Cara Embed Maps di Halaman WordPress
Cara Embed Maps Di Halaman Wordpress - Pernahkah kamu menjumpai halaman website yang menyertakan maps alamat kantornya? Kamu bisa lho menyertakan maps ini di halaman website dengan mudah baik menggunakan bantuan plugin wordpress maupun secara manual.
Biasanya maps ini disertakan di halaman kontak sehingga pengunjung website akan lebih mudah dalam menghubungi pengelola website baik secara online maupun secara offline dengan alamat yang sudah jelas di maps tersebut.
Untuk kamu yang memiliki website bisnis, seperti website toko online maupun website perusahaan sangat disarankan menyertakan maps ini pada website kamu. Bagaimana caranya mari kita bahas bersama di ulasan berikut ini.
- 1. Embed Maps Di Halaman Website
- 2.
Cara Embed Maps Di Halaman Wordpress
- 1. 1. Buka Maps yang Akan Dilampirkan
- 2. 2. Masuk Ke Wordpress
- 3. 3. Embed Maps
- 4. 4. Maps Sudah Terlampirkan
- 3. Kesimpulan
Embed Maps Di Halaman Website
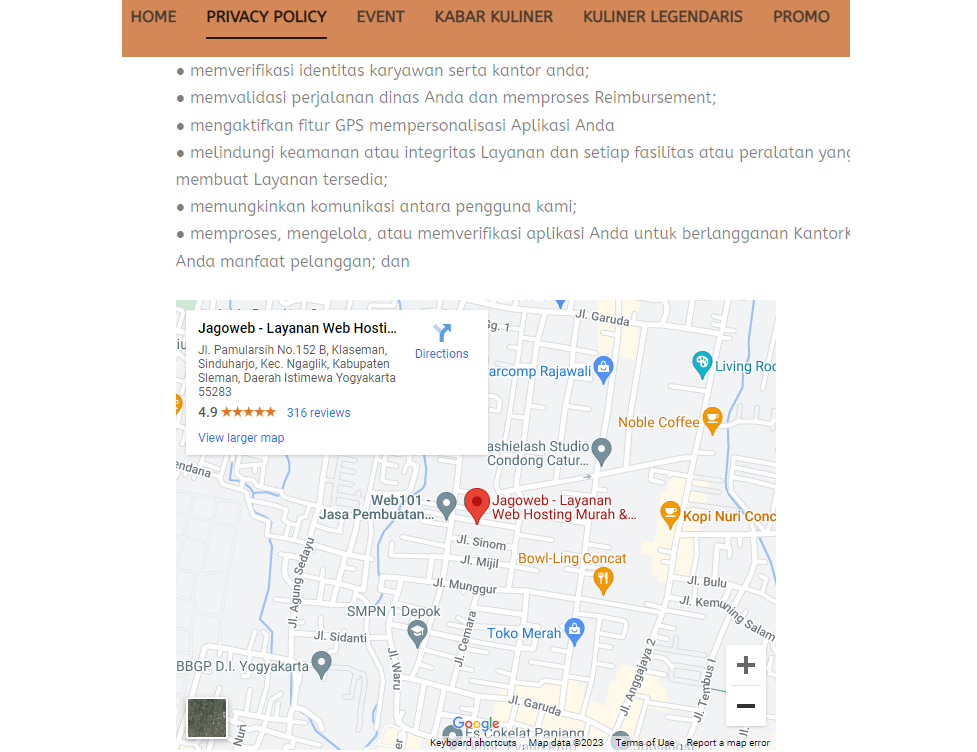
Contoh Embed Maps Di Halaman Website
Embed maps adalah salah satu cara yang mudah membantu pengunjung website menjangkau secara offline. Banyak digunakan oleh website layanan yang memiliki offline store maupun kantor yang bisa dikunjungi.
Dengan menyertakan maps pada website, pengunjung tidak perlu mencari alamat secara manual dengan memperkirakan letaknya. Melainkan bisa langsung terhubung dengan google maps dan bisa langsung meluncur mengikuti arahan maps yang ada.
Selain itu dari segi desain website, penyertaan maps ini akan membuat website terlihat lebih profesional dan menarik. Cara yang dilakukan untuk embed maps di halaman website juga cukup mudah. Berikut adalah caranya.
