Cara Mempercepat Loading Website Wordpress Anda [ Ulasan Lengkap]
Cara Mempercepat Loading Website Wordpress Anda [ Ulasan Lengkap] - Semakin cepat website kamu dimuat, semakin bagus respon pengguna terhadap websitemu. Dan semakin bagus respon pengguna tentu saja akan meningkatkan conversion rates dan menurunkan tingkat bounce rates pada website.
Sebagian orang cenderung tidak memperhatikan seberapa cepat website dimuat, dan hanya fokus terhadap desain dan konten pada website mereka. Padahal cepat tidaknya website ketika diakses menjadi salah satu faktor penting dalam meningkatkan rasio konversi dan menurunkan tingkat bounce rate. Dalam SEO website sendiri dua hal ini sangat penting.
Banyak dan rumitnya hal yang harus diperhatikan dan dioptimalkan membuat hal ini cenderung dikesampingkan oleh banyak pemilik website. Apalagi jika website yang digunakan berbasis Wordpress.
Dalam artikel kali ini, kami akan membahas semua yang perlu anda ketahui. Kami akan mulai dengan menjelaskan faktor apa saja yang membuat website menjadi lambat dan bagaimana menguji kinerja situs anda saat ini.
Kemudian, kami akan membagikan beberapa cara yang bisa anda gunakan untuk mengoptimalkan kecepatan website anda.
- 1.
Apa sih yang Membuat Website Berjalan Lambat?
- 1. 1. Performa Backend
- 2. 2. Performa Frontend
- 2.
Kenapa Mengoptimalkan Kecepatan Website itu Penting?
- 1. 1. Peringkat SEO
- 2. 2. Mempengaruhi Tingkat Konversi Website
- 3. 3. Bounce Rates (Rasio Pentalan)
- 3. Bagaimana Cara Mengukur Kecepatan Akses Website Berbasis Wordpress?
- 4. Loading Speed yang Ideal untuk Website
- 5.
Bagaimana Cara Mengoptimasi Kecepatan Website Berbasis Wordpress?
- 1. 1. Gunakan Web Hosting yang Cepat Dan Powerfull
- 2. 2. Gunakan Page Caching
- 3. 3. Gunakan CDN (Content Delivery Networks)
- 4. 4. Lakukan Optimasi pada Objek Gambar di Website
- 5. 5. Optimasi CSS
- 6. 6. Optimasi Javascript
- 7. 7. Gunakan Tema yang Ringan dan Cepat
- 8. 8. Hanya Gunakan Plugin yang Benar-benar Kamu Butuhkan
- 9. 9. Optimasi Database
- 10. 10. Gunakan Gzip Compression
- 6. Kesimpulan
Apa sih yang Membuat Website Berjalan Lambat?
Secara umum terdapat 2 faktor yang menjadikan website berbasis wordpress kamu lambat atau bahkan sangat lambat ketika diakses.
1. Performa Backend
Performa backend lebih mengarah ke performa server dalam menyajikan atau mengirimkan isi website kamu ketika diakses oleh klien. Masalah kinerja backend umumnya berasal dari hosting website kamu.
Misalnya, menggunakan hosting lambat adalah salah satu penyebab terbesar kinerja backend yang buruk. Kamu dapat mempercepat kinerja backend dengan membuat server kamu lebih efisien dengan beberapa cara seperti membuat cache untuk setiap halaman pada website, menggunakan versi PHP terbaru, mengoptimalkan database Anda, dan banyak lagi.
FYI di Jagoweb sendiri kami telah menggunakan Teknologi server terbaru seperti penggunaan SSD pada penyimpanan dan penggunaan Litespeed Web Server untuk performa yang cepat dan stabil. Kamu bisa memilih paket hosting terbaik kami disini ya sobat Jagoweb.
2. Performa Frontend
Faktor ini lebih mengarah ke isi didalam wordpress itu sendiri yang pada tutorial kali ini akan kita coba untuk memaksimalkan sehingga nantinya website kamu akan lebih cepat dan cukup responsif ketika diakses.
