Cara Membuat Halaman Privacy Policy di Wordpress
Cara Membuat Halaman Privacy Policy Di Wordpress - Jika Anda sedang membangun website bisnis seperti website toko online maupun website perusahaan, memiliki halaman privacy policy adalah hal yang penting dilakukan. Sebab di halaman ini kita bisa menuliskan kebijakan terkait website dan juga perlindungan website kita. Mulai dari perlindungan penggunaan data sampai dengan cookies.
Dari halaman ini memudahkan pengunjung website atau klien kita mengetahui batasan penggunaan data pada layanan bisnis Anda maupun data digital.
Selanjutnya mari langsung kita bahas bersama apa manfaat privacy policy dan bagaimana cara membuatnya di Wordpress.
Baca Artikel Tentang 5 Alasan Kenapa Kita Harus Meningkatkan dan Cek Keamanan Website
- 1.
Cara Membuat Halaman Privacy Policy Di Wordpress
- 1. 1. Login Wordpress
- 2. 2. Masuk Ke Halaman Menu
- 3.
3. Edit Halaman Privacy Policy
- 1. a. Lengkapi Teks
- 2. b. Atur Heading
- 3. c. Cek Gambar dan Link
- 4. d. Publikasikan Privacy Policy
- 2.
Cara Menampilkan Privacy Policy Di Halaman Footer
- 1. 1. Masuk di Appearance
- 2. 2. Pilih Lokasi Footer
- 3.
3. Tambahkan Halaman Privacy Policy
- 1. a. Tambahkan Teks
- 2. b. Tambahkan Link
- 3. Kesimpulan
Cara Membuat Halaman Privacy Policy Di Wordpress
Ikuti langkah berikut untuk mengetahui cara membuat halaman privacy policy di Wordpress agar Anda bisa membuatnya di rumah dengan mudah!
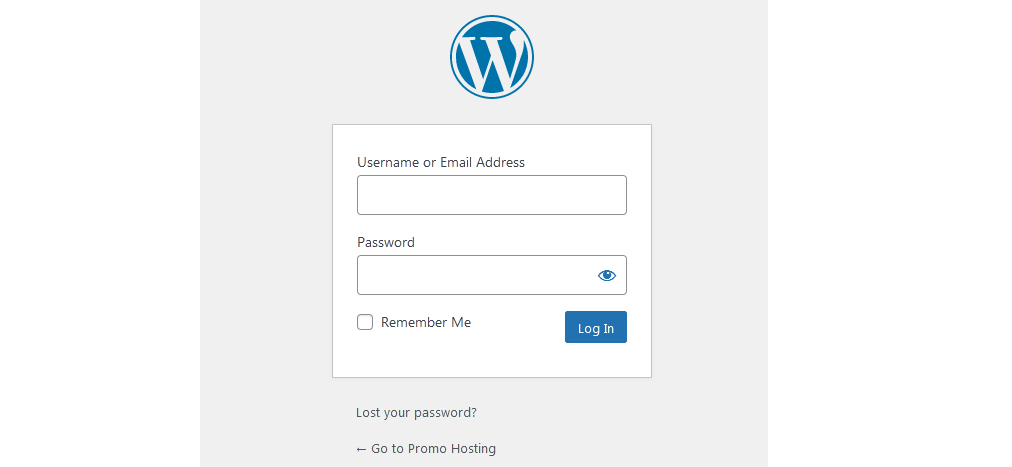
1. Login Wordpress
Silahkan masuk di Wordpress Anda dengan memasukkan user dan pasword yang dibutuhkan
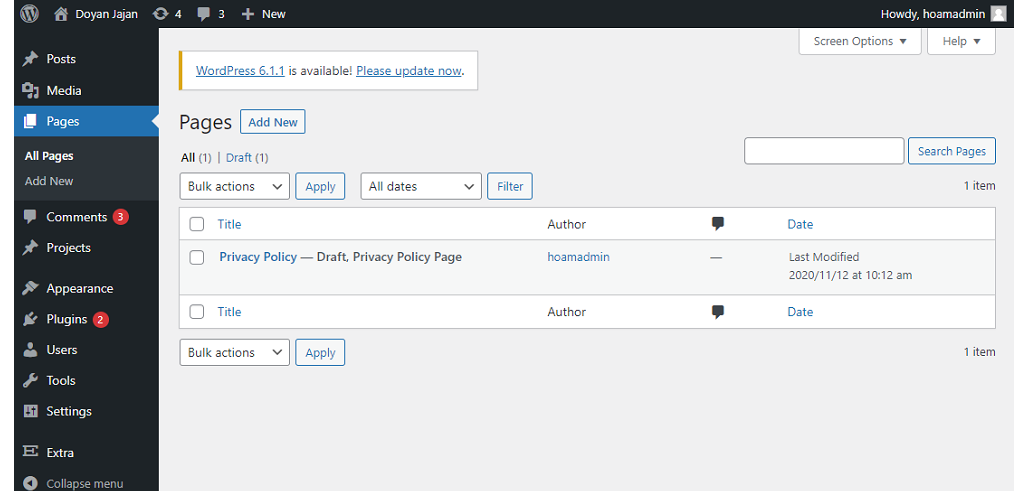
2. Masuk Ke Halaman Menu