Produk Terbaru Jagoweb : Hosting Plesk
Cara Embed Maps Di Halaman Wordpress
Berikut adalah cara yang bisa kamu ikuti untuk melampirkan maps di halaman website kamu dengan mudah.
Sebelum itu, silahkan menyiapkan alamat maps yang akan ditampilkan di halaman website. Juga login website kamu. Disini kita menggunakan wordpress ya!
1. Buka Maps yang Akan Dilampirkan
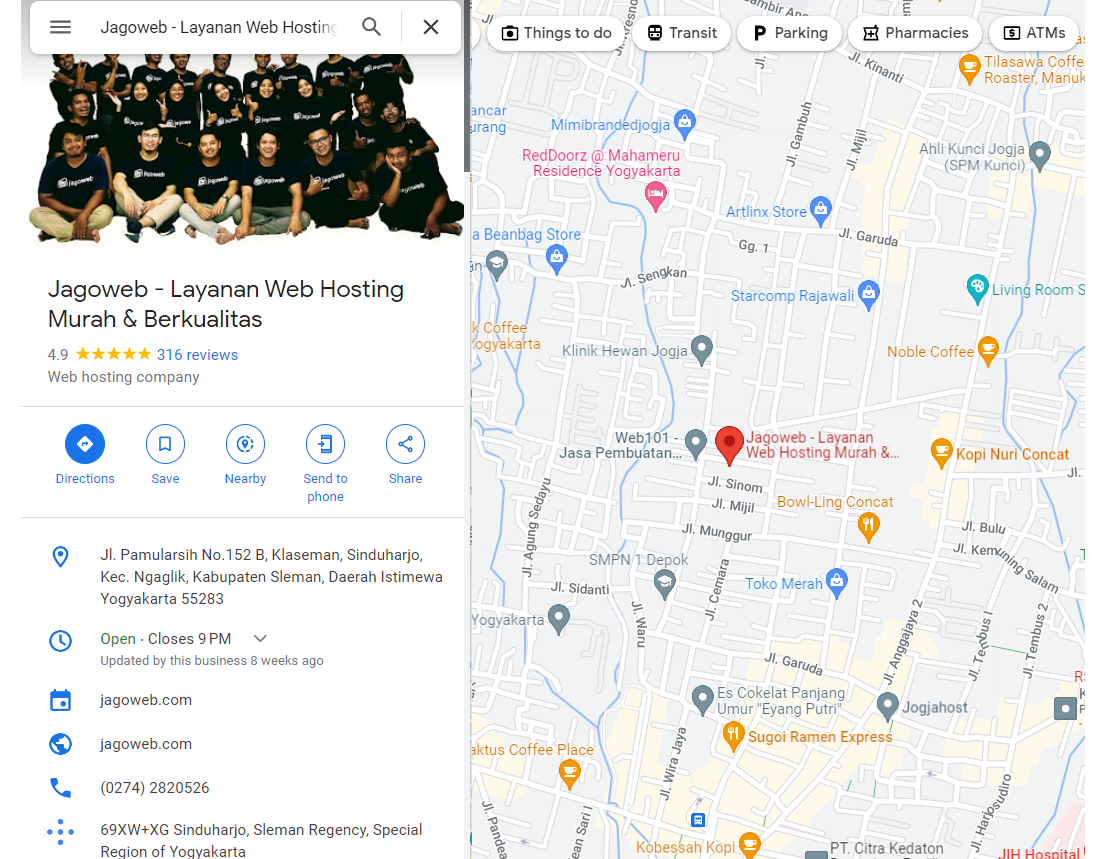
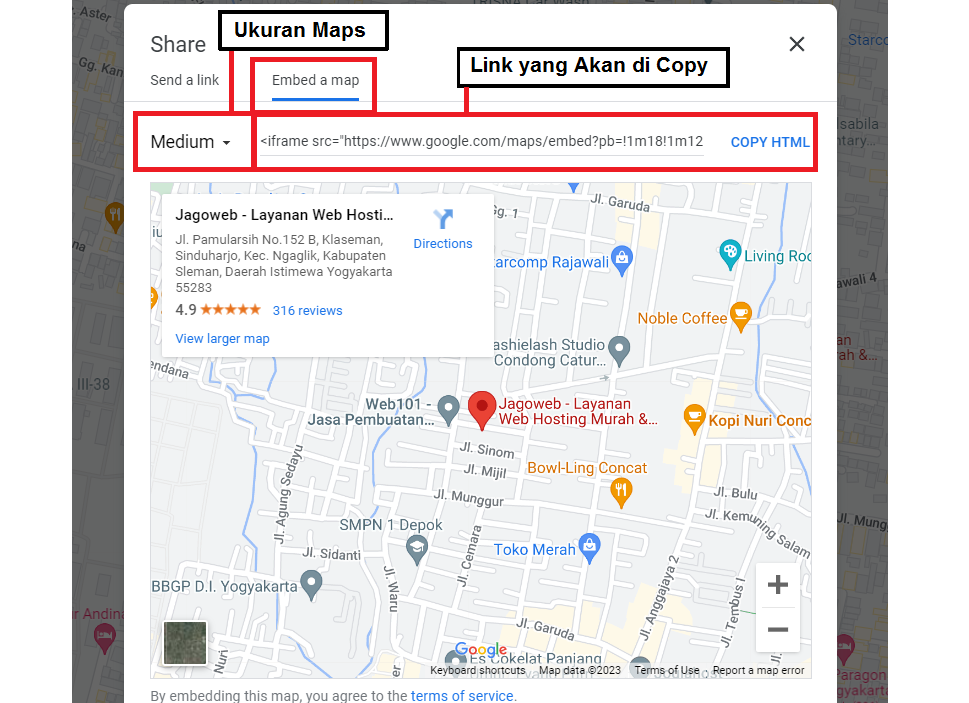
Silahkan buka google maps dan cari alamat yang kamu inginkan. Disini saya menggunakan alamat Jagoweb di google maps.
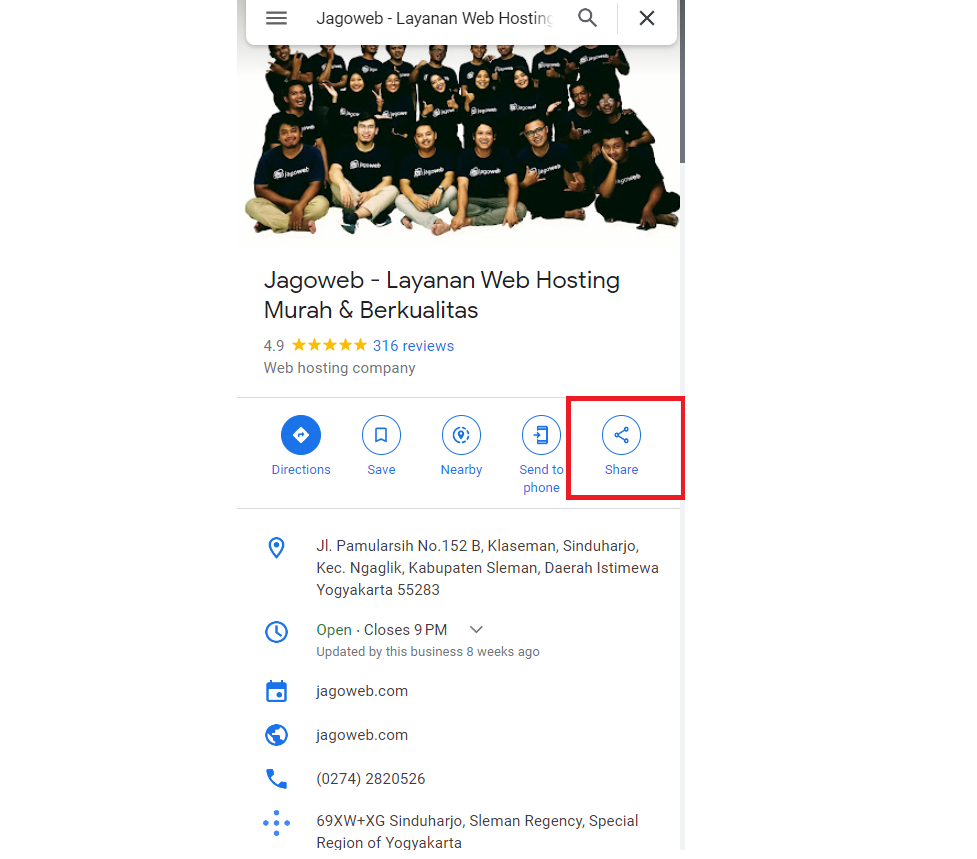
Share alamat google maps dengan langsung saja klik tombol share.