Masalah kinerja frontend lebih bergantung pada pilihan yang kamu buat saat membangun situs WordPress. Beberapa masalah umum di sini meliputi:
- Menggunakan terlalu banyak plugin Wordpress yang tidak penting
- Menggunakan Tema wordpress yang berat
- Terlalu banyak memuat gambar dan gambar tidak dioptimasi terlebih dahulu
- CSS dan Javascript yang belum dioptimasi
- Terlalu banyak memuat script atau kode dari pihak ketiga
Kenapa Mengoptimalkan Kecepatan Website itu Penting?
Pernahkah kamu mengunjungi sebuah toko online atau ketika akan membaca sebuah berita tetapi website tersebut tak kunjung selesai melakukan loading? tentu rasanya sangat jengkel dan buru-buru untuk menutup halaman website tersebut dan beralih ke website yang lainnya bukan? Ya itulah salah satu contoh pengalaman pengguna yang dirasakan dan tentu saja kita tidak ingin website yang kita miliki menjadi seperti contoh di atas bukan? Dan secara mendasar hal ini harus kita hindari sebagai pemilik sebuah website.
Ada beberapa kerugian yang bisa kita alami apabila website yang kita miliki sangat lambat ketika diakses :
1. Peringkat SEO
Google menggunakan site speed sebagai faktor perankingan pada hasil pencarian mereka baik di desktop ataupun di mobile. Semakin cepat waktu akses website kamu akan semakin disukai oleh mesin pencari google yang berefek pada hasil pencarian yang diprioritaskan untuk ditampilkan.
Google memprioritaskan website-website yang memiliki waktu loading yang cepat. Semakin cepat website maka nilai kenyamanan pengunjung / User Experience juga semakin tinggi sehingga google mengutamakan website seperti ini. Berakibat pada poin SEO yang bagus dan membawa website ke rangking yang lebih tinggi di SERP.
2. Mempengaruhi Tingkat Konversi Website
Loading time yang lebih lambat menyebabkan tingkat konversi yang rendah. Menurut Akamai Penundaan 100 mili detik dapat merusak tingkat konversi sebesar 7%. Sedangkan perusahaan jasa konsultasi keuangan Deloitte juga menemukan bahwa peningkatan kecepatan situs pada 100 milidetik bisa mempengaruhi seorang pengguna yang berbelanja pada toko online menghabiskan waktu 10% lebih banyak di situs tersebut. Dampak yang signifikan bukan?
3. Bounce Rates (Rasio Pentalan)
Waktu muat yang lebih lambat menghasilkan rasio pentalan (bounce rates) yang lebih tinggi. Misalnya, Pingdom menemukan bahwa rasio pentalan terkait waktu untuk halaman yang dimuat dalam 2 detik adalah 6%, tetapi melonjak menjadi 38% untuk halaman yang dimuat dalam waktu 5 detik. Di seluler, Google menemukan bahwa kemungkinan seseorang terpental melompat dari sebuah website dengan waktu muat 1-3 detik adalah 32% dan menjadi 90% pada website dengan waktu load 1-5 detik.
Kecepatan situs juga sangat penting di seluler atau mobile, dimana 53% pengunjung seluler akan meninggalkan halaman yang dimuat lebih dari tiga detik.
Bagaimana Cara Mengukur Kecepatan Akses Website Berbasis Wordpress?
Cara termudah untuk menguji performa kecepatan website kamu adalah menggunakan alat penguji kecepatan website. Dengan alat ini kamu cukup memasukkan URL halaman yang ingin kamu uji dan alat ini akan memberikan hasil pengujian sesuai standar mereka dengan beberapa data yang bisa kamu gunakan untuk menganalisis performa situs kamu.
