Contoh Coding HTML Website Penjualan: Solusi untuk E-commerce
Contoh Coding HTML Website Penjualan
Jagoweb.com - Membuat website penjualan yang profesional dan menarik adalah salah satu langkah krusial dalam dunia bisnis online. Di era digital saat ini, e-commerce menjadi pilihan banyak orang untuk memasarkan produk dan jasanya. Anda mungkin bertanya-tanya, "Bagaimana cara membuat website yang efektif untuk penjualan?" Artikel ini akan membahas secara mendetail tentang contoh coding HTML yang dapat digunakan untuk membuat website penjualan yang menakjubkan. Simak hingga akhir untuk mendapatkan ide dan inspirasi bagi website e-commerce Anda!
- 1. Dasar-dasar HTML untuk Website Penjualan
- 2. Penggunaan CSS untuk Mempercantik Website
- 3. Membuat Halaman Produk yang Menarik
- 4. Menyusun Navigasi yang User-Friendly
- 5. Integrasi Keranjang Belanja dan Checkout
- 6. Optimalisasi Website untuk Perangkat Mobile
- 7. Menambahkan Fitur Chat untuk Meningkatkan Penjualan
- 8. Penggunaan SEO untuk Meningkatkan Visibilitas
- 9. Keamanan Website Penjualan
- 10. Menyediakan Metode Pembayaran yang Beragam
- 11. FAQ

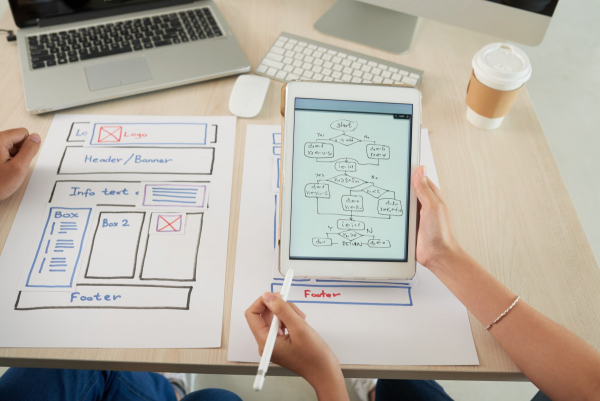
Dasar-dasar HTML untuk Website Penjualan
Memulai dengan HTML (Hypertext Markup Language) adalah langkah pertama dalam pembuatan website penjualan. HTML merupakan bahasa markup yang digunakan untuk membuat struktur dari sebuah halaman web. Elemen-elemen HTML memungkinkan Anda untuk menampilkan teks, gambar, video, dan berbagai jenis konten lainnya yang diperlukan dalam sebuah website penjualan.
HTML bekerja seperti fondasi dari sebuah rumah. Anda memerlukan struktur dasar yang kuat sebelum bisa menambahkan dekorasi atau perabotan. Tag HTML seperti <html>, <head>, <body>, <h1> hingga <p> adalah dasar yang akan digunakan untuk membentuk kerangka halaman web Anda. Misalnya, <h1> bisa digunakan untuk judul utama, sedangkan <p> untuk paragraf deskriptif mengenai produk yang Anda jual.
Penggunaan CSS untuk Mempercantik Website
Setelah Anda memiliki kerangka dasar, langkah berikutnya adalah mempercantik website dengan CSS (Cascading Style Sheets). CSS berfungsi seperti pelukis yang memberikan warna, font, dan tata letak pada elemen-elemen HTML Anda. Dengan CSS, Anda dapat mengubah tampilan teks, menambahkan warna latar belakang, mengatur margin dan padding, serta membuat elemen lain terlihat lebih menarik dan proporsional.
Misalnya, Anda ingin menonjolkan tombol “Beli Sekarang” di halaman produk. Anda bisa menggunakan CSS untuk mengatur ukuran, warna, dan efek hover dari tombol tersebut sehingga lebih menarik perhatian pengunjung. Hal ini membantu meningkatkan kemungkinan konversi, karena pengunjung lebih mudah menemukan tombol yang Anda ingin mereka klik.
Email hosting yang oke banget, bikin komunikasi bisnis kamu lancar tanpa hambatan!
Membuat Halaman Produk yang Menarik
Halaman produk adalah jantung dari website e-commerce Anda. Inilah tempat di mana pengunjung memutuskan apakah mereka akan membeli produk atau tidak. Oleh karena itu, membuat halaman produk yang menarik dan informatif sangat penting.
Anda dapat memanfaatkan HTML dan CSS untuk menampilkan informasi produk seperti gambar, deskripsi, harga, serta ulasan pelanggan. Misalnya, gunakan tag <img> untuk menampilkan gambar produk berkualitas tinggi, <h2> untuk nama produk, dan <p> untuk deskripsi singkat yang menarik. Jangan lupa untuk menambahkan fitur-fitur interaktif seperti slideshow gambar atau tombol “Tambahkan ke Keranjang”.
Menyusun Navigasi yang User-Friendly
Navigasi yang baik adalah seperti peta yang membantu pengunjung menjelajahi website Anda dengan mudah. Jika navigasi membingungkan, pengunjung mungkin akan meninggalkan situs Anda sebelum mereka melihat produk yang ditawarkan. Oleh karena itu, membuat navigasi yang user-friendly sangat penting.