Lanjut dengan menyalin alamat maps.
Silahkan masuk di tab embed a map >> copy html. Kamu juga bisa memilih ukuran maps yang nantinya akan ditampilkan. Disini saya memilih ukuran medium.
2. Masuk Ke Wordpress
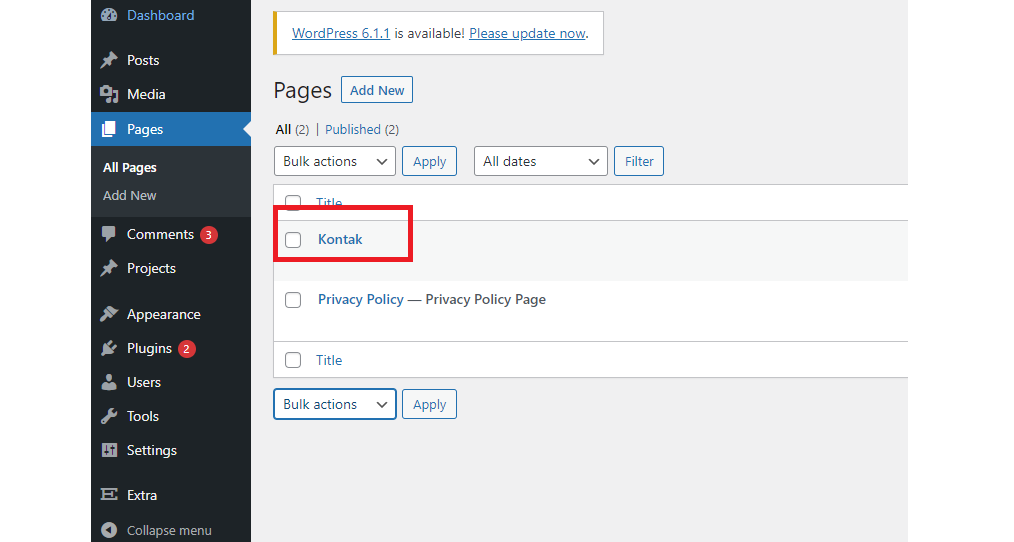
Masuk ke wordpress dan langsung menuju dashboardnya >> menu.
Pilih halaman yang akan di embed maps. Disini saya menggunakan halaman kontak yang saya pilih untuk tempat menampilkan maps. Langsung saja masuk dengan klik tombol edit.
3. Embed Maps
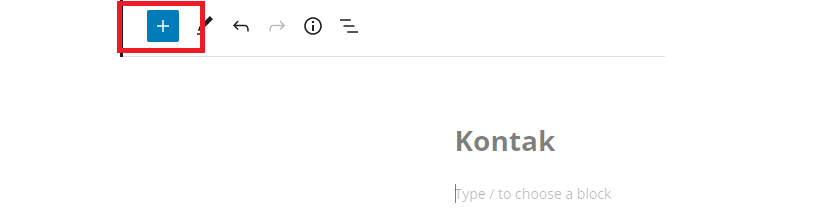
Untuk menyisipkan maps di halaman website, langsung saja klik tombol + (insert) pada content editor wordpress.
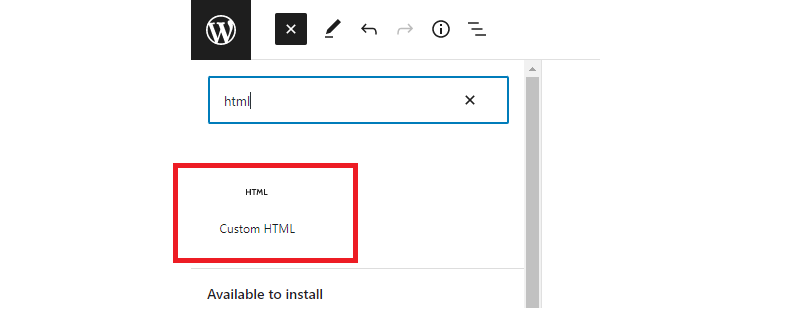
Pilih custom html
Maka akan muncul blok html sebagai berikut
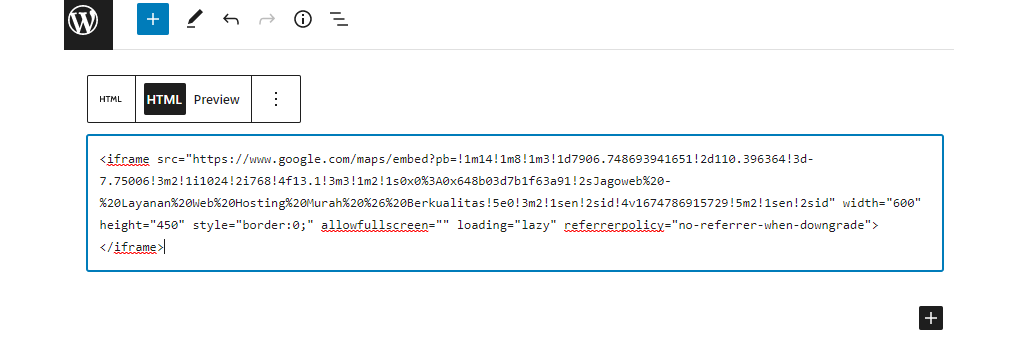
Di blok ini tinggal kita paste link google maps yang sudah di copy tadi.