Beberapa alat yang bisa kamu coba diantaranya :
- Webpagestest - menawarkan banyak variabel pengujian untuk mengumpulkan data yang lebih dan bisa kamu gunakan untuk melakukan optimasi
- Fast or Slow - Menawarkan pengujian dari berbagai lokasi di seluruh dunia untuk kemudian memberikan hasil waktu muat secara global.
- GTMetrix - Hampir sama dengan Webpagetest tool asal kanada ini juga menawarkan pengujian dengan laporan hasil yang cukup lengkap.
- Google Pagespeed Insight - Tool milik Google yang saat ini jadi acuan para blogger dan pemilik website yang memiliki fitur yang lengkap untuk melakukan pengujian kecepatan pada website kamu
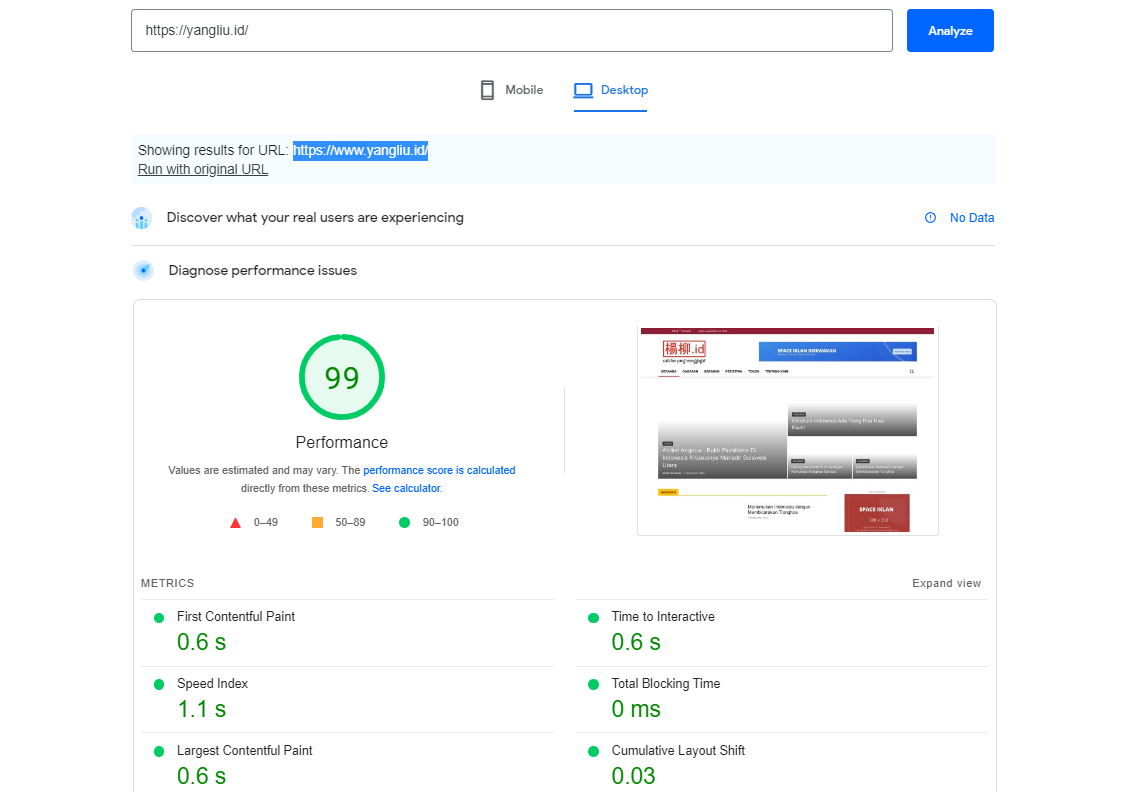
Sebagai contoh saya akan melakukan pengecekan website klien Jagoweb yang sudah kami optimasi :
Setelah kita masukkan url dan klik Analyze maka akan keluar hasil pengecekan dan kita mendapatkan score 99 dibagian bawah juga dijelaskan secara detail seperti Speed Index, First Contentful Paint, Largest Contentful Paint.