Jika dashboard Wordpress sudah terlihat langsung saja masuk ke halaman menu.
Di halaman menu Wordpress, sudah tersedia halaman privacy policy yang siap digunakan. Anda hanya perlu melakukan pengeditan dan menyesuaikan dengan kebutuhan layanan Anda. Untuk kemudian ditampilkan di halaman website.
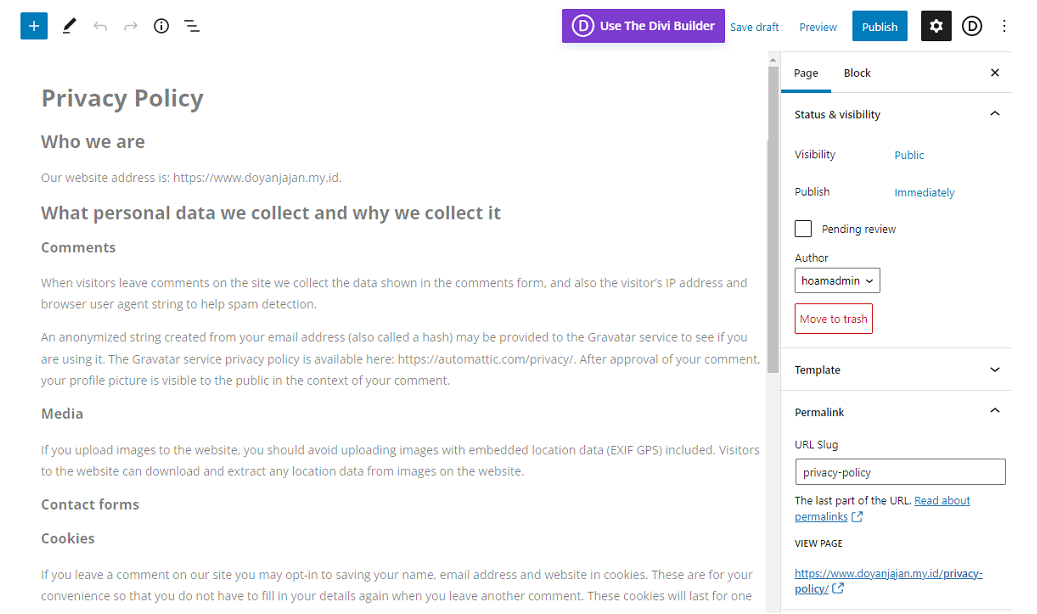
3. Edit Halaman Privacy Policy
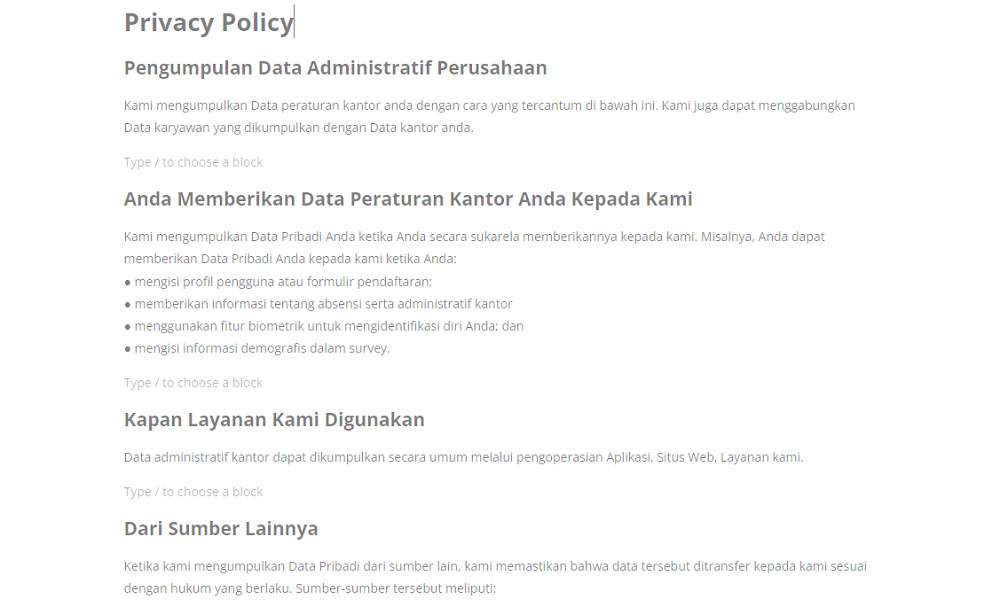
Tampilan halaman privacy policy akan terlihat seperti ini.
Di halaman ini sudah ada bantuan dari Wordpress dalam pembuatan Privacy Policy. Anda bisa mengikuti panduan ini atau membuat sendiri versi Anda.
a. Lengkapi Teks
Buat teks / narasi privacy policy sesuai dengan kebutuhan layanan Anda
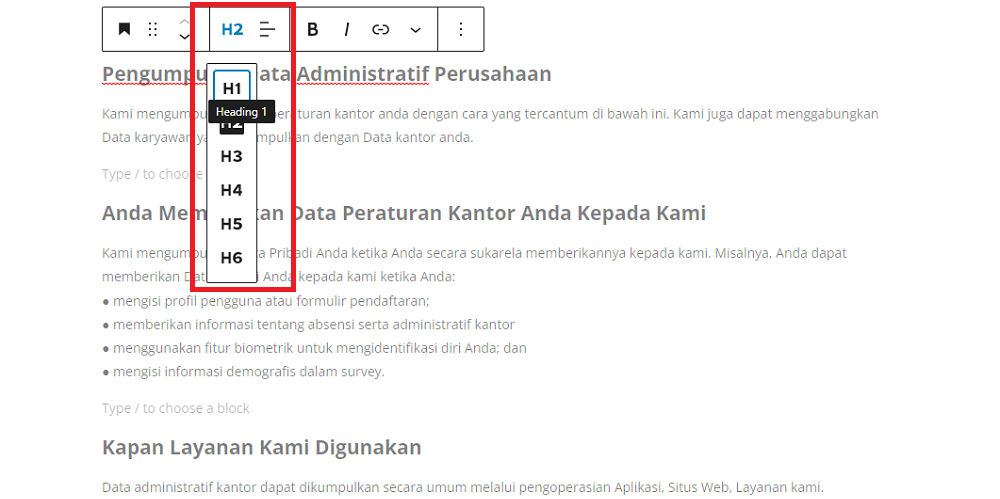
b. Atur Heading
Jangan lupa atur heading untuk menunjukkan pergantian sub topik pada halaman ini.
