
2. Animated Background
Untuk membuat website dengan background animasi maka Anda bisa melakukanya dengan mudah menggunakan bantuan website animatedbackgrounds.me, ikuti langkah berikut
a. Masuk di Website animatedbackgrounds.me
Kunjungi website animated background dengan mengetik animatedbackgrounds.me pada laman pencarian
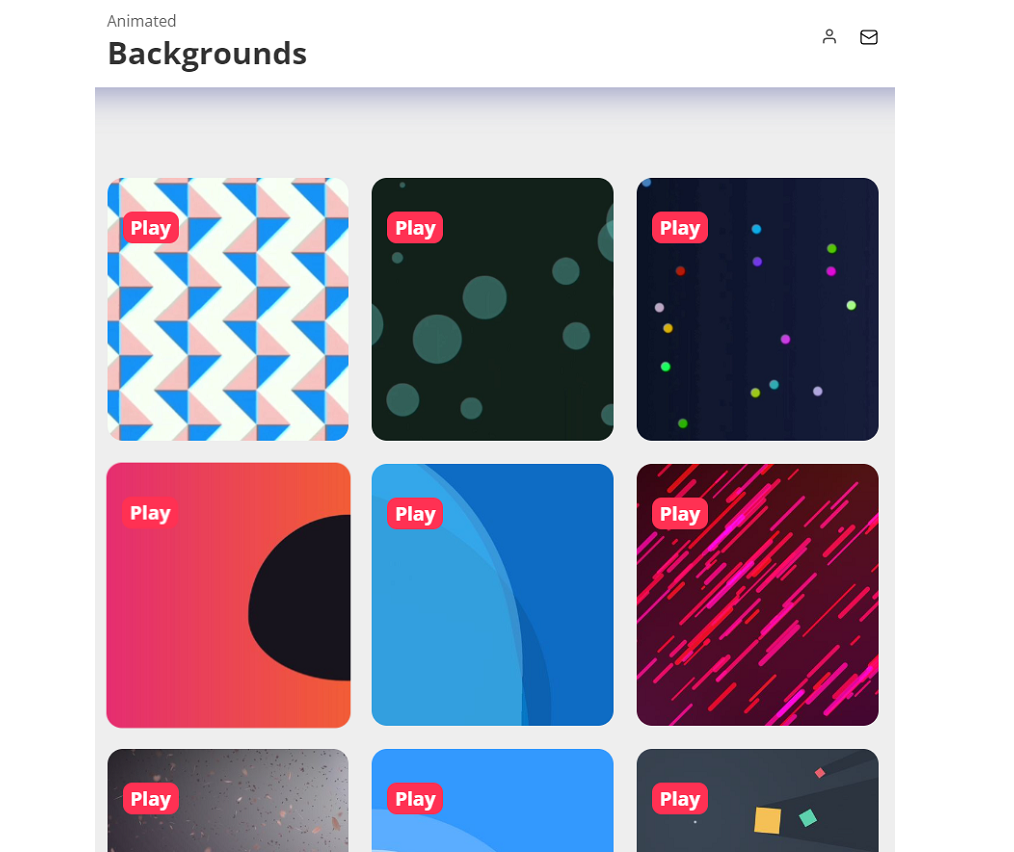
b. Pilih Background dan Play
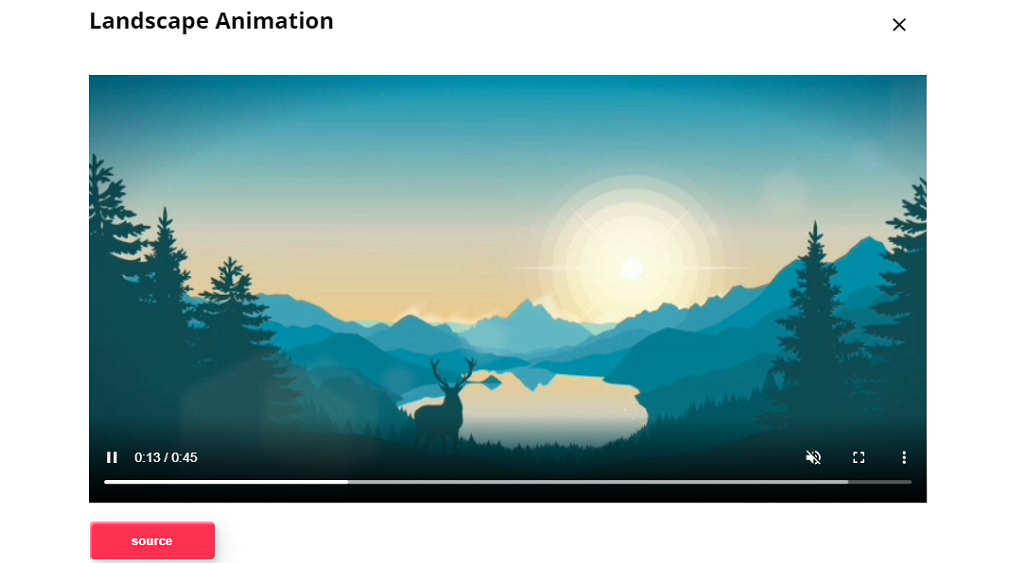
Pilih salah satu background yang Kamu inginkan. Jika sudah, klik tombol play pada background pilihan kamu.