Informasi lebih lengkap tentang tools cek kecepatan website ini bisa kamu cek ikuti di ulasan tools untuk cek page speed website berikut ini.
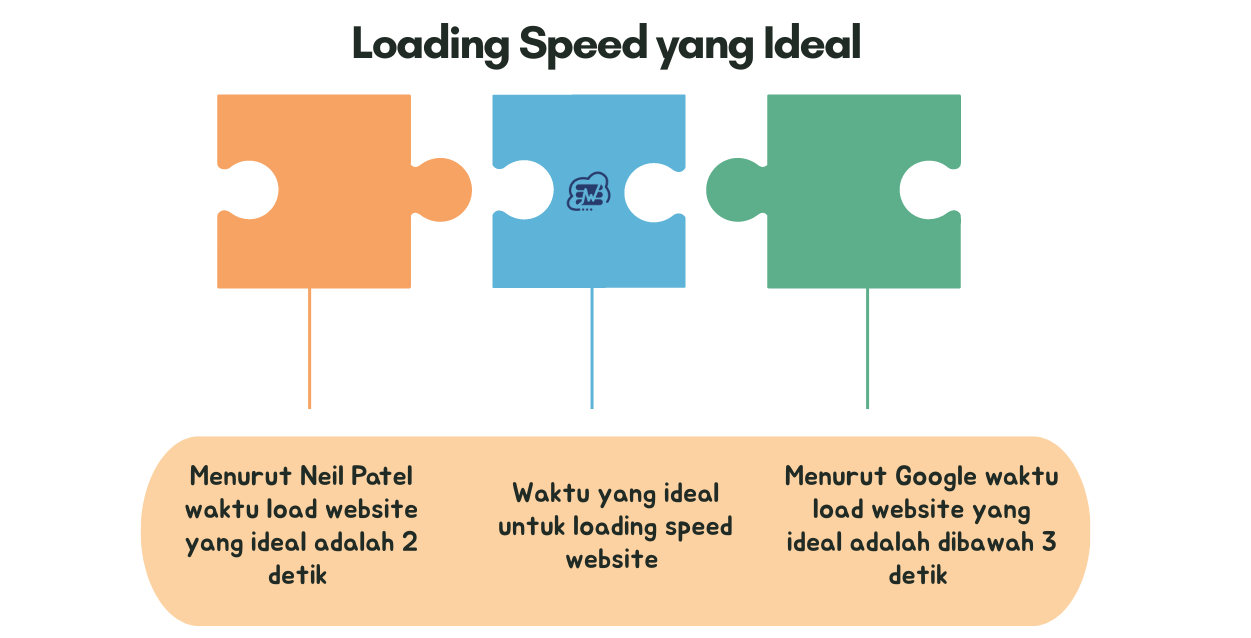
Loading Speed yang Ideal untuk Website
Secara umum, waktu buka situs web yang baik adalah di bawah dua hingga tiga detik. Untuk pengguna seluler, Google merekomendasikan di bawah tiga detik. Dan untuk toko eCommerce, Idealnya waktu buka situs anda adalah dibawah 2 detik.
Seperti pada hasil pengujian diatas kita bisa mengetahui bahwa LCP yang diperoleh pada website yang dites adalah 0.6 detik. Perlu diketahui LCP atau Largest Content Paint merupakan salah satu dari 3 metrik yang mempengaruhi pengalaman pengguna terhadap website yang kita punya.Ketiga metrik ini disebut dengan Core Web Vitals. Dikembangkan oleh Google untuk mengukur kecepatan dan kualitas pemuatan halaman website.
Google Sendiri merekomendasikan LCP pada situs anda harus berada dibawah 2.5 Detik karena akan berpengaruh besar pada Ranking SEO anda.
Bagaimana Cara Mengoptimasi Kecepatan Website Berbasis Wordpress?
Sekarang setelah kita melakukan test dan mengetahui hasilnya mari mulai mencoba beberapa cara untuk mempercepat dan mengoptimasi website kita.