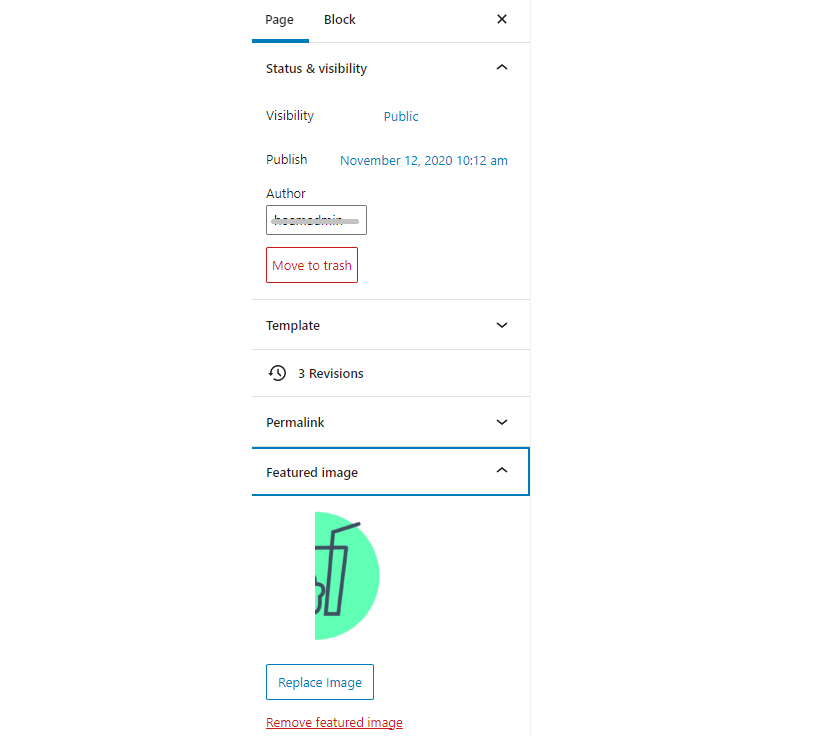
c. Cek Gambar dan Link
Sebelum di publish atur juga penggunaan gambar, link juga permalink wordpress untuk halaman privacy policy ini.

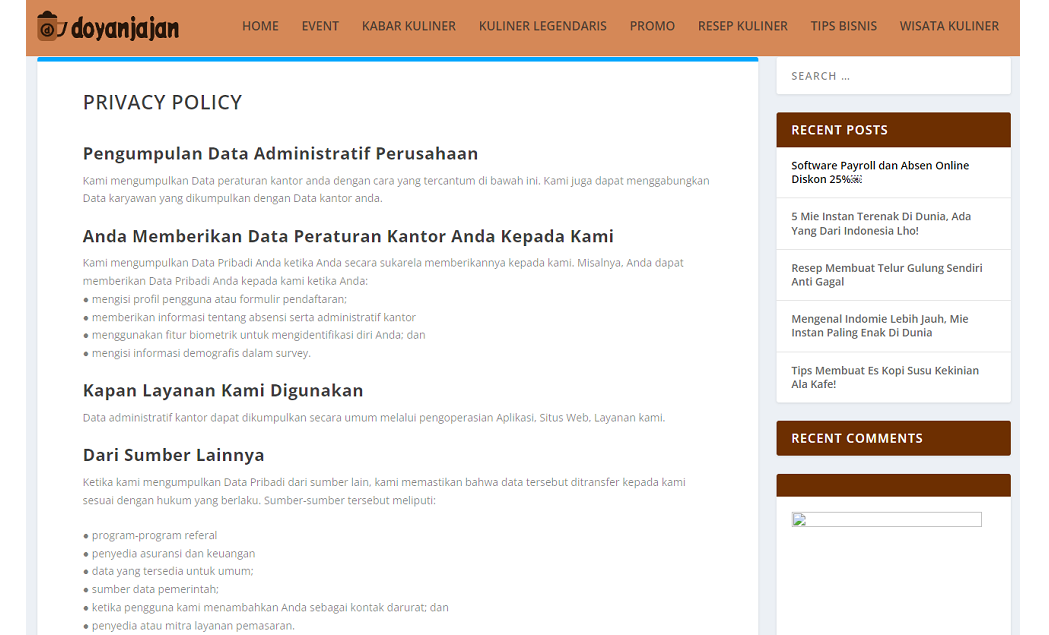
d. Publikasikan Privacy Policy
Setelah semua sudah diatur maka langsung terbitkan halaman privacy policy ini. Inilah hasil dari pembuatan Privacy Policy hari ini.