Selanjutnya tinggal klik publish.
4. Maps Sudah Terlampirkan
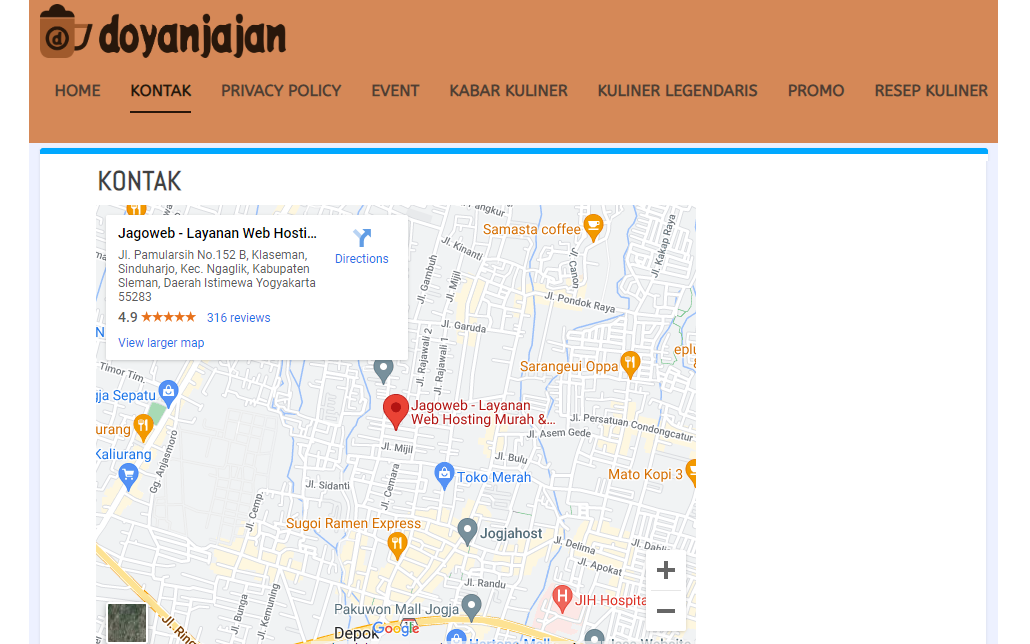
Jika sudah berhasil terlampirkan maka tampilan maps di halaman website akan terlihat seperti berikut.
Baca juga Cara Daftarkan Bisnis di Google Maps
Kesimpulan
Meng-embed maps untuk halaman website bisa dipilih menjadi cara untuk meningkatkan user experience website. Untuk memudahkan pengunjung mengerti halaman offline yang kita miliki. Dari segi tampilan menambahkan maps website juga menambah desain website menjadi lebih profesional.
Setelah tampilan desain website sudah maksimal tinggal memaksimalkan performa website menggunakan hosting terbaik. Di Jagoweb banyak tersedia paket web hosting murah yang bisa dipilih.
Itulah penjelasan tentang cara embed maps di halaman website dari Jagoweb, semoga bermanfaat!
Bingung Cari Hosting Untuk Projectmu?
Sini ke Jagoweb ajaa! Banyak pilihan paket hosting murah untuk membantu kelancaran projectmu. Hosting PHP terbaik mulai dari harga 25rban/bulan
Pilih Paket Hosting PHP Disini!