1. Gunakan Web Hosting yang Cepat Dan Powerfull
Pemilihan web hosting yang cepat dan powerfull adalah langkah pertama untuk meningkatkan kinerja backend website kamu.
Meskipun kita masih bisa melakukan optimasi pada front end nantinya, tetapi apabila tidak didukung dengan teknologi web hosting yang handal dan memadai hasilnya tentu tidak akan memuaskan.
Di Jagoweb kami menyediakan paket shared hosting murah ataupun VPS terbaik dengan hardware dan teknologi yang terkini dengan pilihan panel yang beragam mulai dari Cpanel, DirectAdmin dan CWP serta pilihan lokasi server yang beragam sesuai dengan target audien pada website anda. seperti di singapura, indonesia, dan US.
Web hosting murah (hosting murah) ini bisa kamu dapatkan dengan mudah sesuai dengan kebutuhan website kamu. Harga hosting mulai dari Rp 10.000 sudah dapat kualitas terbaik.
2. Gunakan Page Caching
Apabila kita ibaratkan, Sebuah Page Caching ini seperti sebuah menu di dalam restoran. Ketika kita akan memilih menu kemudian menu kita serahkan ke waiters lalu kemudian waiters akan meneruskan menu tadi ke bagian koki untuk kemudian dimasak dan kita akan butuh waktu beberapa menit sampai menu selesai dimasak kemudian disajikan ke meja kita.
Bayangkan apabila sebelum kita memesan menu tersebut si koki sudah membuat terlebih dahulu menu menu dalam restoran. Kita tak perlu lagi menunggu untuk menikmati menu yang kita pilih. Begitu pesan langsung datang makanan yang kita inginkan.
Hal yang sama berlaku pada sebuah halaman didalam website. Membuat Page Caching akan mempercepat waktu akses klien ketika meminta halaman tersebut kepada server karena server sudah menyediakannya.Kamu bisa menggunakan plugin caching seperti W3 Total Cache atau apabila ingin yang berbayar kamu bisa gunakan plugin WP Rocket.
3. Gunakan CDN (Content Delivery Networks)
Content Delivery Network merupakan jaringan server yang didistribusikan secara global agar membantu sebuah website memiliki kinerja lebih cepat, aman, via jaringan tersebut. Prinsipnya website kamu akan disebar di beberapa server penyedia layanan CDN agar semakin cepat diakses oleh user yang lokasinya berdekatan dengan server CDN. Beberapa Perusahaan Penyedia Layanan CDN yang mungkin bisa anda coba diantaranya :
- Cloudflare
- BunnyCDN
- Stackpath (dulu bernama MAXCDN)
- KeyCDN
4. Lakukan Optimasi pada Objek Gambar di Website
Format, Resolusi, dan Ukuran Gambar pada website sangat berpengaruh pada waktu load website. Apabila kamu tidak memilih format dan ukuran yang pas untuk gambar kamu maka akan beresiko memperlambat waktu akses pada website kamu.
Saat ini sudah terdapat teknologi format gambar yang jauh lebih bagus daripada JPG/GIF dengan kualitas gambar yang sama tetapi dengan ukuran yang lebih kecil. Yaitu format WEBP yang dikembangkan oleh Google. Kebanyakan web modern sudah mengimplementasikan format gambar ini kepada seluruh gambar yang ada di website mereka.