Nah halaman Privacy Policy sudah selesai dibuat. Selanjutnya Anda perlu menempatkan halaman privacy policy pada tempat yang mudah dijangkau pengunjung. Sehingga pengunjung yang ingin tahu jadi lebih mudah menemukannya.
Cara Menampilkan Privacy Policy Di Halaman Footer
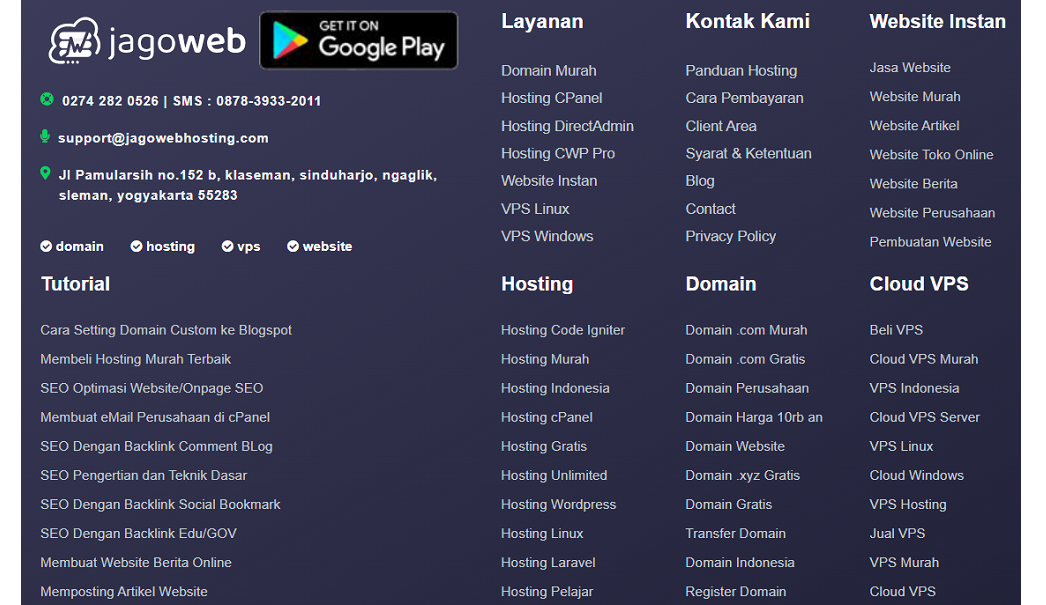
Umumnya halaman Privacy policy ini ditampilkan di halaman footer bersamaan dengan kebutuhan halaman yang lainya. Seperti milik Jagoweb berikut ini
Nah Anda juga bisa menampilkan halaman Privacy Policy di bagian footer website Anda. Caranya bisa mengikuti langkah berikut.