Gunakan tag <nav> untuk membuat menu navigasi di bagian atas halaman. Buat tautan menuju halaman-halaman penting seperti “Beranda”, “Produk”, “Tentang Kami”, dan “Hubungi Kami”. Pastikan navigasi tersebut terlihat jelas dan mudah diakses dari setiap halaman.
Promo domain, domain murah lagi diskon besar-besaran! Buruan sebelum kehabisan!
Integrasi Keranjang Belanja dan Checkout
Salah satu elemen penting dalam website penjualan adalah fitur keranjang belanja dan proses checkout. Tanpa fitur ini, pengunjung tidak akan bisa melakukan pembelian. Anda bisa menggunakan HTML untuk membuat struktur dasar halaman keranjang belanja dan checkout, dan kemudian menggunakan JavaScript untuk mengelola fungsionalitasnya.
Misalnya, buatlah tombol “Tambah ke Keranjang” di setiap halaman produk menggunakan tag <button>. Anda dapat menggunakan JavaScript untuk menambahkan produk yang dipilih ke keranjang belanja virtual, serta menghitung total harga dan biaya pengiriman.
Optimalisasi Website untuk Perangkat Mobile
Di era digital saat ini, lebih dari separuh pengguna internet mengakses website melalui perangkat mobile. Oleh karena itu, memastikan bahwa website penjualan Anda responsive atau optimal untuk perangkat mobile adalah sebuah keharusan.
Gunakan CSS media queries untuk menyesuaikan tata letak website sesuai dengan ukuran layar perangkat. Contohnya, Anda dapat mengatur agar gambar produk lebih kecil di layar ponsel, sementara tombol “Beli Sekarang” lebih besar dan mudah di-klik. Dengan demikian, pengalaman pengguna di perangkat mobile tetap nyaman dan menyenangkan.
Menambahkan Fitur Chat untuk Meningkatkan Penjualan
Mengintegrasikan fitur live chat di website Anda dapat meningkatkan pengalaman pengguna dan membantu meningkatkan penjualan. Fitur ini memungkinkan pengunjung untuk langsung bertanya tentang produk atau layanan yang mereka minati, sehingga mempercepat proses pengambilan keputusan.
Untuk mengimplementasikan fitur chat, Anda bisa menggunakan layanan pihak ketiga seperti Tawk.to atau Intercom, dan menyematkannya ke dalam HTML menggunakan tag <script>. Hal ini memudahkan pengunjung untuk menghubungi Anda tanpa harus meninggalkan halaman website.
Penggunaan SEO untuk Meningkatkan Visibilitas
SEO (Search Engine Optimization) adalah kunci untuk membuat website penjualan Anda mudah ditemukan di mesin pencari seperti Google. Dengan mengoptimalkan konten dan struktur website, Anda dapat meningkatkan peringkat website di hasil pencarian.
Beberapa teknik SEO yang bisa Anda terapkan termasuk menggunakan kata kunci yang relevan, menulis deskripsi produk yang informatif, dan menambahkan tag meta yang sesuai. Pastikan juga kecepatan website optimal, karena Google cenderung memberi peringkat lebih tinggi pada website yang cepat dan responsif.
Keamanan Website Penjualan
Keamanan adalah salah satu aspek paling penting dari website penjualan. Pengunjung harus merasa aman ketika mereka memberikan informasi pribadi atau melakukan transaksi di situs Anda. Pastikan website Anda menggunakan SSL Certificate untuk mengenkripsi data dan melindungi informasi pelanggan.
Selain itu, gunakan HTML yang aman dan hindari memasukkan skrip yang tidak terpercaya. Regularly perbarui plugin dan tema website Anda untuk mencegah celah keamanan yang bisa dimanfaatkan oleh peretas.
Menyediakan Metode Pembayaran yang Beragam
Untuk memaksimalkan penjualan, pastikan website Anda mendukung berbagai metode pembayaran. Ini bisa mencakup kartu kredit, transfer bank, pembayaran digital seperti PayPal, hingga dompet digital seperti GoPay dan OVO.
Gunakan gateway pembayaran yang dapat diandalkan dan pastikan integrasi dengan baik dalam website Anda. Jangan lupa untuk menampilkan ikon-ikon metode pembayaran di bagian footer atau halaman checkout agar pengunjung tahu metode pembayaran apa saja yang diterima.
FAQ
1. Apa itu HTML dalam pembuatan website penjualan?
HTML adalah bahasa markup dasar yang digunakan untuk membuat struktur halaman web, seperti teks, gambar, dan elemen lain.
2. Mengapa CSS penting untuk website penjualan?
CSS digunakan untuk mempercantik tampilan website, mengatur warna, font, dan tata letak agar terlihat menarik dan profesional.
3. Bagaimana cara meningkatkan keamanan website e-commerce?
Pastikan website menggunakan SSL Certificate, perbarui plugin dan tema secara berkala, serta gunakan HTML yang aman untuk mencegah serangan siber.
Dengan memahami dasar-dasar coding HTML dan beberapa elemen tambahan lainnya, Anda sudah siap untuk mulai membuat website penjualan Anda sendiri. Ingat, sebuah website yang menarik, informatif, dan mudah diakses adalah kunci sukses dalam dunia e-commerce.