Kamu bisa menggunakan tool berikut untuk melakukan optimasi pada gambar kamu sebelum menguploadnya ke dalam web server
- ShortPixel
- Imagify
- Smush
- Optimole
Optimasi gambar pada website ini juga masuk menjadi salah satu optimasi SEO on page website, yang sudah kami ulas dalam penjelasan optimasi website on page SEO
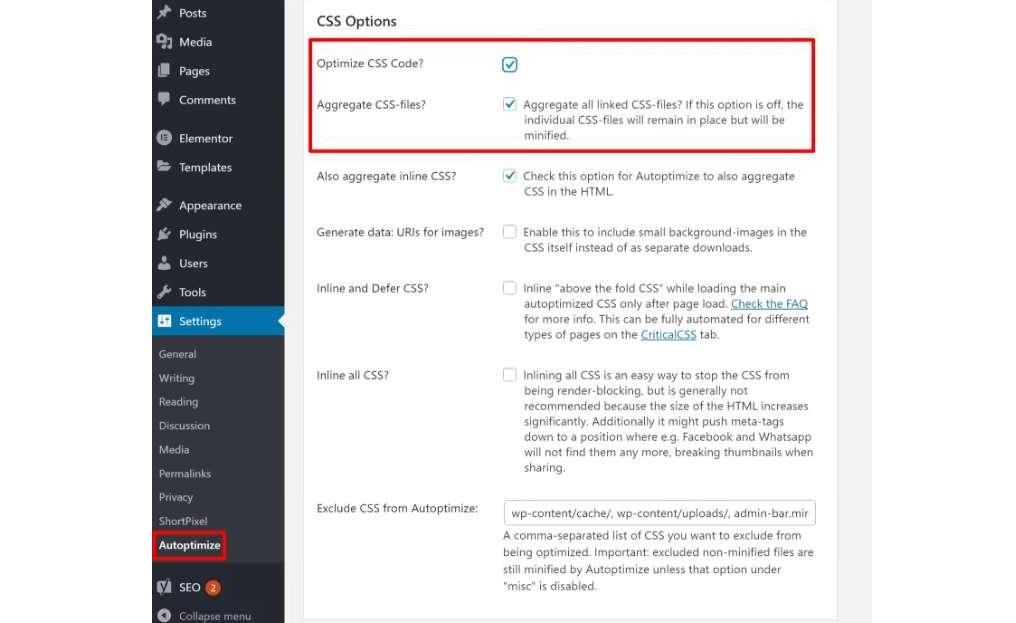
5. Optimasi CSS
File CSS adalah file penting yang tak mungkin dipisahkan dalam sebuah website apalagi wordpress, karena CSS akan mengatur seluruh tampilan pada website kamu agar sesuai dengan desain yang kamu konsep sebelumnya. Optimasi CSS bisa dilakukan dengan 2 metode :
- Minify CSS untuk mengurangi ukuran file css dengan cara menghilangkan spasi/baris kosong pada css itu sendiri dan karakter berulang yang tidak berguna.
- Combine CSS files untuk mengurangi http request. Karena secara umum satu permintaan http walaupun besar lebih efisien ketimbang beberapa permintaan http yang kecil tapi banyak.
Untuk wordpress kamu bisa mencoba plugin Autoptimize yang didalamnya sudah terdapat pilihan untuk melakukan 2 metode diatas.