c. Copy Code
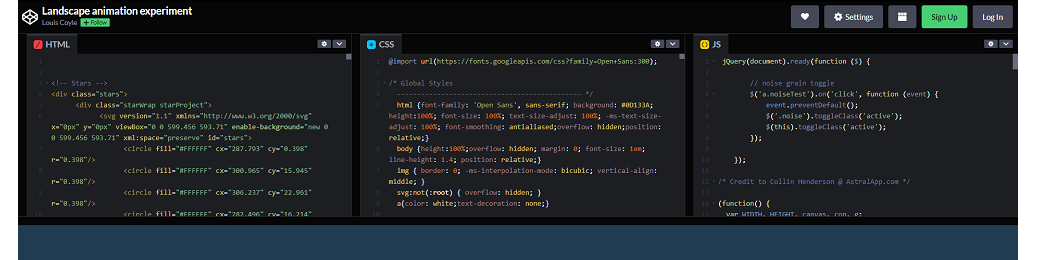
Klik tombol source untuk mengetahui source code background.
Copy dan paste kan pada project Anda.
3. Whirl CSS Loading Animation
Pada website loading animation merupakan hal yang penting karena ketika website sedang melakukan proses loading tidak nampak cantik kalau website kita biarkan saja, karena user mungkin tidak tahu kalau web nya sedang melakukan proses loading, maka dari itu perlu penanda untuk memberi tahu user bahwa web Kita sedang melakukan proses loading dengan cara memberikan animasi loading setiap melakukan proses loading.
Kita sekarang dapat dengan mudah membuat animasi loading tanpa perlu koding dari nol, salah satu nya adalah website whirl yang menyediakan layanan animasi loading dengan gratis. Berikut langkah-langkah untuk mengakses website Whirl.
1. Masuk di Website whirl.netlify.app
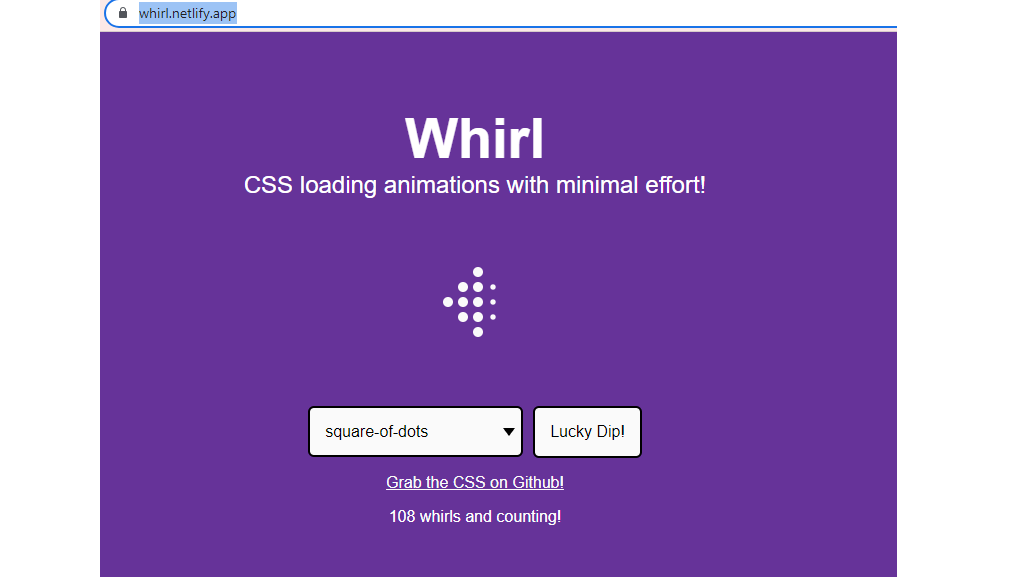
Langsung saja kunjungi https://whirl.netlify.app/. Begitu masuk ke website utama akan langsung muncul tampilan loading seperti ini.