1. Masuk di Appearance
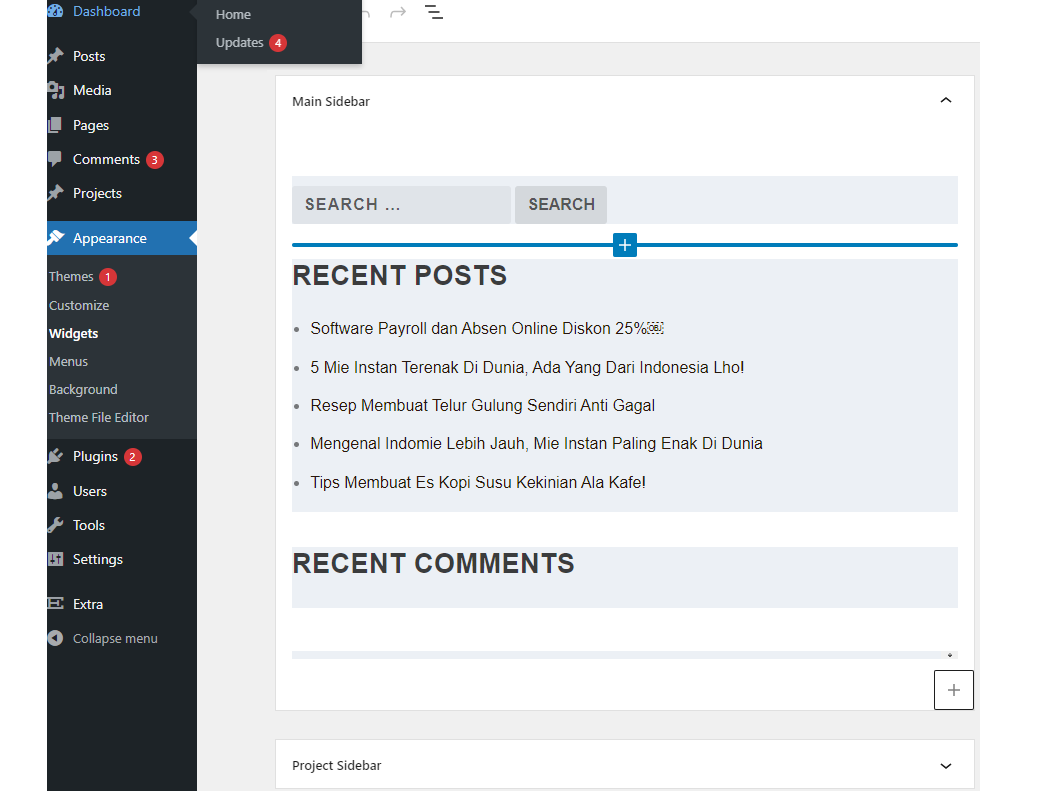
Masih di Wordpress, langsung saja buka menu Appearance >> Widget. Di halaman widget inilah kita akan mengatur footer.
Jika sudah mengecek bagian Widget maka akan tampil seperti di atas. Halaman Widget ini mengatur tentang sidebar juga footer.
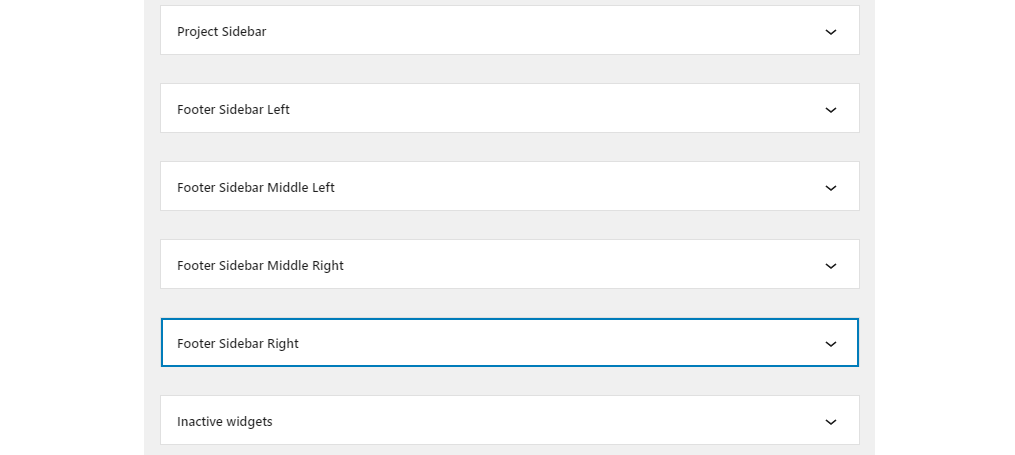
2. Pilih Lokasi Footer
Ada beberapa bagian footer yang bisa diisi, dari kanan, tengah maupun kiri. Di ulasan hari ini saya memilih bagian footer sidebar right yang nantinya footer akan tampil di bagian kanan saya.