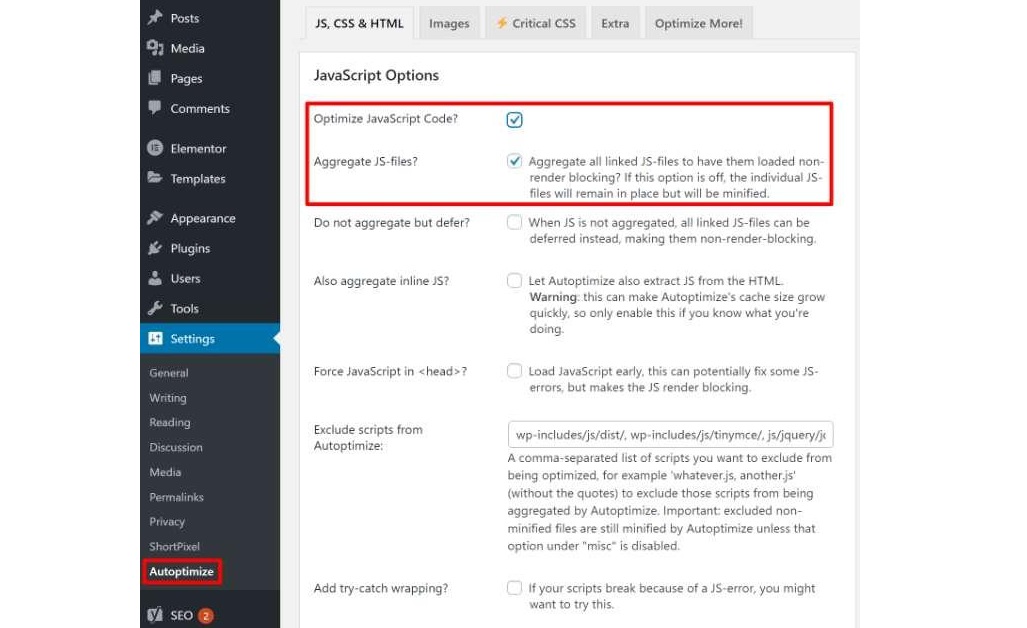
6. Optimasi Javascript
Sama dengan Optimasi CSS pada intinya kita akan melakukan combine pada file Javascript dengan menggunakan plugin yang sama yaitu Autoptimize
7. Gunakan Tema yang Ringan dan Cepat
Pilihlah tema yang ringan dan sesuai dengan tujuan pembuatan website kamu, untuk tema kamu mungkin bisa mencoba beberapa tema gratis berikut yang sangat populer di direktori tema wordpress karena mendapatkan rating tertinggi dengan jumlah unduhan yang tinggi :
- Astra
- GeneratePress
- Neve
8. Hanya Gunakan Plugin yang Benar-benar Kamu Butuhkan
Gunakan plugin seefisien mungkin dan hindari plugin-plugin yang berat seperti plugin counter dan share link, karena hanya akan memperberat database kamu.
9. Optimasi Database
Ibarat Sebuah almari database juga perlu untuk kamu optimasi, file-file revision, pengaturan plugin dan website disimpan disini. Untuk menjaga agar database website kamu tetap dalam kondisi prima kamu bisa diserahkan pengaturannya dengan menggunakan plugin seperti Optimize Database after Deleting Revisions atau WP-Optimize
10. Gunakan Gzip Compression
Gzip merupakan sebuah teknologi yang memungkinkan untuk mengkompres data pada level server yang akan menghasilkan pengurangan file website kamu sampai dengan 70%, Beberapa plugin optimasi seperti Autoptimize sudah memberikan opsi untuk mengaktifkan ini, tetapi apabila kamu tidak ingin menggunakan sebuah plugin untuk mengaktifkan metode ini kamu bisa menggunakan file htaccess untuk melakukannya. caranya adalah dengan cara menambahkan baris script berikut di dalam file htaccess kamu
<IfModule mod_deflate.c>
# Compress HTML, CSS, JavaScript, Text, XML and fonts
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
# Remove browser bugs (only needed for ancient browsers)
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
Header append Vary User-Agent
</IfModule>
Nah itulah 10 Tips atau cara untuk melakukan optimasi pada Website Berbasis Wordpress. Semoga Membantu dan sampai ketemu dengan artikel -artikel menarik lainnya.
Kesimpulan
Loading speed website menjadi salah satu hal yang cukup mempengaruhi kenyamanan pengunjung atau User Experience dan juga mempengaruhi kondisi SEO website. Itulah yang membuat kecepatan website ini penting untuk dioptimalkan.
Nah di atas sudah dijelaskan dengan lengkap bagaimana cara mengoptimalkan kecepatan website yang semoga membantu kamu untuk mengoptimalkan kecepatan website kamu juga! Sekian ulasan hari ini, semoga bermanfaat!
Gunakan Hosting dari Jagoweb Untuk Mengoptimalkan Websitemu
Terhindar dari website lemot dengan menggunakan hosting vps dari Jagoweb. Hosting vps murah dan berkualitas!
Cek Harga Hosting Vps Disini