2. Pilih Jenis Loading
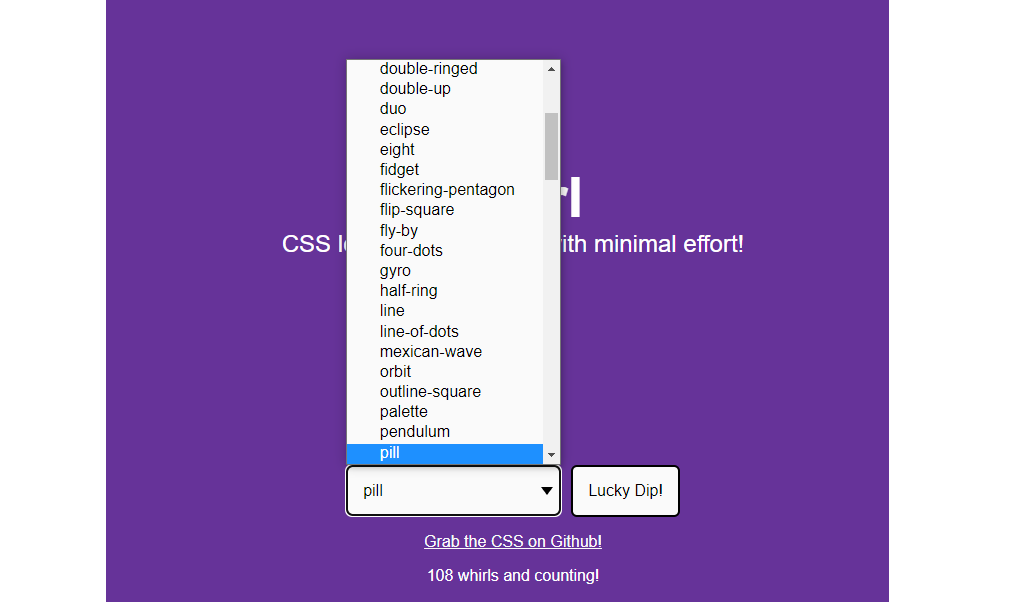
Langsung saja pilih jenis loader yang diinginkan.
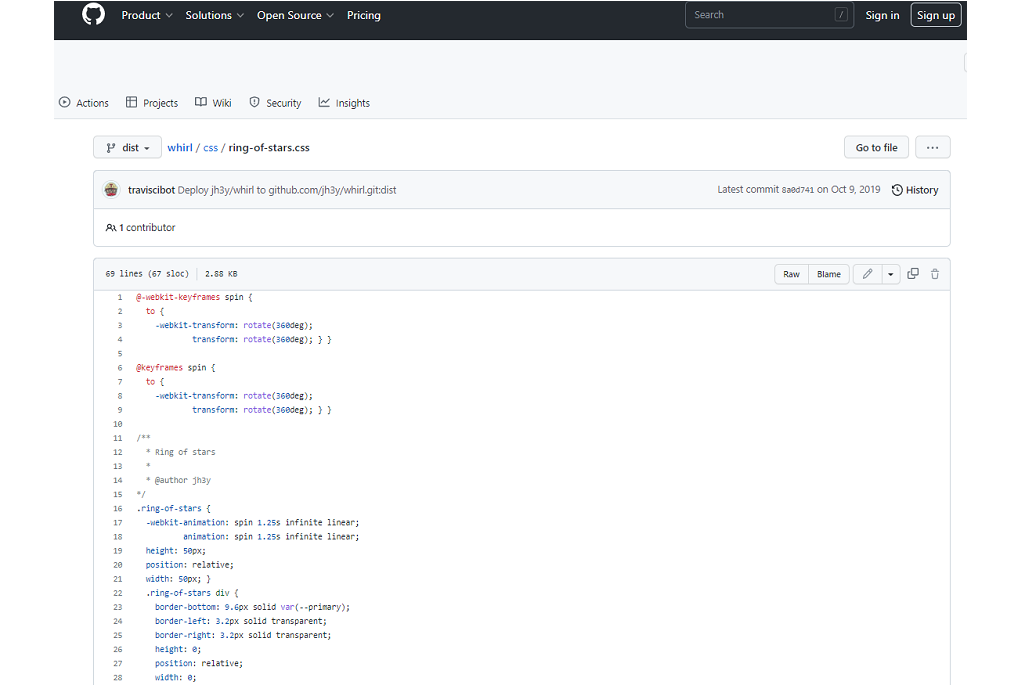
Jika sudah tekan Grab the CSS on Github kemudian akan diarahkan ke halaman github, copy dan paste kan code pada project Anda.
Kesimpulan
Manfaatkan website maupun aplikasi gratis untuk pengembangan website maupun software. Ada banyak tools yang bisa digunakan secara gratis seperti yang kami tuliskan di atas. Selanjutnya online kan project Anda dengan hosting terbaik maupun server VPS yang handal untuk memaksimalkan performa website.
Di Jagoweb menyediakan banyak layanan hosting murah dan VPS terbaik mulai dari cloud vps linux dan windows.
Sekian informasi hari ini tentang Frontend Tools yang Wajib Diketahui, semoga bermanfaat!
Dapatkan Server dengan Teknologi KVM Hanya di Jagoweb
Layanan VPS Terbaik untuk Anda bisa didapatkan di Jagoweb! Pilih paket VPS terbaikmu disini!
Pilih VPS Sekarang Juga!