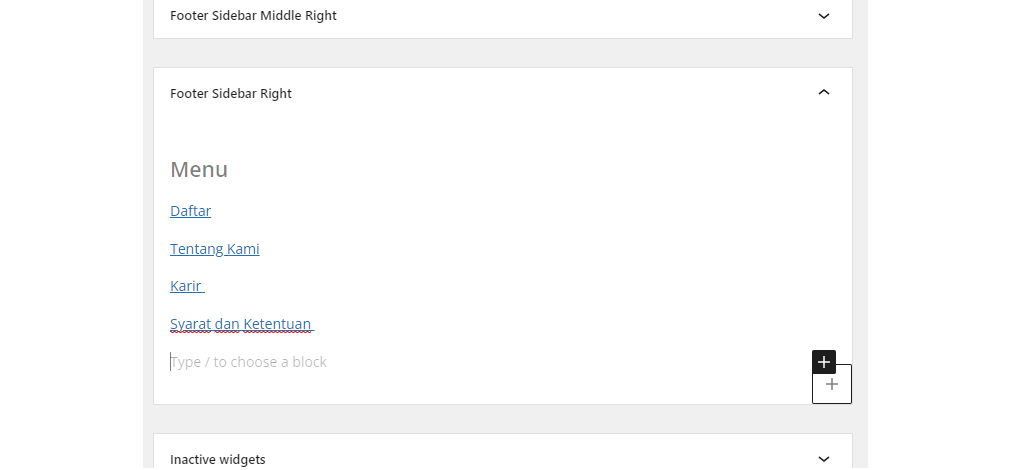
3. Tambahkan Halaman Privacy Policy
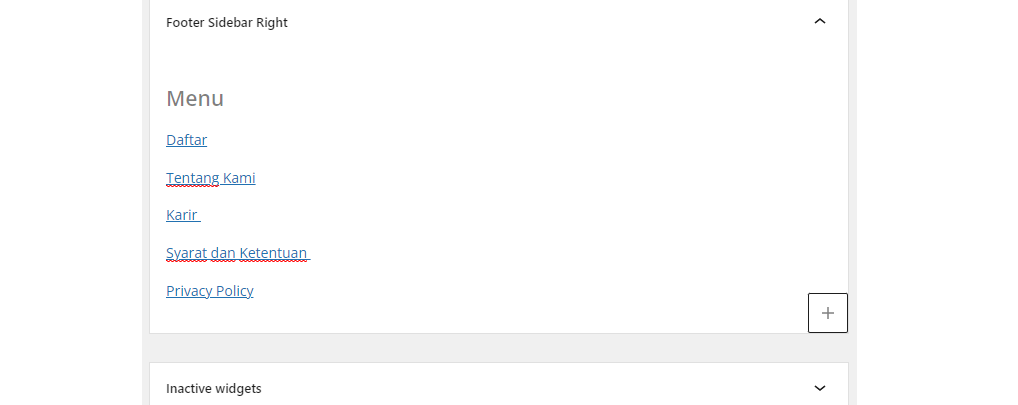
Sebelumnya saya sudah pernah menambahkan beberapa halaman di bagian footer ini, maka untuk menambahkan halaman Privacy Policy saya hanya tinggal menambahkan teks dan linknya saja.
a. Tambahkan Teks
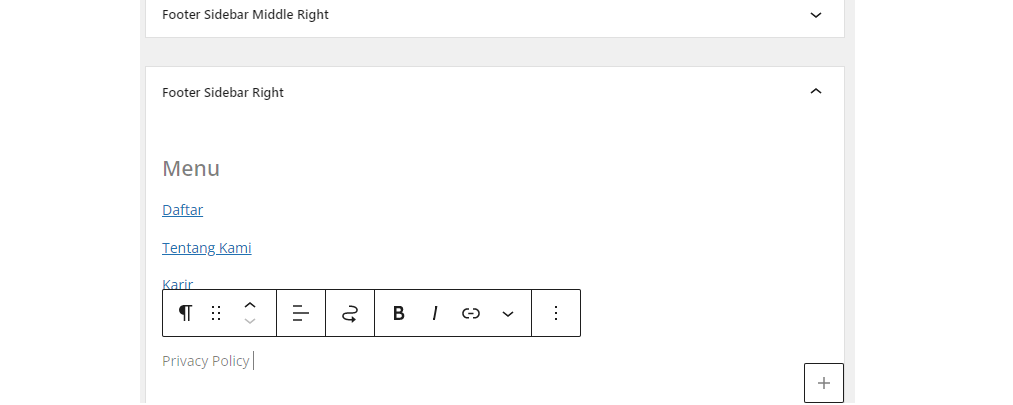
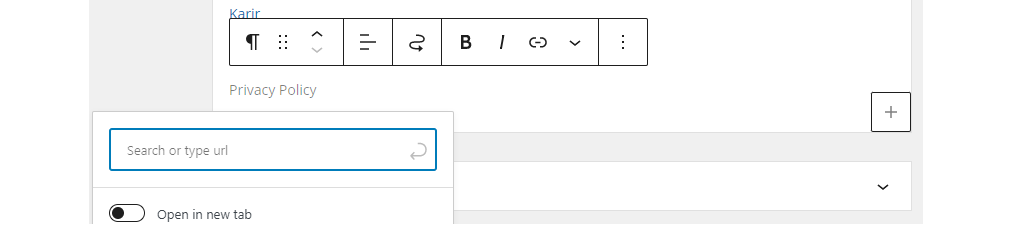
b. Tambahkan Link
Tambahkan link yang sudah ada dari halaman privacy policy yang sudah kita buat tadi. Maka hasilnya akan seperti ini
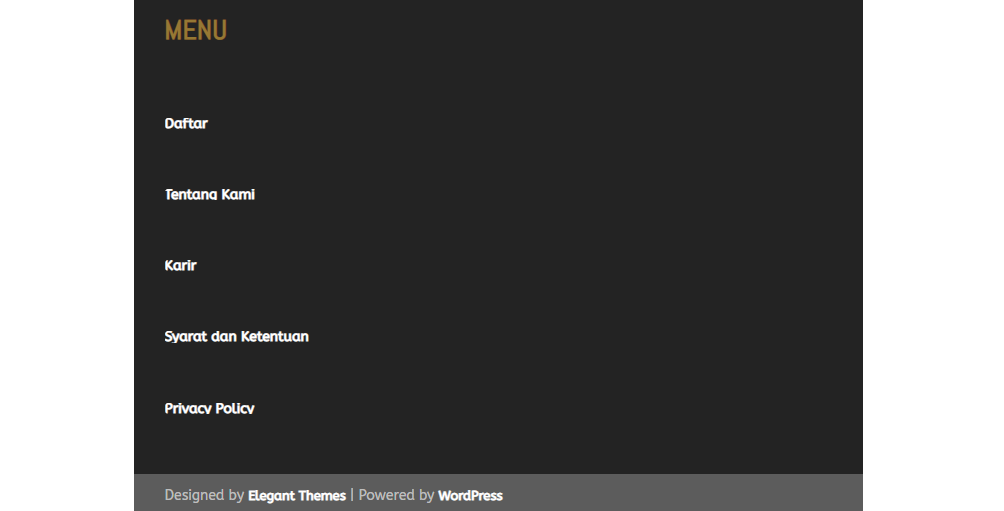
Selanjutnya jangan lupa klik tombol Update atau Publish. Selanjutnya Anda dapat mengecek footer website. Tampilannya sudah seperti ini.
Baca juga artikel tentang Cara Membuat Menu dan Sub Menu Di Wordpress
Kesimpulan
Nah itulah penjelasan tentang cara membuat halaman Privacy Policy di Wordpress, cukup mudah bukan? Halaman ini akan membantu menginformasikan kepada pengunjung website maupun pengguna layanan Anda tentang kebijakan privacy seperti perlindungan data dan lainya.
Untuk membantu mengelola website dengan maksimal jangan lupa gunakan hosting website yang bisa mendukung penggunaan wordpress lebih maksimal. Di Jagoweb ada hosting USA dan hosting Indonesia yang bisa Anda gunakan.
Sekian informasi hari ini, semoga bermanfaat!
Cari Hosting USA Murah dan Berkualitas?
Coba gunakan hosting USA dari jagoweb untuk mengelola websitemu. Harga hanya mulai dari harga 9rban!
Cek Harga Hosting USA